上回我们披荆斩棘用Vue终于开发了一个小系统
现在来爬最后一个坑——项目打包部署测试环境
从来没部署过项目的小白在一脸懵逼的努力尝试
虚拟机配了一遍测试环境配了一遍坑也踩了一遍
一. 连接主机
我们的目的是在测试环境的主机上先配置一个Nginx服务器。
先在本地安装Xshell与Xftp。
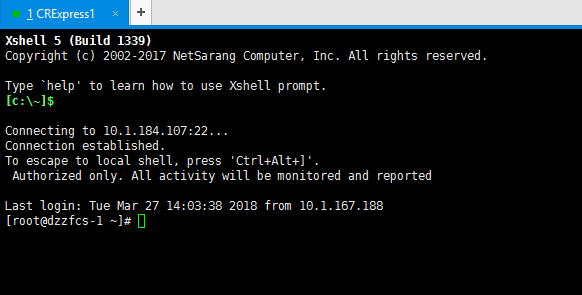
打开Xshell,输入主机名,用户名,密码,点击OK登录。
Note1:主机名一般管运维的小哥哥要地址就可以,如果没有可以在虚拟机vmware中装个linux系统(centOS之类的)作测试服务器使用。安装vmware和centOS不再详述。
需要注意的是,装完centOS之后启动系统可能会提示VT-x禁用。这时需要进入bios设置Intel Virtualization Technology为Enabled。重启方可正确进入系统。
连接成功后,黑咕隆咚什么也看不懂。传说中的Linux shell界面,下面的命令行都是在这里敲啦。
二. 安装Nginx
安装Ngixn需要下面几个工具。
gzip模块需要zlib库 (下载: http://www.zlib.net/)
rewrite模块需要pcre库 (下载: http://www.pcre.org/)
ssl功能需要openssl库 (下载: http://www.openssl.org/)
Nginx包 (下载: http://nginx.org/en/download.html)
全部下载下来。然后使用Xftp上传到Linux系统中。
然后依次安装openssl、zlib、pcre,Nginx包。
Step1:安装openssl
依次执行以下命令:
tar -zxvf openssl-1.0.2n.tar.gz
cd openssl-1.0.2n
./config
make
make install
运气好的话一口气执行完没有报错就是安装成功。运气不好的话,执行过程中有可能提示需要装perl5,gcc,g++,依据提示安装后,重新执行即可。
Note2:这里需要注意的是,如果是外网环境,直接用yum -y install gcc和yum -y install gcc-c++即可安装。但如果系统只有内网无法连接外网,则需要通过rpm包离线进行安装。
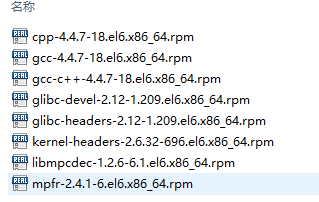
一般来讲下载以下包。
上传到系统中,然后使用命令
rpm -Uvh *.rpm --nodeps --force
进行安装。安装完毕后可以用gcc -v与g++ -v查看成功与否。
Step2:安装zlib
和上述步骤基本一样,依次执行以下命令:
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install
Step3:安装pcre
tar -zxvf pcre-8.42.tar.gz
cd pcre-8.42
./configure
make
make install
Step4:安装Nginx
这里只有./configure需要设置清楚。
tar -zxvf nginx-1.10.3.tar.gz
cd nginx-1.10.3
./configure --with-pcre=../pcre-8.42 --with-zlib=../zlib-1.2.11 --with-openssl=../openssl-fips-1.0.2
make
make install
完成之后,执行命令启动Nginx。
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
此时浏览器打开主机ip所在地址,看到以下页面,则说明Nginx配置成功啦。
Note3:如果是虚拟机装完Nginx后可能发现访问不到Nginx主页,至少我第一次没成功,这是因为防火墙配置的问题。
我测试的时候装的是CentOS7,需要进入sysconfig目录下执行以下命令打开80端口。
firewall-cmd --zone=public --add-port=80/tcp --permanent
三. 打包上传Vue
接下来,将vue工程用npm run build打包,打包完毕会在工程目录下出现一个dist文件夹,这个就是我们需要上传到服务器的静态页面。
把dist文件夹中的项目上传到系统中。记好上传的路径。
此时修改/usr/local/nginx/conf/下面的nginx.conf,这个是Nginx配置文件。
cd /usr/local/nginx/conf/
vim nginx.conf
修改配置文件主要做两件事:
- 把Nginx服务器的默认路径改成我们项目所在的路径。
- 如果你的vue工程用的路由是history模式,需要将客户端发来的url重定向到默认的index.html,才能正常访问。否则只能看到主页。刷新或点击其他页面都会404。
在配置文件中的server里如下修改。
location / {
root /home/CRExpress/www;
try_files $uri $uri/ /index.html last;
