CSS知识点集锦
一、文本显示固定行数,多余的省略
1、文本只显示一行
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。
2、文本显示多行(必须在visibility: visible; 且节点不设置高度的情况下才生效)
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。在这首诗中,诗人精确而细腻地讲述了一个客船夜泊者对江南深秋夜景的观察和感受,勾画了月落乌啼、霜天寒夜、江枫渔火、孤舟客子等景象,有景有情有声有色。
3、父div中嵌套块级元素
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。在这首诗中,诗人精确而细腻地讲述了一个客船夜泊者对江南深秋夜景的观察和感受,勾画了月落乌啼、霜天寒夜、江枫渔火、孤舟客子等景象,有景有情有声有色。此外,这首诗也将作者羁旅之思,家国之忧,以及身处乱世尚无归宿的顾虑充分地表现出来,是写愁的代表作。
4、父div中嵌套行
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。在这首诗中,诗人精确而细腻地讲述了一个客船夜泊者对江南深秋夜景的观察和感受,勾画了月落乌啼、霜天寒夜、江枫渔火、孤舟客子等景象,有景有情有声有色。此外,这首诗也将作者羁旅之思,家国之忧,以及身处乱世尚无归宿的顾虑充分地表现出来,是写愁的代表作。
5、div中嵌套块级元素和行内元素
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。在这首诗中,诗人精确而细腻地讲述了一个客船夜泊者对江南深秋夜景的观察和感受,勾画了月落乌啼、霜天寒夜、江枫渔火、孤舟客子等景象,有景有情有声有色。此外,这首诗也将作者羁旅之思,家国之忧,以及身处乱世尚无归宿的顾虑充分地表现出来,是写愁的代表作。
《枫桥夜泊》是唐朝安史之乱后,诗人张继途经寒山寺时,写下的一首羁旅诗。在这首诗中,诗人精确而细腻地讲述了一个客船夜泊者对江南深秋夜景的观察和感受,
勾画了月落乌啼、霜天寒夜、江枫渔火、孤舟客子等景象,有景有情有声有色。此外,这首诗也将作者羁旅之思,家国之忧,以及身处乱世尚无归宿的顾虑充分地表现出来,是写愁的代表作。
6、通过js限制行数,没有‘…’
var el = document.getElementById('children');
el.style.lineHeight = '20px'; // 设置行高为20px
console.log(el.offsetHeight);
if (el.offsetHeight > 60) {
el.style.height = '60px';
el.style.overflow = 'hidden'; // 只显示3行,其他隐藏
}
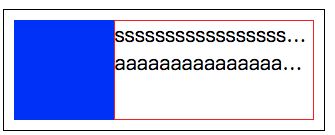
7、弹性布局中只显示1行
HTML:
sssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssssss
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
CSS:second 和inner中都必须添加单行限制
.wrap {
width: 300px;
height: 100px;
border: solid black 1px;
padding: 10px;
position: relative;
margin: 0 auto;
display: flex;
}
.first {
width: 100px;
height: 100px;
background: blue;
}
.second {
flex: 1;
border: solid red 1px;
white-space: nowrap; /*必须添加*/
overflow: hidden;
text-overflow: ellipsis;
}
.inner {
white-space: nowrap; /*这三句不加的话没有‘...’,但是也会单行显示*/
overflow: hidden;
text-overflow: ellipsis;
}
效果图如下:

二、nth-child和nth-of-type的区别
1、p:nth-child(2):父元素中第2个元素且是p标签
2、p:nth-of-type(2):父元素中p标签里第二个元素
3、.item:nth-of-type(2):若父元素中有多种标签,则按照标签分类,每类中第2个元素且类名为item的元素,若改为.child:nth-of-type(1)则没有选中元素
.text .child:nth-of-type(2){
color: red;
}
111
aaa
222
bbb
333
ccc
效果如下:

三、色块与文本居中
遇到文字前面加色块的情况一般是这样

如果想文字与色块居中可以这样设计,色块里包含一段文本,并将设置此段文本的CSS为visibility: hidden
HTML如下:
Hello
CSS如下:
.color-block{
background: black;
display: inline-block;
width: 10px;
height: 30px;
}
.text{
visibility: hidden; /*隐藏文本*/
line-height: 30px; /*文本行高与色块高度一致*/
}
四、元素水平垂直居中
1、块级元素水平居中,给块级元素加上“margin: 0 auto;”即可
2、inline-block元素水平居中,需给父元素加上“text-align: center;”
3、浮动元素水平垂直居中
HTML如下:
CSS如下:
.parent {
border: solid red 1px;
width: 800px;
height: 400px;
}
.child {
float: left;
width: 200px;
height: 200px;
position: relative;
top: 25%; /*随父元素高度自行调整,百分比是相对于父元素的高度而言的*/
left: 25%; /*随浮动元素个数及父元素宽度自行调整,百分比是相对于父元素的宽度而言的*/
background: lightgreen;
border: solid blue 1px;
}
.ele {
position: absolute;
top: 高度值;
width: 宽度值;
top: 50%;
left: 50%;
margin-top: -(高度值/2);
margin-left: -(宽度值/2);
}
div宽高未知:
.ele {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /*百分比均相对于元素自身的宽和高,第一个是X方向,第二个是Y方向*/
}
5、父元素绝对定位,所有子元素垂直居中
position:absolute和display:table-cell不能同时使用,此时可以使用弹性布局
HTML:
 hello world
hello world
CSS:
.wrap {
position: absolute;
width: 300px;
height: 200px;
border: solid red 1px;
/*下面四行起着决定性作用*/
justify-content: center;
align-items: center;
display: -webkit-flex;
flex-direction: column;
text-align: center;
}
.wrap img {
width: 100px;
}
效果图:

