手把手带你在实践中快速入门Vue【详细解说】
在实践中快速入门Vue
- vue的作者
- Vue.js的概述
- Vue.js使用文档及下载Vue.js
- Vue的基本使用
- Vue的基本使用步骤
- Vue的基本语法
- 操作数据
- 修改属性
- 调用方法
- 条件渲染
- 条件渲染
- 列表渲染
- 普通列表
- 列表下标
- 有且只有一个对象
- 对象列表
- 表单输入绑定(双向绑定数据)
- Todolist案例
- ES6语法
- ES6语法介绍
- 变量声明
- ES6的对象的简写
- ES6的箭头函数
- 实例生命周期(了解)
- 各个生命周期函数的作用
vue的作者

尤雨溪是Vue.js框架的作者,他认为,未来App的趋势是轻量化和细化,能解决问题的应用就是好应用。而在移动互联网时代大的背景下,个人开发者的机遇在门槛低,成本低,跨设备和多平台四个方面。
Vue.js的概述
Vue.js读音 /vjuː/, 类似于 view
Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API
Vue.js是一个构建数据驱动的Web界面的库
Vue.js是一套构建用户界面的 渐进式框架
通俗的说:
Vue.js是一个构建数据驱动的 web 界面的渐进式框架
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
Vue.js使用文档及下载Vue.js
Vue.js使用文档已经写的很完备和详细了,通过以下地址可以查看: https://cn.vuejs.org/v2/guide/ vue.js
如果当成一个库来使用,可以通过下面地址下载: https://cn.vuejs.org/v2/guide/installation.html
Vue的基本使用
Vue的基本使用步骤
第一步:导包
官方提供了两个包
开发包vue.js
生产包vue.min.js
<script src="./js/vue.js"></script>
第二步:HTML
<div class="box">{{content}}</div>
第三步:使用VUE
window.onload = function () {
var vm = new Vue({
el:'.box',
data: {
content: 'Vue的基本使用'
}
});
}
示例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Vue的基本使用</title>
<!-- 01.导包 -->
<script src="./js/vue.js"></script>
<script>
// 03. 监听
window.onload = function () {
// 04:创建vue
var vm = new Vue({
// 绑定操作对象
el:'.box',
data: {
content: 'Vue的基本使用'
}
});
}
</script>
</head>
<body>
<!-- 02:div标签(设置模板变量)-->
<div class="box">{{content}}</div>
</body>
</html>
Vue的基本语法
学习目标:
- 操作数据
- 修改属性
- 调用方法
操作数据
示例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>操作数据</title>
<script src="./js/vue.js"></script>
<script>
window.onload = function () {
// uve对象
var vm = new Vue({
el:'.box',
data:{
content:'操作数据'
}
});
}
</script>
</head>
<body>
<div class="box">
<p>{{content}}</p>
</div>
</body>
</html>
修改属性
示例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>02-操作数据</title>
<script src="./js/vue.js"></script>
<script>
window.onload = function () {
// uve对象
var vm = new Vue({
el:'.box',
data:{
content:'操作数据',
linkdata:'百度链接',
url:'http://www.baidu.com'
}
});
}
</script>
</head>
<body>
<div class="box">
<!-- 第一种. v-bind: -->
<!-- <a v-bind:href="url" target="_blank">{{linkdata}}</a> -->
<!-- 第二种. : -->
<a :href="url" target="_blank">{{linkdata}}</a>
<p>{{content}}</p>
</div>
</body>
</html>
调用方法
示例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>操作数据</title>
<script src="./js/vue.js"></script>
<script>
window.onload = function () {
// uve对象
var vm = new Vue({
// 标签对象
el:'.box',
// 数据和属性
data:{
content:'操作数据',
linkdata:'百度链接',
url:'http://www.baidu.com',
count:0
},
// 方法
methods: {
fnAddClick:function () {
// 跨域
this.count += 1;
}
}
});
}
</script>
</head>
<body>
<div class="box">
<!-- 第一种.v-on: -->
<!-- <button v-on:click='fnAddClick'>计数器:{{count}}</button> -->
<!-- 第二种.@ -->
<button @click='fnAddClick'>计数器:{{count}}</button>
<a v-bind:href="url" target="_blank">{{linkdata}}</a>
<p>{{content}}</p>
</div>
</body>
</html>
小结
- v-bind:简写:
- v-on: 简写@
条件渲染
学习目标:
- v-if
- v-else-if
- v-else
- v-show
条件渲染
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>条件渲染</title>
<script src="./js/vue.js"></script>
<script>
window.onload = function () {
var vm = new Vue({
el:'.box',
data:{
flag:4
}
});
}
</script>
</head>
<body>
<div class="box">
<!-- 01:v-if -->
<!-- <p v-if='flag==1'>01:v-if</p> -->
<!-- 02:v-else-if -->
<!-- <p v-else-if='flag==2'>02:v-else-if</p> -->
<!-- 03:v-else-if -->
<!-- <p v-else-if='flag==3'>03:v-else-if</p> -->
<!-- 04:v-else -->
<!-- <p v-else>04:v-else</p> -->
<!-- 05:v-show -->
<!-- <p v-show='flag==3'>05:v-show</p> -->
</div>
</body>
</html>
小结
-
v-show用法和v-if大致一样,但是它不支持v-else,它和v-if的区别是,它制作元素样式的显示和隐藏,元素一直是存在的,只是display:block和display:none的区别,而v-if的条件为false的话是不渲染该逻辑判断分支的html标签的。
-
注意在vue中使用v-show, 原来的css代码不能设置display属性, 会导致冲突。
列表渲染
学习目标
- 普通列表
- 列表下标
- 有且只有一个对象
- 对象列表
js部分
<script>
window.onload = function () {
var vm = new Vue({
el:'.box',
data:{
// 01: 普通列表
itemList:[1, 2, 3, 4, 5],
// 02: 列表下标
indexList:['a','b','c','d'],
// 03: 有且只有一个对象
objData:{
name:'小明',
age:19
},
// 04: 对象列表
objList:[
{
name:'小明',
age:20
},
{
name:'小红',
age:21
}
]
}
});
}
</script>
普通列表
<li v-for='item in itemList'>{{item}}</li>
列表下标
<li v-for='(item,index) in indexList'>角标{{index}}==数值{{item}}</li>
有且只有一个对象
<li v-for='item in objData'>{{item}}</li>
<li v-for='(obj,key) in objData'>属性值{{obj}}-----属性名{{key}}</li>
对象列表
<li v-for='obj in objList'>属性值1:{{obj.name}}==属性值2:{{obj.age}}</li>
小结
无非名字叫做列表渲染而已, 这种指令适合任何html标签
表单输入绑定(双向绑定数据)
学习目标
- 单行文本框
- 多行文本框
- 单选框
- 多选框
- 下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双向绑定</title>
<script src="js/vue.min.js"></script>
<script>
window.onload = function () {
var vm = new Vue({
el:'.box',
data:{
message:"老的内容",
city:"北京",
gender:"女",
like:[]
}
})
}
</script>
</head>
<body>
<div class="box">
<!-- 4.多选框 -->
<input v-model="like" type="checkbox" name="like" id="" value="游泳">游泳
<input v-model="like" type="checkbox" name="like" id="" value="健身">健身
<input v-model="like" type="checkbox" name="like" id="" value="跑步">跑步
<p>您的爱好是: {{like}}</p>
<!-- 3.单选框 -->
<input v-model="gender" type="radio" name="sex" id="" value="男">男
<input v-model="gender" type="radio" name="sex" id="" value="女">女
<p>您的性别是: {{gender}}</p>
<!-- 2.select -->
<select name="" id="" v-model="city">
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
<p>您选中的城市: {{city}}</p>
<p></p>
<!-- 1.输入框 -->
<input v-model="message" type="text">
<p>{{message}}</p>
</div>
</body>
</html>
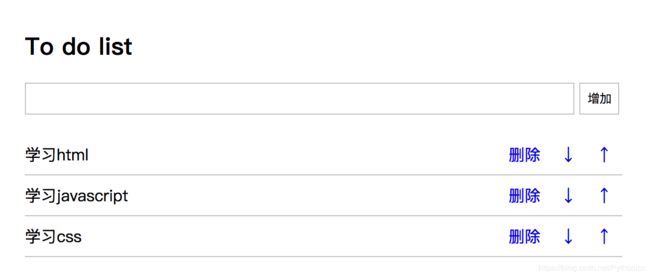
Todolist案例
- Vue完成Todolist案例
<script src="js/vue.js"></script>
<script>
window.onload = function () {
// #1. 修改标签对应vue的指令
// 2. 关联vue对象代码
var vm = new Vue({
el:'.list_con',
data:{
inputContent:"",
// 3. 展示数据
dataList:['学习html','学习javascript','学习css']
},
methods:{
// 4. 监听增加的按钮
fnAdd:function(){
// 4.1 判断是否为空 输入
if(this.inputContent == ''){
alert('输入内容不能空!')
