前端自动生成PDF(jsPDF autoTable)
环境:vscode live_server
本文介绍了jsPDF的常见用法,并讲述了笔者在实践过程中遇到的一些问题,一边记录一边分享给大家
导入 js文件
<script src="jspdf.min.js"></script>
<script src="jspdf.plugin.autotable.min.js"></script>
在绘制表格的时候可以选择三种主题,笔者的主题选择了 “plain” 即白色的背景和黑色的字体简洁,明快。
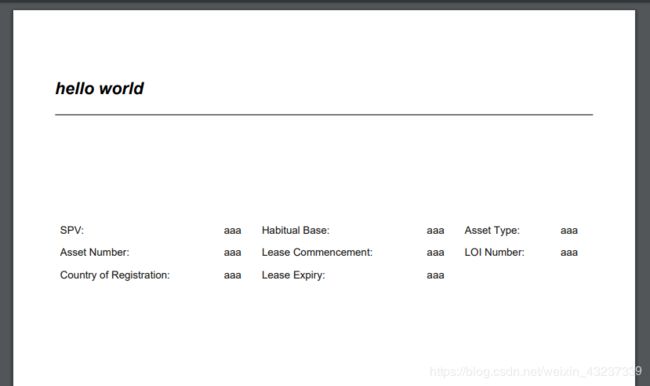
因不需要表头,且 title 和 value 在同一行内,所以笔者选择将 title 和 vaue 一同放在 body 内,效果如下图所示。
<html>
<script src="jspdf.min.js"></script>
<script src="jspdf.plugin.autotable.js"></script>
<script type = "text/javascript">
function generatePDF(){
//新创建一个PDF对象
var doc = new jsPDF('p', 'pt', 'a4');
//设置文件样式 分为“blod” 加粗字体,“italic” 斜体,“bloditalic”加粗斜体
doc.setFontStyle("bolditalic");
//设置字体大小
doc.setFontSize(16);
//添加文本内容,并固定文本位置
doc.text("hello world",40 , 80);
//画一条横线,X从40~555 Y是180
doc.line(40, 100, 555, 100);
//绘制表格
doc.autoTable({
body:[["SPV:","aaa","Habitual Base:","aaa","Asset Type:","aaa"],
["Asset Number:","aaa","Lease Commencement:","aaa","LOI Number:","aaa"],
["Country of Registration:","aaa","Lease Expiry:","aaa"]
],
//设置table的主题
theme: "plain",
//Y轴开始位置为200
startY: 200
})
//生成PDF,PDF的文件名是test.pdf
doc.save("test.pdf");
}
</script>
<body onload="generatePDF()">
</body>
</html>
生成的效果图:

以上方法随着页面生成直接将生成的PDF下载下来,但是有没有什么办法可以先预览生成的PDF再进行下载呢?
var string = pdf.output("datauristring");
debugBase64(string);
}
/**
* Display a base64 URL inside an iframe in another window.
*/
function debugBase64(base64URL){
var win = window.open();
win.document.write('');
}
这段代码将文档转化成了Base64数据,并将数据写入到了新创建窗口的iframe框架内,这样做是为了避免将数据直接写入到窗口内,会导致chrome浏览器报错,安全问题。
jsPDF 不仅可以添加文字、表格,还可以添加图片
function init() {
getImageFromUrl('/webpage/com/app/web/system/sys/LOGO.png', generatePDF);
}
//通过url获取指定图片
var getImageFromUrl = function (url, callback) {
var img = new Image();
img.onError = function () {
alert('Cannot load image: "' + url + '"');
};
img.onload = function () {
callback(img);
};
img.src = url;
};
function generatePDF(imgData){
//新创建一个PDF对象
var doc = new jsPDF('p', 'pt', 'a4');
//设置文件样式 分为“blod” 加粗字体,“italic” 斜体,“bloditalic”加粗斜体
doc.setFontStyle("bolditalic");
//设置字体大小
doc.setFontSize(16);
//添加文本内容,并固定文本位置
doc.text("hello world",40 , 80);
//画一条横线,X从40~555 Y是180
doc.line(40, 100, 555, 100);
//添加图片
doc.addImage(imgData, 'PNG', 470, 80, 80, 50,"hangge"); // 将图片使用别名"hangge"缓存起来
//绘制表格
doc.autoTable({
body:[["SPV:","aaa","Habitual Base:","aaa","Asset Type:","aaa"],
["Asset Number:","aaa","Lease Commencement:","aaa","LOI Number:","aaa"],
["Country of Registration:","aaa","Lease Expiry:","aaa"]
],
//设置table的主题
theme: "plain",
//Y轴开始位置为200
startY: 200
})
//生成PDF,PDF的文件名是test.pdf
doc.save("test.pdf");
}
将你需要的标签的激活函数设置成init(),程序调用getImageFromUrl()函数,和generatePDF()函数,将图片数据化之后,添加在PDF中。