此书为一份UI设计基础指南,虽说是基础指南,却有很多我在UI工作中并不知道的知识盲点,下面开始记录:
上篇地址:https://www.jianshu.com/p/a431da2f93e0
06 建立规范
6.1 组件规范
6.1.1 设计规范目的
统一性、协同性、高效性
6.1.2 规范的组成
全局图形(类似于App的吉祥物)
调色板:颜色
常用控件:图片、图标、按钮、单选、复选、表格、输入框、下拉框等
常用组件:加载动画、翻页、加载更多、页面指示器、浮层反馈、信息提示、选显卡和导航栏
典型页面:App一级页面
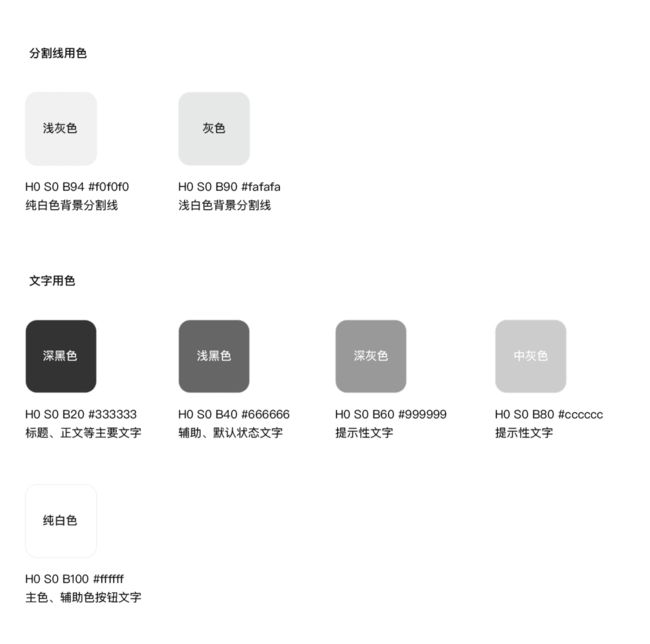
6.2 颜色规范
推荐使用HSB模式:设计控件颜色时,保持色值H不变,有规律的调整S和B即可。
常用灰度色板
| 色值 | HSB |
|---|---|
| #333333 | HSB:0 0 20 |
| #666666 | HSB:0 0 40 |
| #999999 | HSB:0 0 60 |
| #cccccc | HSB:0 0 80 |
(App文字颜色可以参考以上色值稍作调整)
6.2.2 创建调色板
一个完整的调色板,应包含主色、辅助色和灰度色。主色一般选用App图标使用的品牌色,辅助色是指主色的近似色和对比色。
方法:先确定主色的HSB,近似色一般在色环中+-30至50的H值,对比色一般+-180至200的H值。
6.2.3 调色板应用
1.全局色 主要用在文字和表单控件设计上。由于灰度色的H值和S值没有变化,所以只观察B值
6.3 文字规范
6.3.1 iOS系统
iOS 中文:苹方 英文:SF
6.3.2 Android系统
Android 中文:思源黑体 英文:Roboto
6.3.3 系统字号
iOS和Android的标准单位是PX和SP
字体大小参考:
36px 30px 28px 24px 22px 18px
6.4布局
省略
07 设计组件
7.1 控制元素
7.1.1 活动指示器
不可预测任务进度使用活动指示器(转菊花)
7.1.2 进度指示器
可预测进度使用进度指示器(进度条)
7.1.3 页码控制器
7.1.4 刷新控件
下拉刷新
上拉加载更多
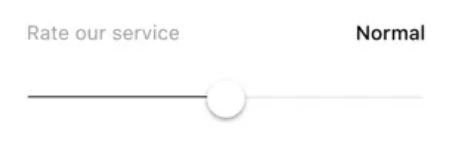
7.1.5 滑动器(Slider)
不适合精确调整
7.1.6 开关(Switch)
切换两种互斥选择或状态
7.1.7 步进器
加减数值的分段选择器
7.2 筛选器
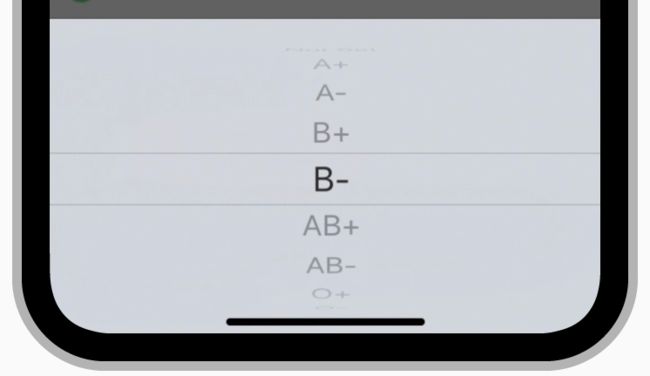
7.2.1 选择器(Picker)
选择器内容需要常见、可预见,如果不是,则不建议使用选择器
7.2.2 时间日期选择器(Date Picker)
最多4个独立的可旋转滑轮,每个显示不同的值
7.2.3 分段控件
7.2.4 选项卡
安卓特有的样式,类似于纯文字的分段选控件
7.2.5 排序
类似于下拉选择器,根据不同内容和需求布局
