小程序页面之间的数据传递 几种实现方式
1 组件传递内容给页面
给组件设置myevent事件,通过this.triggerEvent('myevent', myEventDetail) 触发该myevent事件并传递内容,在页面用onMyEventshi事件监听传递过来的数据。
Page({
// 监听myevent事件
onMyEvent: function (e) {
console.log('接收a组件传递的内容:', e.detail) // '我是a组件'
}})
组件
点击Component({
properties: {} methods: {
onTap: function(){
var myEventDetail = '我是a组件'
this.triggerEvent('myevent', myEventDetail) // 触发组件上的“myevent”事件
} }
})
2 组件与组件通信
两个无任何关联的组件:通过全局变量或本地缓存传递数据
两个有关联的组件(同一个父页面下): 通过上面的方法,用组件 => 页面 => 组件的方式传递数据。
2.页面之间的通信
2-1.使用全局变量 app.globalData
2-2.使用本地缓存 wx.setStorageSync
2-3.url传递
// A页面-传递数据
// 需要注意的是,wx.switchTab 中的 url 不能传参数。
wx.navigateTo({
url:'../pageD/pageD?name=raymond&gender=male'
})
// B页面-接收数据//
通过onLoad的option...Page({
onLoad: function(option){
console.log(option.name +'is'+ option.gender)// raymond is male
this.setData({option: option })
}})
2-2 后一级页面对前一级页面的数据的管理(通过获取到页面对象进行数据操作)
这个方法的精髓,是通过获取到其他页面的对象原型, 然后通过原型方法 setData 对当前对象管理的 data 进行修改
示例如下:
//pageE.js
Page({
data: {
index:1
}})
当跳转到下一个页面 F 之后,假定在 F 中有操作需要对 E 中的数据有修改,则可以使用以下方法:
这个方法可以操作页面堆栈里面的页面的数据, 可以做到让后一级页面对上级页面群的数据管理 。
// pageF.js
Page({
changeIndexInE:function(){
varpages = getCurrentPages();
varprevPage = pages[pages.length -2];
prevPage.setData({
index:0
})
}})
3,页面与模板之间的通信
传入模板的除了变量,还可以是事件方法对象。例如,模板中的点击事件,可以传递到使用模板的元素中。
页面
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
} }
})
一. 跨页面传值.
1 . 用 navigator标签传值或 wx.navigator, 比如
图片.png
这里将good_id=16 参数传入detail页面, 然后detail页面的 onload 方法内接受.
图片.png
如果需要传多个参数, 用 & 链接即可
图片.png
图片.png
如果要传 数组, 字典等复杂类型, 要先用 JSON.stringify() 转成字符串传递.
图片.png
注 : 如果转化的字符串中 有"?"这个符号, 则只会传递"?"以前的字符串, 这个问题我猜想可能是小程序内部的路由处理 对这个"?"敏感吧
好, 这是第一种 依靠跳转的url带参数传值
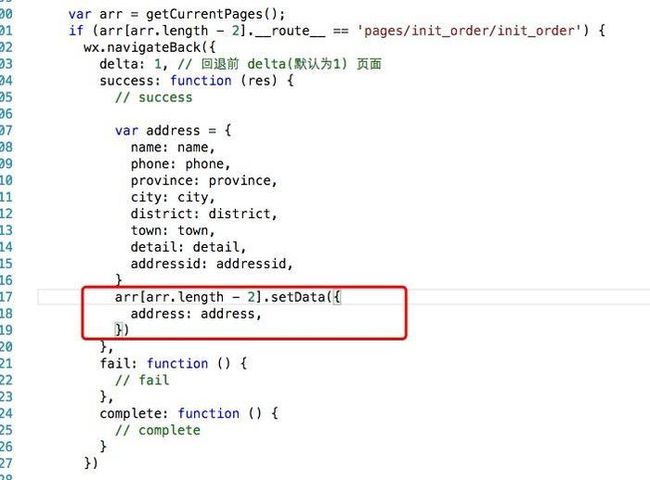
2 . 用getCurrentPages() 获取栈中全部页面的, 然后把数据写入相应页面.
注:这里 这个
__route__是一个属性,在最新的小程序中,已经可以用route这个属性替换,即图中的arr[arr.length - 2].__route__与arr[arr.length - 2].route等效。
图片.png
这里可以传字符串, 也能传数组等, 这样就把 address 传递并接受了
注 : 这个方法适合 往后面传值(即已经存在的页面), 这样才能在栈中找到并主动写入数据, 且 一定要在
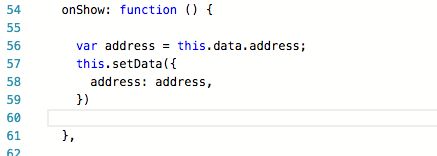
onshow()方法中接受, 因为再次返回只执行onshow()方法.
- 2.2 这里是在当前页面直接赋值前一个页面的data, 所以要在前一个页面的
onshow()方法中做设置, 确保数据传递并更新到视图层, 但这个这个方法有一个问题, 就是当前页面直接赋值时, 容易造成时序问题, 导致数据错乱. 推荐以下这种写法
推荐这一种写法.png
与上面一种的对比.png
注 : 是不是很熟悉?只是用系统的
setData()替换了直接赋值, 其实arr[arr.length - 2]就类似于this/that, 而arr[arr.length - 2]就相当于前一页的this/that, 且这样写, 在前一页的onshow()还不用设置, 数据传递与更新视图层 一键搞定.
onshow() 方法截图.png
3 . 写入本地, 跨页面在取出来 wx.setStorage/wx.getStorage等, 小程序中对写入本地数据 封装了很多方法, 各有侧重, 这里就不多说了
图片.png
图片.png
4 . 把 数据声明为全局变量, 可在任何页面获取
-
var detail = getApp().detail;
二. 页内传值
1 . 设置id的方法标识跳转后传递后的参数
图片.png
在bindtap定义的点击方法 swiperTap : function(e) 中获取
-
var id = e.currentTarget.id;
2 . 设置 data-xxx 的方法来标识要传递的值
图片.png
注 : 这里 data-index="{{index}}" 里的 {{index}} 是有效的, 在用wx-for 渲染视图层时, index 代表点击的下标. 在bindtap定义的点击方法 swiperTap : function(e) 中获取, 即
-
var index = e.currentTarget.dataset.index;
其他的参数取出也如此,
var type = e.currentTarget.dataset.type;
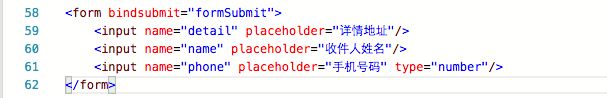
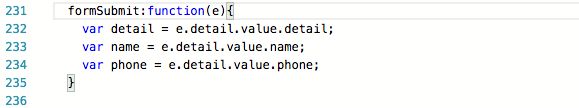
3 . form表单和input输入框
图片.png
图片.png
![]()
图片.png
图片.png