index index.html;
}
root后面的地址是项目上传的路径。try_files是添加到index的映射。
此后,测试nginx.conf文件并重启Nginx服务。
/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
cd /usr/local/nginx/sbin/
./nginx -s reload
这是打开浏览器访问主机地址,就能看到我们的项目啦。并且刷新首页也不会404了。
Note4:配置完毕Nginx时还有可能出现403错误。如果ip地址没有错,权限也正常,那么很可能是SELinux设置为开启状态(enabled)的原因。
此时先查看selinux的状态。
/usr/sbin/sestatus
如果为enforcing,需要修改config配置文件,SELINUX改成disabled并且重启服务器才能生效。
#SELINUX=enforcing
SELINUX=disabled
Note5:在用虚拟机CentOS测试时,有一次突然发现xshell链接不上虚拟机了。
检查发现是虚拟机的SSH没有正常启动。
运行service sshd status
发现Active:activating(auto-restart) 一直在启动中。
然后提示Failed to start OpenSSH Server daemon感觉是启动时卡住了。
这时输入sshd -t查看一下,提示说有好几个key没有加载。错误大概是下面这样。
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: UNPROTECTED PRIVATE KEY FILE! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
Permissions 0777 for '/etc/ssh/ssh_host_ecdsa_key' are too open.
It is recommended that your private key files are NOT accessible by others.
This private key will be ignored.
bad permissions: ignore key: /etc/ssh/ssh_host_ecdsa_key
Could not load host key: /etc/ssh/ssh_host_ecdsa_key
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: UNPROTECTED PRIVATE KEY FILE! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
Permissions 0777 for '/etc/ssh/ssh_host_rsa_key' are too open.
It is recommended that your private key files are NOT accessible by others.
This private key will be ignored.
bad permissions: ignore key: /etc/ssh/ssh_host_rsa_key
Could not load host key: /etc/ssh/ssh_host_rsa_key
百度发现需要修改key的模式。
#chmod 600 sshd_config ssh_host_ecdsa_key ssh_host_rsa_key
#chmod 620 moduli
#chmod 644 ssh_config ssh_host_ecdsa_key.pub ssh_host_rsa_key.pu
之后重新启动SSH。
service sshd start
成功,xshell可以连接。
Note6:上述步骤把Vue项目部署到了Nginx根目录。突发奇想想改成子目录,以为5分钟改好结果折腾了两天。。
目的是希望通过浏览器输入 http://ip地址:8090/CRExpress 来访问项目。
上最终配置。
第一步:Nginx的nginx.conf里的server这样设置:
第二步:vue工程中,config中的index.js修改如下:
主要是assetsPublicPath: './', ./表示相对路径,默认是/。当用/的时候你会发现浏览器找不到打包后的文件。改成相对路径才可以。
第三步:router中的index.js修改如下:
这步需要在路由中加上base路径。如果不改路由配置,会发现即使静态文件都找到了,页面还是一片空白。原因是现在路由无法找到页面上的组件,需要将base设定为项目所在位置。
这样vue从搭建开发环境到开发到部署基本搞定。
开发环境和开发过程见爬坑之路一和二。
前两天看见一个博主说前端就是出了html css的新手村,开始打jquery,angular,vue,react等一个个boss。
整理一下接下来要挑战react啦~(。・∀・)ノ