7.3 表单控件
很多H5页面可不调用手机系统本身控件,所以可以自定义很多控件样式
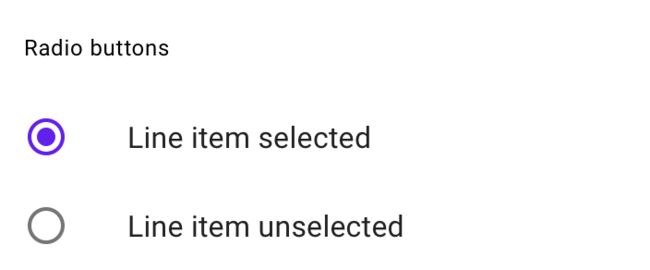
7.3.1 单选框(Radio)
用于一组相关互斥的选项
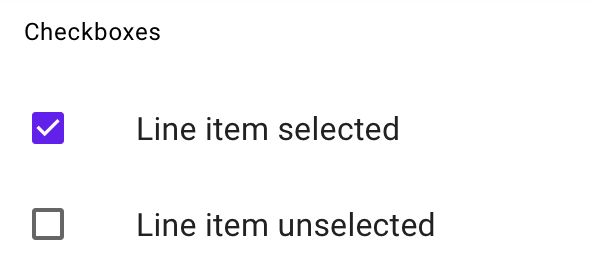
7.3.2 复选框 (CheckBox)
用于一组互相关联单内容不兼顾的选项
7.3.3 文本框
单击文本框调用键盘(tips:如有其它方法,尽量避免用户输入内容)
7.3.4 下拉框 (Drop List)
下拉框又叫下拉菜单,用于从一组互斥值列表中进行选择。功能类似于Picker
7.4 按钮规范
根据按钮颜色的强弱赋予视觉优先级
7.4.2 背景+图标
7.4.3 图标+文字
7.4.4 文字
文字规范一般用于顶部导航上
7.5 其他组件
7.5.1 加载更多
“加载更多”一般用在页面底部,配合“活动指示器”使用
7.5.2 非模态浮层
类似于toast
7.5.3 模态浮层
模态浮层也叫对话框,模态浮层一般采用透明度90%的黑色或白色。
08 导航设计
8.1 扁平导航
标签导航
驼式导航
宫格式导航
8.2 内容主导式导航
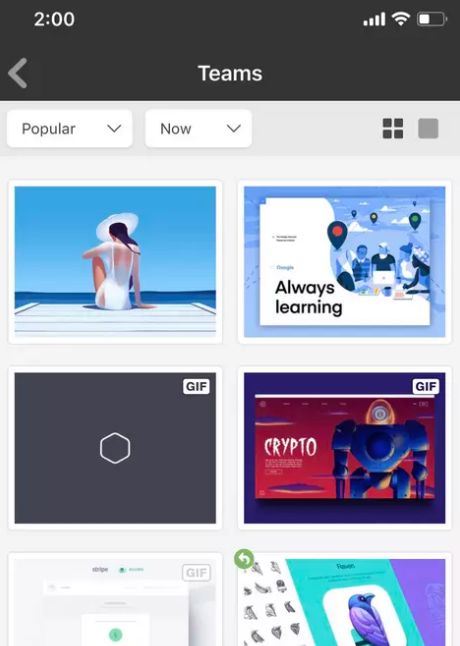
8.2.1 陈列式导航
8.2.2 旋转木马式导航
8.3 列表式导航
8.3.1 列表式
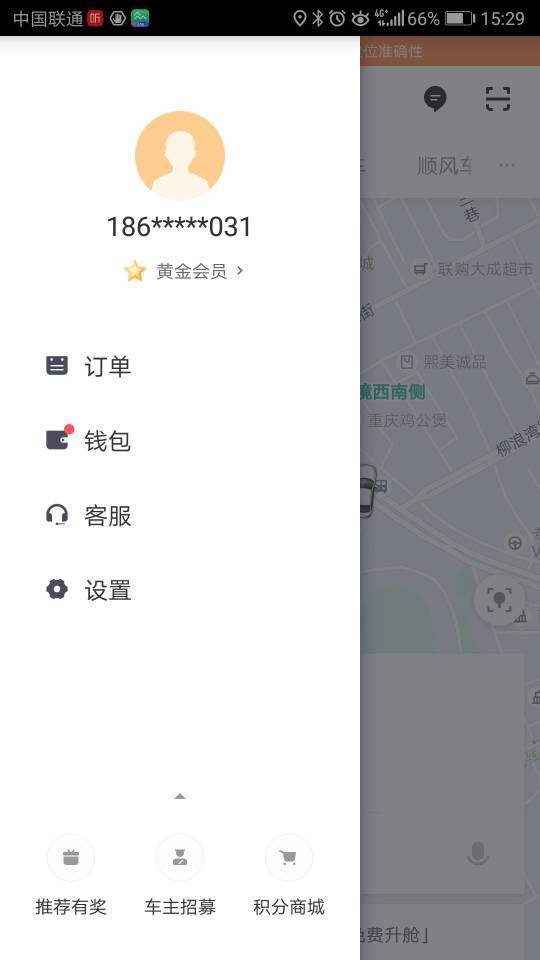
8.3.2 抽屉式
8.4 其他导航
8.4.1 点聚式导航
8.4.2 瀑布式导航
09 界面设计
9.1 首页
9.1.1 搜索栏
全透明导航栏
主色导航栏
9.1.2 标签栏
标签栏是全局导航
最多5个标签
9.1.3卡片式设计
9.2 列表页
9.2.1 消息列表
9.2.2 横向卡片
9.2.3 瀑布流
高度需要定制一个极限值
9.3 详情页
9.3.1全局按钮(吸顶/吸底按钮)
9.3.2 快速通道
当进入到层级比较深的页面时可以通过快速通道回到首页等页面
9.4个人中心
“个人中心”也叫“我的”
9.5 启动页
1.品牌宣传类
2.首页样式类
3.情感故事类
4.节日气氛类
9.6 引导页
1.功能介绍类
2.使用说明类
3.情感故事类
10 设计适配
10.1 iOS系统适配
10.1.1 设计基准
| 型号 | 分辨率 | 屏幕尺寸 | PPI | 像素倍率 |
|---|---|---|---|---|
| iPhone 4/4s | 640x960 | 3.5 | 326 | @2x |
| iPhone 5/5c/5s | 640x1336 | 4.0 | 320 | @2x |
| iPhone 6/7/8 s | 750x1334 | 4.7 | 326 | @2x |
| iPhone X | 1125x2436 | 5.8 | 458 | @3x |
| iPhone 678plus | 1242x2208 | 5.5 | 401 | @3x |
