window系统
1.安装node
2.新建文件夹test
3. cmd 命令行 cd test 进入test文件夹下 输入命令:npm -v查看版本 确认node是否安装成功
4.npm init -y 初始化创建一个package.json文件
5.安装express (我用的淘宝镜像) cnpm install express --save
6.在该文件夹下新建一个server.js文件(名字自己写,不一定非要是这个)
7.在新建的server.js文件里面写入如下代码
var express = require('express'); //var path = require('path'); var app = express(); app.use(express.static('public'));//设置静态文件 //app.use(express.static(path.join(__dirname, 'public'))); app.listen(8080, function() { console.log('App listening at port 8080;'); });
8.在test文件夹下新建public文件,然后里面写一个简单的index.html,在该目录下新建文件夹a,b,每个文件下一个index.html页面
9.在命令行输入node server.js,打开浏览器输入地址127.0.0.1:8080查看是否能展示新建的index.html,不需要输入到index.html,分别再输入127.0.0.1:8080/a,127.0.0.1:8080/b 查看是否展示页面成功。
10.http://nginx.org/en/download.html下载nginx,现在下图所框的稳定版本,然后解压。
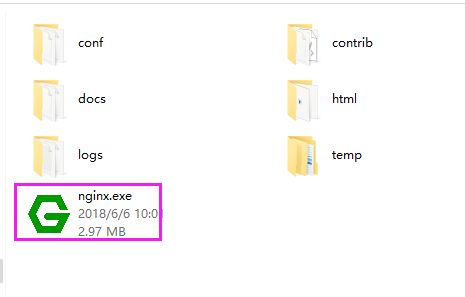
11.解压之后双击下图所框文件
12.在浏览器输入localhost,出现welcome界面表示安装成功。
如果没有出现如下界面先不要捉急,
1) 请在命令行输入netstat -aon|findstr "80" ,查看80端口被哪个程序占用, 我的显示是TCP 127.0.0.1:80 0.0.0.0:0 LISTENING 4,端口被进程号为4的进程占用。
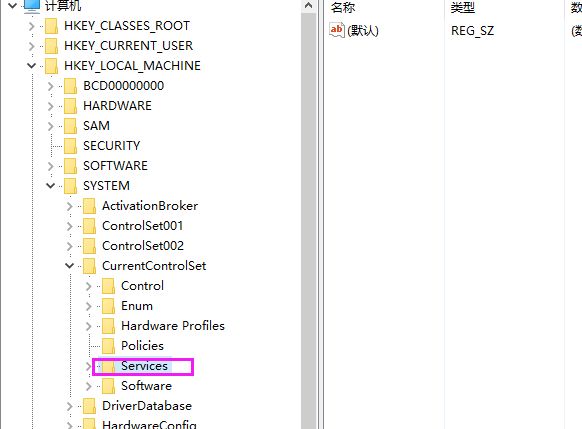
2) 输入tasklist|findstr "4" 我的是被system占用,看到是这个名字千万不要慌,稳住,一定可以搞定,继续输入命令regedit打开注册表。
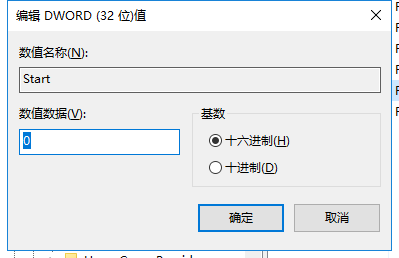
找到如下文件夹之后 继续找HTTP文件夹,鼠标点击HTTP 文件夹,出现右图所示内容,右键start修改数值数据为0,重启电脑,双击nginx.exe,再次打开localhost。
13.安装成功之后,接下来就是配置了,找到nginx下的conf/nginx.conf打开,进行如下配置,注意#后面的内容为注释掉的(懒得删除),或者直接用对比工具比对,其中http -> server -> location ->proxy_pass地址127.0.0.1(也可以是本机的ip地址)加上上面第7部的端口号, 然后新开一个命令框,输入nginx -s reload。
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #access_log logs/access.log main; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; sendfile on; keepalive_timeout 65; server { listen 80; server_name test.com static.test.com; #charset koi8-r; #access_log logs/host.access.log main; location / { proxy_pass http://192.168.1.180:8080; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504; # proxy_max_temp_file_size 0; # proxy_connect_timeout 90; # proxy_send_timeout 90; # proxy_read_timeout 90; # proxy_buffer_size 4k; # proxy_buffers 4 32k; # proxy_busy_buffers_size 64k; # proxy_temp_file_write_size 64k; #root g:/nodetest/public; # index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } }
14.很重要的一个配置找到C:\Windows\System32\drivers\etc文件夹下的hosts文件,打开加入127.0.0.1 test.com www.test.com,浏览器输入test.com即可访问,test.com/a,test.com/b访问另外两个。
如果想要完成自己电脑配置,在同事电脑也能通过域名访问的话,就需要在步骤13配置为本机ip地址,且同事电脑需要进行14步骤的操作 输入为你的ip地址 test.com www.test.com。