ES6 let const 箭头函数 strict 严格模式
前言
- ECMAScript 6.0于2015 年 6 月正式发布
- ES6是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等。
- ES6针对2015年之前的浏览器都不支持。
let
- let 定义一个有范围得变量。不是window的属性
- let 定义的变量仅限于循环及花括号语句块内
"use strict";
var a=3;
let b=4;
console.log(a+b);//7
console.log(window.a,window.b);//3 undefined
let a=3;
function fn(){
let b=5;
console.log(a);//3
if(b<10){
let a=20;
// let定义的变量仅作用于语句块内
console.log(a);//20
}
console.log(a);//3
}
fn();
let a=20;
function fn(){
console.log(a);//报错
let a=10;
}
fn();
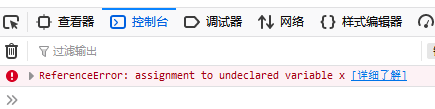
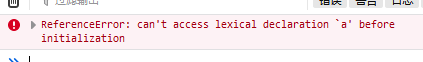
let 需要先声明再使用,上图代码中,打印的时候没有声明a,所以直接报错

const
- 用来定义常量,常量的值不可以修改
- 当用 const 定义对象时,不能修改引用地址,但是可以修改对象属性。将对象定义为常量不能清除。
const obj={
a:1,b:2
}
obj.a=10;
console.log(obj);//{a:10,b:2}
箭头函数
- 箭头函数的参数,如果只有一个参数,可以不写括号
- 箭头函数的参数,如果没有参数或者参数在一个以上,就需要加括号
- 箭头函数中,如果函数内容只有一句话,并且返回该一句话的内容,就可以不用加{},并且不需要写return
- 如果箭头函数中有多句代码,或者不返回任何内容,就需要加{}
- 箭头函数改变了 this 指向,将指向箭头函数外层的 this
"use strict";
var fn=function(){
return 3+4;
}
//对应箭头函数的写法为
var fn=()=>3+4;
var fn1=function(a,b){
return a+b;
}
//对应箭头函数的写法为
var fn1=(a,b)=>a+b;
var fn2=function(a,b){
var sum=a+b;
console.log(sum);
}
//对应箭头函数的写法为
var fn2=(a,b)=>{
var sum=a+b;
console.log(sum);
}
var arr=[1,2,3,4,5];
var arr1=arr.map(item=>item+10);
arr.sort((a,b)=>a-b);
var arr2=arr.filter(item=>item>3);
if(arr.some(item=>item>2)){}
setInterval(()=>{},1000)
关于箭头函数中 this 的指向,专门整理了一篇文章来说明:https://blog.csdn.net/Charissa2017/article/details/103929881
严格模式
”use strict" 开启严格模式,当使用ES6模块化开发时,会自动启用严格模式。
严格模式内容:
- 变量必须声明后再使用,否则会报错
- 函数的参数不能有同名属性,否则会报错
- 不能使用with语句,否则会报错
- 不能对只读属性赋值,否则会报错
- 不能使用前缀0表示八进制数,否则会报错
- 不能删除不可删除的属性,否则会报错
- 禁止使用eval(),不可以给eval 和 arguments 赋值
- 不能使用 arguments.callee 和 arguments.callee.caller
- 禁止this指向全局对象;顶层的 this 指向 undefined,即不应该在顶层代码使用 this
- 增加了保留字(protected、static、interface)
具体写法:
1)如果不使用var、let、const定义变量和常量,就不能直接使用。
"use strict";
x=3;
y=4;
console.log(x+y);
"use strict";
function fn(a,a){
//内容
}
fn(3,4);
"use strict";
var div=document.createElement("div");
with(div.style){
width="50px";
height="50px";
backgroundColor="red";
}
document.body.appendChild(div);
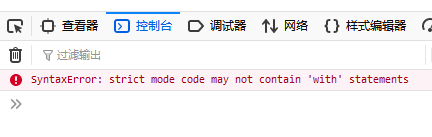
会直接报错:

4)不能对只读属性赋值,包括冻结的属性、定义的只读属性、和get方法
"use strict";
//字符串的length为只读属性
var str="aaaaaa";
str.length=10;
//Object.freeze(),冻结obj的属性,冻结后也是只读属性
var obj={
a:1,
b:2
};
Object.freeze(obj);
obj.a=10;
// 定义的只读属性不能修改
var obj={};
Object.defineProperty(obj,"a",{
writable:false,
value:10
})
obj.a=20;
//对象中只有get方法,没有set方法,因此,也是只读属性
var obj={
get a(){
return 5;
}
}
obj.a=10;
修改字符串的length报错:

修改冻结属性、定义只读属性、使用get方法,报错:

5)不能使用前缀0表示八进制数,因为现在已经不用八进制了,都用16进制
"use strict";
var a=067;
使用前缀0后报错:

6)不能删除不可删除的属性,包括不可配置属性和冻结属性
"use strict";
//不能删除不可删除的属性
var arr=[1,2,3];
delete arr.length;
//不能删除不可配置属性
var obj={};
Object.defineProperty(obj,"a",{
configurable:false,
value:10
});
delete obj.a;
// 冻结属性不能被删除
var obj={
a:1,
b:2
};
Object.freeze(obj);
delete obj.a;
删除数组长度,报错:

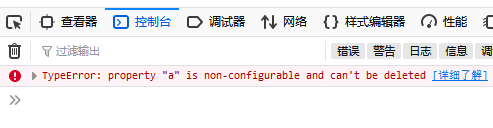
删除不可配置属性后,报错:

删除冻结属性后,报错:

7)禁止使用eval(),不可以给eval 和 arguments 赋值。
eval 可以将任何字符串或变量转成对象,效率特别低下,慎用。
"use strict";
eval="a";
arguments=10;
给eval 和 arguments 赋值报错:


8)不能使用 arguments.callee 和 arguments.callee.caller,间接说明不让使用匿名函数,但是箭头函数又都是匿名函数…
arguments.callee;可以通过不使用匿名函数来可以解决
arguments.callee.caller;当需要环境函数时,通过传参回调函数来解决