return
}
// 4.2 插入新数据
this.dataList.push(this.inputContent)
// 4.3 清空输入框
this.inputContent = ""
},
// 5.删除功能--splice(下标,个数,插入的内容)
fnDelete:function(index){
this.dataList.splice(index,1)
},
// 6. 上下排序
fnUp:function(index){
// 1. 获取点击的数据
oldData = this.dataList[index]
// 2. 删除数据
this.dataList.splice(index,1)
// 3. 在上一个位置 插入
this.dataList.splice(index-1,0,oldData)
},
fnDown:function(index){
// 1. 获取点击的数据
oldData = this.dataList[index]
// 2. 删除数据
this.dataList.splice(index,1)
// 3. 在下一个位置 插入
this.dataList.splice(index+1,0,oldData)
}
}
})
}
</script>
</head>
<body>
<div class="list_con">
<h2>To do list</h2>
<input v-model="inputContent" type="text" name="" id="txt1" class="inputtxt">
<input @click="fnAdd" type="button" name="" value="增加" id="btn1" class="inputbtn">
<ul id="list" class="list">
<li v-for="(item,index) in dataList">
<span>{{item}}</span>
<a @click="fnUp(index)" href="javascript:;" class="up"> ↑ </a>
<a @click="fnDown(index)" href="javascript:;" class="down"> ↓ </a>
<a @click="fnDelete(index)" href="javascript:;" class="del">删除</a>
</li>
<!-- <li><span>学习html</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>
<li><span>学习css</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li>
<li><span>学习javascript</span><a href="javascript:;" class="up"> ↑ </a><a href="javascript:;" class="down"> ↓ </a><a href="javascript:;" class="del">删除</a></li> -->
</ul>
</div>
</body>
ES6语法
学习目标
- ES6的语法介绍
- ES6的变量声明
- ES6的对象的简写
- ES6的箭头函数
ES6语法介绍
ES6是JavaScript语言的新版本,它也可以叫做ES2015,之前学习的JavaScript属于ES5,ES6在它的基础上增加了一些语法,ES6是未来JavaScript的趋势,而且vue组件开发中会使用很多的ES6的语法,所以掌握这些常用的ES6语法是必须的