10.1.2 设计适配
Step1 设计基准稿
通过设计基准稿,自动上下适配各机型,此时屏幕大的手机,底部留白较多。(如下图)
Step2 界面调试
对于一些界面应该根据不同屏幕重新设计(如下图)
Step3 切图输出
如果用Photoshop做(以750x1334为设计尺寸),标注@2x图。@3x的标注和开发人员约定好,默认为@2x的1.5倍,不用再单独标注。
如果用Sketch做,(以375x667为设计尺寸)标注@1x的图。@2x和@3x的标注直接乘以2和乘以3即可,也不需单独标注。
10.1.3 适配规则
文字流式:制定好页面框架,定好模块间距,文字根据屏幕宽度自适应排布。
控件弹性:顶部导航栏、底部标签栏和底部工具栏等页面中的模块,在适配过程中垂直高度不变,水平方向根据屏幕宽度自适应排布,通过调整元素间距或元素右对齐的方式实现自适应。
图片等比缩放:按照设计倍率计算。
10.2 Android系统适配
10.2.1 密度独立像素
在Android系统中,规定以160DPI(密度独立像素Density Independent Pixels)为基准,1DP=1PX,如果像素密度为320DPI,则1DP=2PX,以此类推(其实和iOS的@倍率一个道理)
| 名称 | 常见分辨率 | 像素密度 | 倍率 | 换算 |
|---|---|---|---|---|
| MDPI | 320x480 | 160 | @1x | 1dp=1px |
| HDPI | 480x800 | 240 | @1.5x | 1dp=1.5px |
| XHDPI | 720x1280 | 360 | @2x | 1dp=2px |
| XXHDPI | 1080x1920 | 480 | @3x | 1dp=3px |
| XXXHDPI | 2160x4096 | 640 | @4x | 1dp=4px |
10.2.2 设计基准
根据热门手机分辨率的统计数据结果,以XHDPI 720x1280 @2x为设计尺寸 (PS设计稿为720x1280px,sketch为360x640pt)
10.2.3 适配方法
以720x1280为设计稿 上下适配
10.3 iOS系统适配Android系统
10.3.1目的
快速高效
10.3.2 换算关系
书中内容比较老,个人结合工作中适配方法总结如下:
用sketch设计iOS @x1图 375x667pt 对应到 360x640dp (XHDPI 720x1280的一半)然后再各自适配自己系统下的不同分辨率即可
10.4 标注设计
标注交给工具就是了,不多总结
Sketch用Sketch Measure插件 或者 墨刀
PS用得少,需要时百度
10.6.3 命名
界面或者功能+控件名+状态+补充描述.png
Btn_submmit_normal_1.png
读书笔记02-《术与道》下篇完
上篇地址:https://www.jianshu.com/p/a431da2f93e0