PS示例教程:如何用Photoshop打磨质感水晶风格图标
Photoshop CC 2019 for Mac 专为所有设计人员而设计。只要您能想得到,您便可以使用 Photoshop 这一全球最佳的图像和设计应用程序将您想象中的内容制作出来。创建和增强照片、插图和 3D 图稿。设计网站和移动应用程序。编辑视频,模拟真实生活画作等等。这里有让您的想法变成真所需的一切。PS 2019 Mac版获取见文章尾部
如果把平面设计看作是形与色的组合,那么illustrator就是胜在对形的把握,而Photoshop则重在对色的渲染。如果是想要做出有质感的画面,那势必要用到PS不可。今天我们就来利用ps打造一枚质感水晶风格图标,说是图标,其实也可以当作平面的素材使用。水晶本身是几何状,很容易做出现代的简约风格。
灵感来源
来自Jose A.ortiz的一组光感作品,看了作品里对光源把握很好,于是临摹了一下,有所心得。在他原有的作品上,增加了光的作用,此外也增加了我自己的方法和理解。
用笔刷实现渐变
我很喜欢ps的笔刷,但是用来用去发现最常用的还是默认那款。今天我们就用最普通的笔刷来「刷」出色彩。
虽然软件里有渐变工具,但是要想实现渐变这一视觉效果,在ps中有无限的实现途径。比如今天我们要用的就是用笔刷来实现渐变。
用笔刷来实现渐变,和绘画是一个道理,非常自由的调配色彩。这样能让渐变的色彩表现更自由。
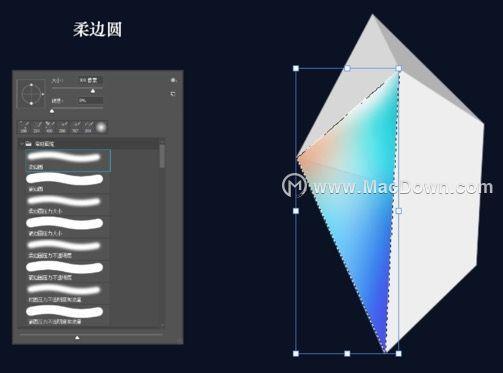
以上左右两个圆的色彩填充就是分别采用了渐变工具、柔边圆画笔笔刷。可以看到右边笔刷刷出的渐变比较自然灵动,而左边相对比较平直,没有变化。如果想要实现比较灵活的视觉效果,左边用渐变工具以后,还需要做更多的处理。
绘制水晶晶体外形
首先还是需要我们在ps中绘制出水晶的外观轮廓。
步骤1:
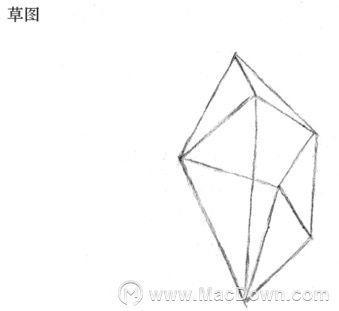
我们可以首先在草图上找到合适的形态,水晶是一种有机形态,可以探索多种不同的形态画法。
这里大家可以看到我们有多条边线,这是把位于水晶背面的边线也表现出来了。这是为了让我们在软件里绘制形状时清楚水晶的结构,每一个面都需要填色到位,我们要让水晶保持透明。
步骤2:
打开ps,新建一个2000*2000px的文档,将背景设置为暗蓝色。一般来说,光感效果都需要暗色背景来衬托其光亮。
步骤3:
