前后端交互二(jsonp原理及封装,搭建node服务器创建jsonp接口,jsonp实际运用)
目录
1.课程目标及知识要点
2.ajax问题
2.1问题重现
2.2浏览器同源策略
2.3跨域
2.4不受同源策略影响的资源的引入
3.jsonp
3.1jsonp原理
3.2通过script来实现跨域;
3.3服务端实现
3.4请求百度接口
4.jsonp封装
5.蘑菇街案例实现
5.1实现动态数据的获取及渲染
5.2实现滚动底部数据的重新获取及更新
6.jsonp问题
7.总结
1.课程目标及知识要点
## 课堂目标
- 掌握jsonp的原理
- 会搭建node服务器创建jsonp接口
- 学会封装jsonp
- 学会jsonp的实际运用
## 知识要点
- 跨域解决
- jsonp原理及封装
- jsonp服务器搭建
- jsonp实际运用
2.ajax问题
2.1问题重现
在非同源下,请求不到接口
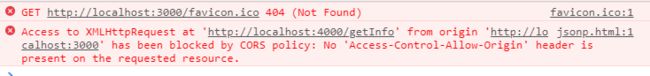
示例:在非同源情况下,如使用ajax,在3000端口上,请求4000端口上服务器接口,就会请求不到。
html:
jsonp3000.js
const Koa = require("koa");
const Router = require("koa-router");
const static = require("koa-static");
const koaBody = require("koa-body");
let app = new Koa();
let router = new Router();
app.use(koaBody());
app.use(static("static"));
router.get("/",(ctx,next)=>{
ctx.body = "请求成功";
});
router.get("/getInfo",(ctx,next)=>{
ctx.body = "getInfo请求成功";
});
app.use(router.routes());
app.listen("3000");
jsonp4000.js
const Koa = require("koa");
const Router = require("koa-router");
const static = require("koa-static");
const koaBody = require("koa-body");
let app = new Koa();
let router = new Router();
app.use(koaBody());
app.use(static("static"));
router.get("/",(ctx,next)=>{
ctx.body = "请求成功";
});
router.get("/getInfo",(ctx,next)=>{
ctx.body = "getInfo请求成功";
});
app.use(router.routes());
app.listen("4000");
在3000端口下访问http://localhost:3000/jsonp.html进行请求:报以下错误
2.2浏览器同源策略
- 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源
- 源 :协议、域名和端口号
2.3跨域
跨域即非同源,非跨域即同源
区分:协议,域名,端口,都相同就是同源,其中有一个不同就是非同源。
2.4不受同源策略影响的资源的引入
以下资源引入不收同源策略影响:
,![]() ,,
,,