JavaScript 之 HTML DOM 对象
HTML DOM
通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
HTML DOM(文档对象模型):
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
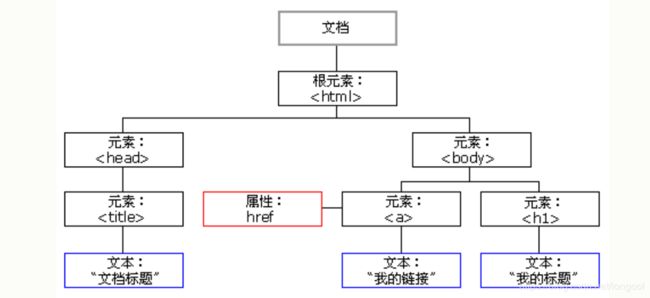
HTML DOM 模型被结构化为对象树:

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
W3C 将DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
Document 对象
document 对象代表整个网页,可以通过该对象访问HTML页面中任何元素。
获取HTML元素:
返回元素对象。
- 通过 id 查找 HTML 元素
- 通过标签名查找 HTML 元素
- 通过类名查找 HTML 元素
- 通过 CSS 选择器查找 HTML 元素
- 通过 HTML 对象集合查找 HTML 元素
1、通过 id 查找 HTML 元素(getElementById(id);)
// 查找 id="intro" 的元素:
var myElement = document.getElementById("intro");
2、通过标签名查找 HTML 元素(getElementsByTagName(元素);)
// 查找所有 元素:
var x = document.getElementsByTagName("p");
3、通过类名查找 HTML 元素(getElementsByClassName(类名);)
// 查找并返回包含 class="intro" 的所有元素的列表:
var x = document.getElementsByClassName("intro");
4、通过 CSS 选择器查找 HTML 元素(querySelectorAll();)
/* 查找匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有 HTML 元素,使用 querySelectorAll() 方法。
本例返回 class="intro" 的所有 元素列表:*/
var x = document.querySelectorAll("p.intro");
5、通过 HTML 对象选择器查找 HTML 对象
// 查找 id="frm1" 的 form 元素,在 forms 集合中,然后显示所有元素值。
var x = document.forms["frm1"];
var text = "";
var i;
for (i = 0; i < x.length; i++) {
text += x.elements[i].value + "
";
}
document.getElementById("demo").innerHTML = text;
改变 HTML 元素的内容:
如:
| Column 1 | Column 2 |
|---|---|
element.innerHTML = new html content |
改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
element.style.property = new style |
改变 HTML 元素的样式 |
1、改变 HTML 内容:修改 HTML 文档内容最简单的方法是,使用 innerHTML 属性。
// 先得到元素对象,再通过元素对象的 innerHTML 属性访问元素内容
var element = document.getElementById("header");
element.innerHTML = "New Header";
2、修改 HTML 属性的值
<img id="myImage" src="smiley.gif">
<script>
// 先得到元素对象,再通过元素对象获取相应属性。
document.getElementById("myImage").src = "landscape.jpg";
</script>
3、改变 CSS 样式
// 先得到元素对象,再通过元素对象的 style 属性访问想要的样式。
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color = "blue";
</script>
处理事件:
当一些事件发生时,可以使用 Javascript 代码处理。
<h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color = 'red'">
点击我!
</button>
事件监听器:
addEventListener()方法为某个元素添加指定事件以及相应的处理程序。
removeEventListener()方法删除事件监听器。
语法:
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型(比如 “click” 或 “mousedown”)。
第二个参数是当事件发生时需要调用的函数。
第三个参数是布尔值,指定使用事件冒泡还是事件捕获。此参数是可选的。
注意:请勿对事件使用 “on” 前缀;请使用 “click” 代替 “onclick”。
element.addEventListener("click", function(){ alert("Hello World!"); });
事件冒泡与事件捕获:
在 HTML DOM 中有两种事件传播的方法:冒泡和捕获。
事件传播是一种定义当发生事件时元素次序的方法。假如元素内有一个,两个元素都有点击事件,然后用户点击了这个\
元素,应该首先处理哪个元素“click”事件?
在冒泡中,最内侧元素的事件会首先被处理,然后是更外侧的:首先处理元素的点击事件,然后是\
元素的点击事件。
在捕获中,最外侧元素的事件会首先被处理,然后是更内侧的:首先处理元素的点击事件,然后是元素的点击事件。
useCapture默认值是 false,使用冒泡传播;如果该值设置为 true,则事件使用捕获传播。