按照草图给定的轮廓线,运用钢笔工具进行绘制。绘制的目的是建立起水晶晶体不同的「面」,这样才能帮助填色。
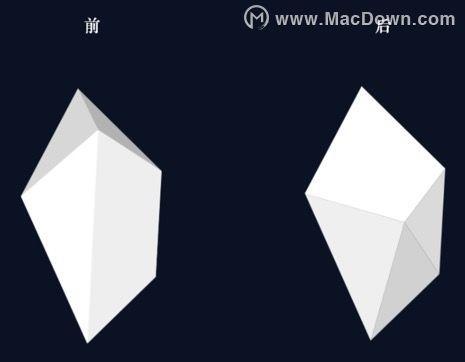
水晶的晶体一共有8个面,前后分别表现为4个面。
前后4个面是遮挡的关系(前面挡住了后面),在这里如果降低了图层的透明度就能看到,因为透明,这8个面的视觉相互影响。
相应的,在图层上也需要安排好它们的顺序。
「刷」出色彩
按照顺序,从前方的左下这个形状开始填色。
步骤4:
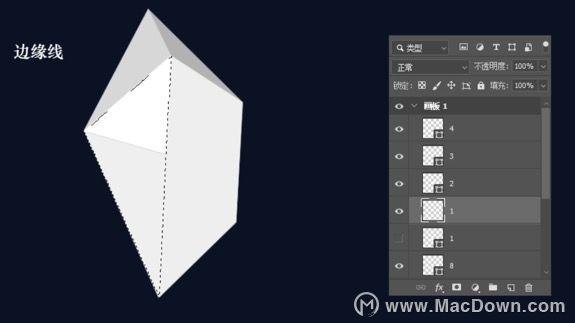
首先我们需要调出这块三角形的轮廓线,在轮廓线内涂抹色彩。这就可以利用我们上一步所绘制的8个形状,分别进行。
在按住键盘上的Ctrl键时再单击鼠标左键,就能形成蚂蚁线轮廓,新建一个图层,把所涂抹的色彩放到新图层上,下方的形状图层就可以关闭了。
这里我只使用柔边圆这个最普通的画笔,将其放大,可以任意涂抹大块的色彩。
色彩我们可以从蓝色开始,然后再为其增加其他的色彩比如紫色、红色等。
ps在色彩方面的优势就是可以对色彩进一步优化,比如大家在色彩搭配方面一开始并不满意,后期也可以通过调色或者改变透明度、图层混合模式等一系列方式进行质感的提升。
步骤5:
按照上述方法继续涂抹正面的另3个面,色彩不要太过,让整体画面保持平衡。
在这里我的配色方案是用蓝、紫作为主色,然后辅以橙色以及洋红。
步骤6:
接下绘制位于背面的4个面,这4个面在正面的「下方」,但这里不需要关闭上面的图层,而是保持上面的图层可见,看看它们彼此重叠后的效果,可以随时调整上面的图层的透明度甚至色彩。
进一步润色
到这一步我们就已经把初步的工作完成,接下只需要进一步修饰、润色。
步骤7:
可以把每一面的图层都经过调色处理,这通常处理一些比较细的色彩细节。最常用的调色工具是【色相/饱和度】,这一步主要是为下一步整体调色服务。
也许这并看不出多少改变,因为此时还只是微调,色彩只要不出偏差,都不需要大的调整。
步骤8:
这一步开始增加高亮的部分,这部分采用小一些的白色柔边圆增加在面的边缘部分。这里我采用的是增加剪切蒙版的方式,如果光亮太过白,可以实当减弱其透明度。
将白色的高光增加在边缘部分能进一步强调水晶的体积感。
调色阶段
这时正式进入进一步调色的阶段。
步骤9:
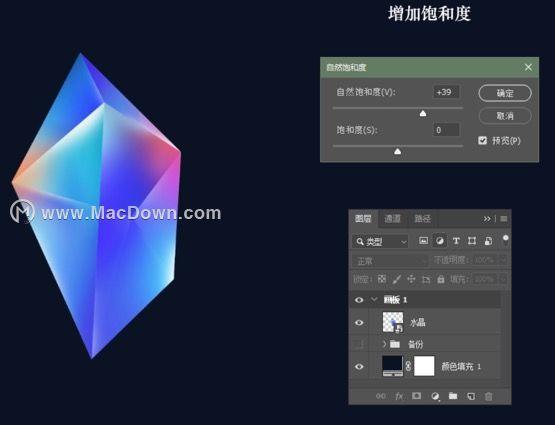