变量声明
let和const是新增的声明变量的开头的关键字,在这之前,变量声明是用var关键字,这两个关键字和var的区别是,它们声明的变量没有预解析,let和const的区别是,let声明的是一般变量,const申明的常量,不可修改
var
console.log(iNum1);
// 在ES5中 声明变量使用var
var iNum1 = 10;
结果为:undefined, 因为使用 var 声明的变量, 有预解析
let
console.log(iNum1);
// 在ES6中 声明变量可以使用let
let iNum1 = 10;
查看后会发现报错:iNum1 is not defined, 因为使用let 声明的变量, 没有了预解析
const
const iNum1 = 10;
iNum1 = 20;
查看后会发现报错:Assignment to constant variable, 因为使用const声明的变量, 不允许重新赋值
ES6的对象的简写
ES5的写法
// ES5的对象写法
var oObj = {
name:'小明',
age:20,
fnGetName: function () {
alert(this.name);
}
}
// 调用
oObj.fnGetName();
还可以写
// 创建一个空对象
var oObj = {};
// 添加属性
oObj.name = '小明';
oObj.age = 20;
// 添加方法
oObj.fnGetName = function () {
alert(this.name);
}
// 调用
oObj.fnGetName();
ES6的写法
需要注意的是, 实现简写,有一个前提,必须变量名属性名一致
// 定义两个变量
var name = '小明';
var age = 20;
// 创建对象
var oObj = {
name,
age,
fnGetName: function () {
alert(this.name);
}
};
// 调用
oObj.fnGetName();
ES6的箭头函数
作用:
- 定义函数新的方式
- 改变this的指向
定义函数新的方式
// 无参数无返回值
var fnTest = ()=> {
alert('无参数无返回值');
}
// 一个参数无返回值
var fnTest = a => {
alert(a + b);
}
// 有参数有返回值
var fnTest = (a,b)=> {
return a + b;
}
改变this的指向
如果层级比较深的时候, this的指向就变成了window, 这时候就可以通过箭头函数解决这个指向的问题
// 定义一个对象
var oObj = {
name:'小明',
fnAlert: function () {
setTimeout(()=>{
alert(this.name);
}, 1000);
}
}
// 调用方法
oObj.fnAlert();
实例生命周期(了解)
学习目标
- 各个生命周期函数的作用
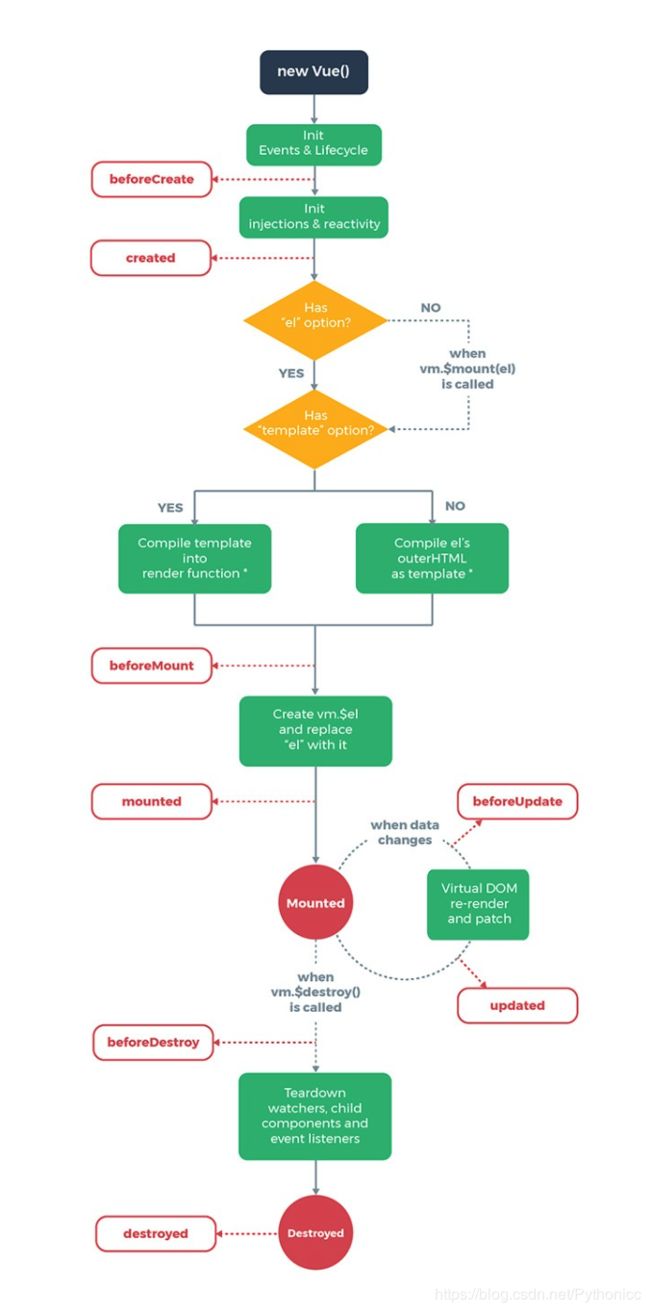
各个生命周期函数的作用
beforeCreate
vm对象实例化之前
created
vm对象实例化之后
beforeMount
vm将作用标签之前
mounted(重要时机初始化数据使用)
vm将作用标签之后
beforeUpdate
数据或者属性更新之前
updated
数据或者属性更新之后