Web自动化测试自学笔记--小白启蒙篇
一、最简单的Web自动化脚本
# 导入浏览器驱动
from selenium import webdriver
# 创建一个驱动
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开url
driver.get(url='http://www.baidu.com')
# 退出浏览器
driver.quit()
二、元素定位控件
# 通过id定位元素
driver.find_element_by_id()
# 通过class_name定位元素
driver.find_element_by_class_name()
# 通过超链文本定位元素
driver.find_element_by_link_text()
# 通过部分超链文本定位元素
driver.find_element_by_partial_link_text()
# 通过标签名定位元素
driver.find_element_by_tag_name()
# 通过xpath定位元素
driver.find_element_by_xpath()
# 通过css定位元素
driver.find_element_by_css_selector()
三、元素定位后执行动作
# 定位元素并点击
driver.find_element_by_id("id属性值").click()
# 定位元素并输入文本
driver.find_element_by_id("id属性值").send_keys()
# 定位元素并清空文本值
driver.find_element_by_id("id属性值").clear()
# 打印定位元素获取其文本值
print(driver.find_element_by_id("id属性值").text)
# 打印定位元素获取其尺寸大小
print(driver.find_element_by_id("id属性值").size)
# 打印当前页面的标题(页面的书签名)
print(driver.title)
# 打印当前页面的URL信息
print(driver.current_url)
四、弹窗事件
# 页面弹窗Alert情景
# 1、只有确定按钮
# 2、有确定按钮和取消按钮
# 3、有输入框、确定按钮和取消按钮
# 光标移动到页面弹窗上,并输入内容:我同意
driver.switch_to.alert.send_keys("我同意")
# 打印弹窗内容文本信息
print(driver.switch_to.alert.text)
# 光标移动至页面弹窗,点击确定按钮
driver.switch_to.alert.accept()
# 光标移动至页面弹窗,点击取消按钮
driver.switch_to.alert.dismiss()
五、模拟鼠标事件
# 模拟鼠标事件需导入 ActionChains 模块
from selenium.webdriver.common.action_chains import ActionChains
# 初始化一个驱动
driver = webdriver.Chrome()
# 变量接收 定位到的元素
ele = driver.find_element_by_id("xxxx")
# 显示等待3秒(等待元素加载)
time.sleep(3)
# 【使用场景】触碰元素后操作子级模块
# 模拟鼠标移动到 所定位到的元素
ActionChains(driver).move_to_element(ele).perform()
# 定位到子级控件进行操作
driver.find_element_by_xpath(".xxxx").click()
# 【使用场景】模拟鼠标在元素控件右击
ActionChains().context_click(ele).perform()
# 【使用场景】模拟鼠标在元素控件双击
ActionChains().double_click().perform()
六、模拟键盘操作事件
# 模拟键盘操作事件
from selenium.webdriver.common.keys import Keys
# 单个键盘录入
# 场景1:输入的 bilibili 需回退一格,键盘按下Backspace
driver.find_element_by_id("kw").send_keys(Keys.BACK_SPACE)
# 场景2:输入的 bilibili 后面增加空格,键盘按下 Space
driver.find_element_by_id("kw").send_keys(Keys.SPACE)
# 更多场景,ctrl+左击 Keys即可查询
# 多键盘录入:如:ctrl+A ,ctrl+C ,ctrl+V
driver.find_element_by_css_selector(".bg.s_ipt_wr.quickdelete-wrap input#kw").send_keys(Keys.CONTROL,"a")
driver.find_element_by_css_selector(".bg.s_ipt_wr.quickdelete-wrap input#kw").send_keys(Keys.CONTROL,"c")
driver.find_element_by_css_selector(".bg.s_ipt_wr.quickdelete-wrap input#kw").send_keys(Keys.CONTROL,"v")
七、三种等待时间
# 导入显式等待模块
import time
# 导入隐式等待模块
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
# 1、页面停留三秒
time.sleep(3)
# 2、最大等待时间10秒,如3秒找到元素则执行后续代码
driver.implicitly_wait(10)
# 3、最大等待时间为10秒,每0.5秒找一次,直到元素出现
ele = WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located((By.XPATH,'//xxx')))
ele.send_keys("123456")
八、多窗口切换事件
# 打印所有窗口的句柄【返回值类型:list】
print(driver.window_handles)
# 打印当前窗口的句柄
print(driver.current_window_handle)
# 窗口切换 [list:下标是从 0 开始]
driver.switch_to.window(driver.window_handles[1])
# 如需关闭当前窗口,使用 .close()
driver.close()
九、iframe :控件处理
# 有id、name属性值,如:id=x-urs
driver.switch_to.frame("x-urs")
# 通过xpath/css先定位到iframe,然后切换
fra = driver.find_element_by_xpath("//div[@id='x-urs']")
driver.switch_to.frame(fra)
# 从子级iframe切换到父级iframe
driver.switch_to.parent_frame()
# 从任何层级的iframe切换到主文档
driver.switch_to.default_content()
十、Select类处理下拉框代码:
# 导入Select类
from selenium.webdriver.support.select import Select
# Select类下选择下拉列表项
# 定位下拉框,用变量s接收元素定位信息
s = driver.find_element_by_id("xxxxx")
# 通过下拉列表文本值选择
Select(s).select_by_visible_text("下拉列表文本值")
# 通过下拉列表value属性值选择
Select(s).select_by_value("5")
# 通过下拉列表index属性值选择
Select(s).select_by_index(3)
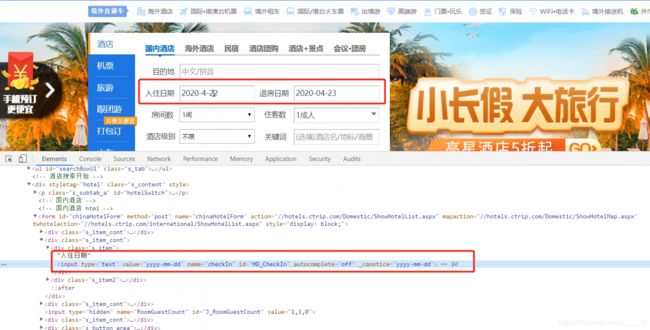
十一、时间选择框处理代码:
# 时间选择框【yyyy-mm-dd格式】
# 图片中的时间框有 input 标签
# 定位到入住日期控件标签
eleIn = driver.find_element_by_id("HD_CheckIn")
# 清空
eleIn.clear()
# 传入对应格式的日期时间
eleIn.send_keys('2020-01-01')
# 定位到退房日期控件标签
eleOut = driver.find_element_by_id("HD_CheckOut")
# 清空
eleOut.clear()
# 传入对应格式的日期时间
eleOut.send_keys('2020-01-02')
PS:如果上述操作无法使用sendkeys操纵,可以使用第三方 js 取消弹窗特性
-
手工操作:
当前页面点击 F12 或右击点击检查→选择 ’ Console ’ →输入$(#+id值).unbind()→回车即可