这时将除了背景以外的所有图层编为一组,然后把这个组命名为备份,再复制一个组,将这个组合并为一个图层,然后把这个图层命名为水晶,我们对这个水晶图层进行调色。
原有的备份组关闭其可见,但在需要比较调色后的效果时,也可以开启随时比较观察。
首先我们运用【自然饱和度】,增加色彩的饱和度。
步骤10:
再调整【曝光度】以及【曲线】,增加画面的色调明暗对比。
步骤11:
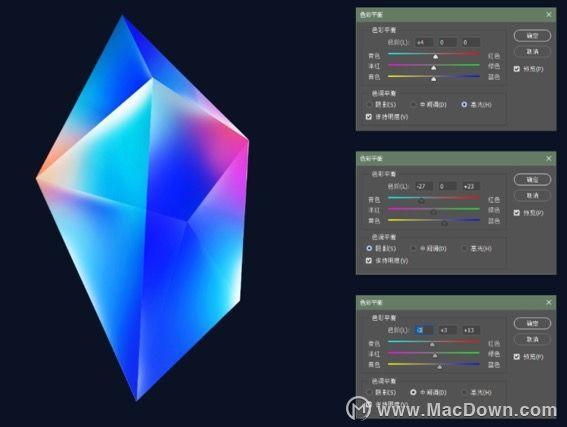
再进一步采用【色彩平衡】,对色彩做进一步修饰。
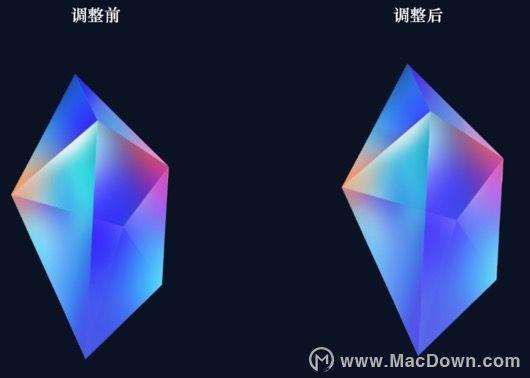
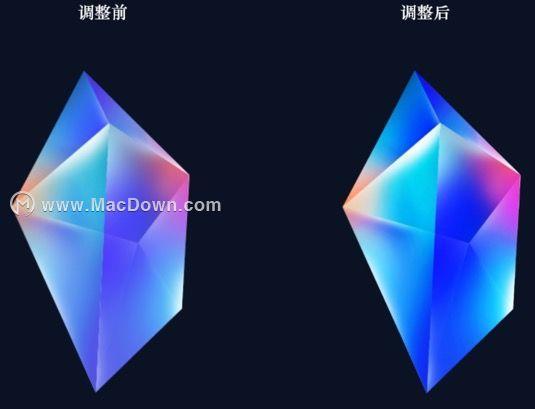
虽然没调色之前,看起来并没有什么不妥,但是调色之后再对比,就会发现之前的版本的色调看起来很黯淡。
到这一步色彩已经完成。
光色美化
光色美化
光线是我们这次练习的重点,因此接下就来继续增加光效。
步骤12:
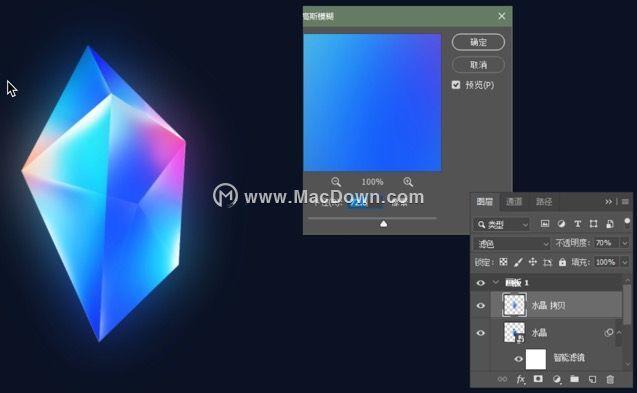
首先来增加其本身的色光,复制上一步的水晶图层,然后栅格化图层,将其进行【高斯模糊】。模糊参数可以设置到72,甚至更大。
然后将这个图层的混合模式改为【滤色】,透明度降至70%。这样也会为画面增加一种梦幻感。
步骤13:
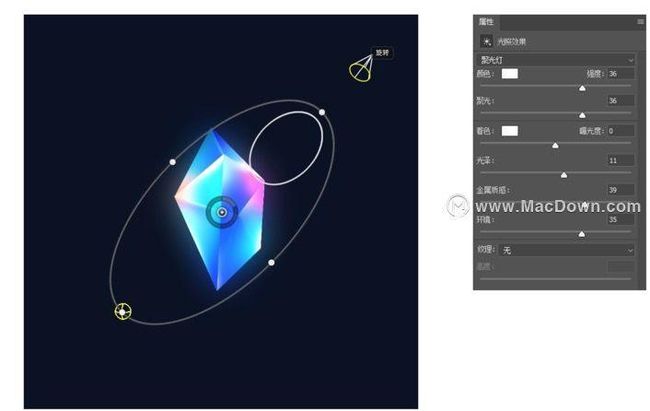
再将原有的水晶图层进行栅格化,这里我们要对这个图层应用【滤镜>光照效果】
步骤14:
最后,在背景之上新建一个空图层,用画笔画出中央略亮的感觉。
到此我们就完成了整个制作步骤。设计没有终点,这一步以后还可以返回重新调色,增加光效等。
最终效果
最终效果
目前这篇文章,我们就做到这一步:
后记:用时间打磨出质感
很多人对ps的印象,还是停留Photo这个层面,但是我们可以看到ps对质感的营造是独一无二的,所有在AI或者其他工具画出的插画,我觉得都可以利用ps来进一步润色得更为精致。
在没有调色之前,其实很多画面的色彩都看得过去,放到ps当中润饰之后,通过对比都能发现差异,一稿就能做出优秀配色,恐怕是需要几十年深厚的配色功底。质感也都是通过时间慢慢打磨出来的。
在有限的时间里,实践时间利用的最大化,就能深入到更细的细节。一点实践的体会。还有更多详细、实用的功能以及相关软件ps和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。