五、文本水平垂直居中(同图片)
1、单行文本水平垂直居中,height和line-height相同,以及text-align: center必不可少
hello world
.parent {
border: solid red 1px;
width: 400px;
height: 100px;
line-height: 100px;
text-align: center;
}
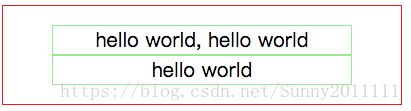
2、多行文本水平垂直居中,垂直方向设置display: table-cell; vertical-align: middle;
hello world, hello world
hello world
.parent {
border: solid red 1px;
width: 400px;
height: 100px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
hello world, hello world
hello world
.parent {
border: solid red 1px;
width: 400px;
height: 100px;
display: table-cell;
vertical-align: middle;
text-align: center; /*文本居中*/
}
.child {
border: solid lightgreen 1px;
width: 300px;
margin: 0 auto; /*div居中*/
}
.parent {
border: solid red 1px;
width: 400px;
height: 400px;
background-image: url('./src/assets/img/问号.png');
background-position: center; /*图片水平垂直居中*/
background-repeat: no-repeat;
}
还有其他居中方式可以参考:http://www.html-js.com/article/4613
七、图片与文字显示在同一行,且水平方向添加滚动条
 {{item.title}}
{{item.title}}
需要给外围div设置width和white-space:nowrap;
.promotion-wrap {
margin-top: 10px;
overflow-x: auto; /*显示横向滚动条*/
width: 100%;
white-space:nowrap; /*这个尤为重要*/
}
.promotion-wrap .promotion {
display: inline-block;
height: 30px;
background: #F7F9FA;
border: 1px solid #DCDFE0;
border-radius: 4px;
padding: 2px 8px 2px 3px;
margin-right: 10px;
}
八、外围div宽高固定且padding不为0,内部div宽高自适应
情况1:内部div定位正常
.wrap {
width: 100px;
height: 100px;
border: solid black 1px;
padding: 10px;
}
.inner {
width: 100%;
height: 100%;
border: solid red 1px;
}
效果图:

情况2:
内部div绝对定位,此时继续用width:100%;height:100%;内部div的宽高实际上等于外部div的宽高,再加上padding导致内部div溢出
效果图:

此时需修改内部div样式:
.inner {
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
border: solid red 1px;
}
方法1:float + margin-left
.left{
float: left;
width: 100px;
height: 200px;
border: solid red 1px;
}
.right{
height: 200px;
margin-left: 110px; // margin-left的值需要大于等于左边div的宽,因为它是以外围div左边框为参考,如果小于左边div的宽,两个div会重叠
border: solid green 1px;
}
.left{
float: left;
width: 100px;
height: 200px;
margin-right: 10px; // 此时边距需要在这里设置
border: solid red 1px;
}
.right{
height: 200px;
overflow: hidden;
border: solid green 1px;
}
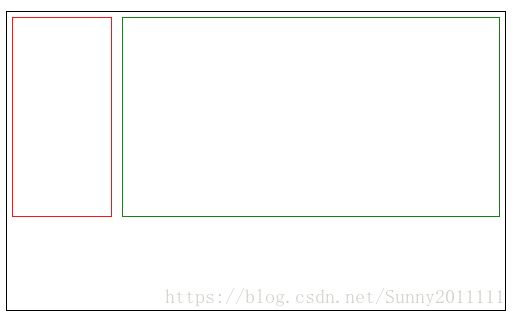
方法3:flex
.wrap{
display: flex; // 外围div
}
.left{
width: 100px;
height: 200px;
margin-right: 10px;
border: solid red 1px;
}
.right{
height: 200px;
border: solid green 1px;
flex: 1;
}
十、Android上隐藏滚动条
html, body {
height: 100%;
}
// 下面两个任意一个都行
html::-webkit-scrollbar {
display: none;
}
body::-webkit-scrollbar {
display: none;
}
十一、消除多个inline-block或inline元素中间的空格
1、将这些元素写在同一行
2、在这些元素的父元素上设置样式:font-size: 0,然后在子元素上按照需要设置font-size
十二、百分比间距
1、margin、padding均相对于父元素的宽度
2、top、bottom相对于父元素的高度,left、right相对于父元素的宽度
十三、高度为百分比时父元素必须有高度设置
十四、一个元素的兄弟节点设为position: relative时,该元素位于它的兄弟节点上方