springboot+websocket构建在线聊天室(群聊+单聊)
本系列文章:
1、springboot+websocket构建在线聊天室(群聊+单聊)
2、SpringBoot+STOMP 实现聊天室(单聊+多聊)及群发消息详解
3、websocket stomp+rabbitmq实现消息推送
目录
1、群聊+显示昵称
1.1、原理
1.2、编码分析
1.3、群聊 功能实现
1.3.1、引入依赖
1.3.2、注入ServerEndpointExporter
1.3.3、websocket的具体实现类
1.3.4、编写客户端webSocketTest.html(放到static目录下)
1.3.5测试
1.4、群聊+昵称
1.4.1、效果展示:
4.4.2、对代码进行改造
1.4.3、测试
1.5、单聊
1.5.1、创建消息对象socketMsg
1.5.2、调整建立连接的方法(MyWebSocket)
1.5.3、修改连接的方法onOpen(MyWebSocket):
1.5.5、客户端调整
4.5.6、测试
1、群聊+显示昵称
1.1、原理
可参考:
http://www.cnblogs.com/fuqiang88/p/5956363.html
http://412887952-qq-com.iteye.com/category/356333?page=2
1.2、编码分析
http://412887952-qq-com.iteye.com/blog/2404269
1.3、群聊 功能实现
1.3.1、引入依赖
org.springframework.boot
spring-boot-starter-websocket
1.3.2、注入ServerEndpointExporter
|
1.3.3、websocket的具体实现类
|
1.3.4、编写客户端webSocketTest.html(放到static目录下)
|
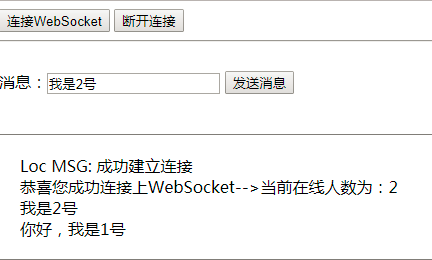
1.3.5测试
打开chrome浏览器:
localhost:8080/webSocketTest.html
2)点击【连接WebSocket】,然后就可以发送消息了。
(3)打开另外一个浏览器或者直接打开一个TAB访问地址http://127.0.0.1:8080/webSocketTest.html
(4)点击【连接WebSocket】,然后就可以发送消息了。
(5)观察两边的信息打印,看是否可以接收到消息。
参考:http://412887952-qq-com.iteye.com/blog/2404851
1.4、群聊+昵称
上一部分已经可以群聊功能了,但是存在一个问题,就是无法显示消息是谁发送了,这样就会导致消息乱七八糟的无法解读,我们来解决这个问题
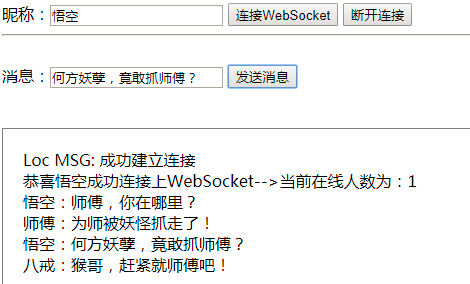
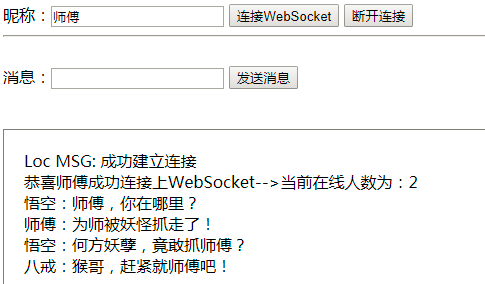
1.4.1、效果展示:
效果展示:
à师傅消息:
à八戒消息:
4.4.2、对代码进行改造
1、在连接的时候,让用户输入昵称
|
2、连接前的校验
|
3、昵称显示方法
首先修改客户端的连接方式:
Js代码
- websocket = new WebSocket("ws://localhost:8080/websocket/"+nickname);
Java代码
- @ServerEndpoint(value = "/websocket/{nickname}")
- @Component
- public class MyWebSocket {}
à服务端获取参数:
这个在每个方法中都可以获取的,使用@PathParam("nickname") String nickname,比如在连接的时候:
修改MyWebSocket:
添加:
|
|
|
1.4.3、测试
如效果图一样
参考:http://412887952-qq-com.iteye.com/blog/2404898
1.5、单聊
1.5.1、创建消息对象socketMsg
|
1.5.2、调整建立连接的方法(MyWebSocket)
这里主要是要使用一个map对象保存频道号和session之前的关系,之后就可以通过频道号获取session,然后使用session进行消息的发送。
|
1.5.3、修改连接的方法onOpen(MyWebSocket):
在建立连接的时候,就保存频道号(这里使用的是session.getId()作为频道号)和session之间的对应关系:
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session,@PathParam("nickname") String nickname) {
this.session = session;
this.nickname=nickname;
map.put(session.getId(), session);
webSocketSet.add(this); //加入set中
System.out.println("有新连接加入:"+nickname+",当前在线人数为" + webSocketSet.size());
this.session.getAsyncRemote().sendText("恭喜"+nickname+"成功连接上WebSocket(其频道号:"+session.getId()+")-->当前在线人数为:"+webSocketSet.size());
}1.5.4、修改消息发送的方法 onMessage(MyWebSocket):
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息*/
@OnMessage
public void onMessage(String message, Session session,@PathParam("nickname") String nickname) {
System.out.println("来自客户端的消息-->"+nickname+": " + message);
//从客户端传过来的数据是json数据,所以这里使用jackson进行转换为SocketMsg对象,
// 然后通过socketMsg的type进行判断是单聊还是群聊,进行相应的处理:
ObjectMapper objectMapper = new ObjectMapper();
SocketMsg socketMsg;
try {
socketMsg = objectMapper.readValue(message, SocketMsg.class);
if(socketMsg.getType() == 1){
//单聊.需要找到发送者和接受者.
socketMsg.setFromUser(session.getId());//发送者.
Session fromSession = map.get(socketMsg.getFromUser());
Session toSession = map.get(socketMsg.getToUser());
//发送给接受者.
if(toSession != null){
//发送给发送者.
fromSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
toSession.getAsyncRemote().sendText(nickname+":"+socketMsg.getMsg());
}else{
//发送给发送者.
fromSession.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的频道号不对");
}
}else{
//群发消息
broadcast(nickname+": "+socketMsg.getMsg);
}
} catch (JsonParseException e) {
e.printStackTrace();
} catch (JsonMappingException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
// //群发消息
// broadcast(nickname+": "+message);
}1.5.5、客户端调整
|
|
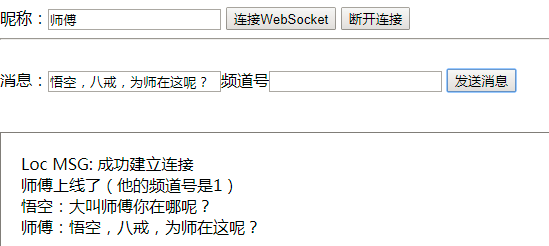
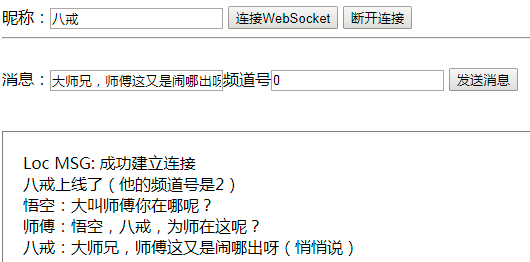
4.5.6、测试
与预期一样
à悟空消息:
à师傅消息:
à八戒消息:
============
2019/03/27更新:
看完本文,是不是觉得websocket协议怎么这么麻烦,其实我们完全可以用它的子协议STOMP来实现本文所有的功能,因已封装的很好,用起来非常简单。当然本文还是有好处的,起码让大家了解了websocket底层是怎么实现:P
延伸:SpringBoot+STOMP 实现聊天室(单聊+多聊)及群发消息详解
参考:
http://412887952-qq-com.iteye.com/blog/2405514