JavaScript案例
JavaScript案例
text01.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
background: #ccc;
}
style>
<script>
// alert("hello script")
script>
<script type="text/javascript" src="js/hello.js">script>
head>
<body>
第一个Javascript程序
<hr>
<a href="javascript:alert('超链接被触发')">超链接a>
<div onmouseover="alert('走开')">把鼠标移上来div>
body>
html>text02.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var name; //定义了一个变量name
name="any"; //将字符串常量any赋值给变量name
name="alice"
// alert(name);
var age=18; //定义了一个变量age,并将整数18常量赋值给age
//age是一个整型变量
// alert(age);
var sex="female" //强烈不建议
// alert(sex)
{
var x=8;
// alert(x);
let y=7;
// alert(y);
}
// alert(x);
// 姓名="anny";
// alert(姓名);
age="18";
Age="5";
alert(Age);
script>
head>
<body>text03.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
<!--输出-->
// alert("嘿嘿");
// console.log("哈哈");
// document.write("嘻嘻");
// 输入
// var name=prompt("请输入姓名");
// console.log(name);
// var age=prompt("请输入你的年龄");
// console.log(age,age+2,typeof age);
// age = Number(age);
// console.log(age,typeof age);
// console.log(age+2);
//转义字符
console.log("he\'llo\n.world");
script>
head>
<body>
body>
html>text04.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
var name = "tom";
var age = 18;
var height=165;
var flog = true;
var hobby=null;
var date = new Date();
var arr = new Array();
var sex;
// console.log(typeof name);
// console.log(typeof age);
// console.log(typeof height);
// console.log("hello"-5); //返回了一个NaN表示非数字类型
// console.log(typeof flog);
// console.log(typeof hobby);
// console.log(typeof date);
// console.log(typeof arr);
// console.log(typeof sex);
/*
类型转换
*/
//1. 转换为number
var a = '12';
// console.log(a,typeof a);
//方式1:使用number
// a = Number(a);
// console.log(a,typeof a);
// a = Number('12.5');
// a = Number('12abc');
// a = Number('abc12');
//方式2 parsenint()
// a = parseInt('12'');
// a = parseInt('12.5'); //转换时去掉小数部分
// a = parseInt('12abc'); //按照字符的顺序一次解析
// a = parseInt('abc12');
//方式3 parsefloat();
// a = parseFloat('12');
// a = parseFloat('12.5');
// a = parseFloat('12abc');
// a = parseFloat('abc12');
// var a =12;
//
// console.log(a, typeof a);
// a = a+''; //后接一个空字符串
// console.log(a,typeof a);
//转换为布尔
// var a;
// a = Number(false); //true用1或非0表示,false用0表示
// console.log(a,typeof a);
//转换为布尔
// var a = Boolean(0);
// var a = Boolean(null);
// var a = Boolean(undefined);
// var a = Boolean(NaN);
// var a = Boolean(4);
var a = Boolean('tom');
var name;
name = 'tom';
if(name){
console.log(name)
}
// console.log(a,typeof a);
script>
head>
<body>
body>
html>text05.html
Title
text06.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//使用math对象来进行数学运算,用法,Math,方法名
console.log(Math.abs(-5));
//2.幂运算
console.log(Math.pow(2,4));
//3.四舍五入
console.log(Math.round(132.745)); //在js中不可以指定四舍五入到第几位
//4.向上取整,向下取整
console.log(Math.ceil(3.5));//取大于等于3.5的最小整数
console.log(Math.floor(3.5));//取小于等于3.5的最大整数
//5.生成一个[0,0.1]之间随机浮点数
console.log(Math.random()); //以当前系统时间为随机数种子
//6.最大值,最小值
console.log(Math.max(23,25,57,56));
console.log(Math.min(23,25,57,56));
//7.圆周率的值
console.log(Math.PI);
</script>
</head>
<body>
</body>
</html>text07.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var age=25;
if(age>60)
{
console.log('老年');
}
else if(age>30)
{
console.log('中年');
}
else
{
console.log('青年')
}
var day = '周五';
switch (day){
case'周一':
console.log('吃包子');
break;
case'周二':
console.log('吃饺子');
break;
case'周三':
console.log('吃油条');
break;
case'周四':
console.log('吃面条');
break;
case'周五':
console.log('吃油饼');
break;
default:
console.log('不吃了');
break;
}
</script>
</head>
<body>
</body>
</html>text08.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//while
var i = 1;
var sum = 0;
while (i<=100)
{
sum+=1;
i++;
}
console.log(sum);
//do..while
var i = 1;
var sum = 0;
do
{
sum+=1;
i++;
}while (i<=101);
console.log(sum);
//for
var sum=0;
for(i = 1;i<=100;i++)
if(i%7==0);
sum+=i;
console.log(sum);
//for...in
// var str='welcome;'//可以将字符串看成由多个字符组成的集合
// for(var index in str);
{
// console.log(c); //输出了str的索引
// console.log(str[index]);
}
// s = 'abc';
// document.write(s[0]);
// document.write(s[1]);
// document.write(s[2]);
//
//break
for(var i =1;i<=10;i++)
{
if(i%2==0)
continue;
console.log(i);
}
</script>
</head>
<body>text09.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// var arr = Array();
// arr[0]=12;
// arr[1]=23;
// //……
// console.log(arr.length);
// console.log(arr[0]);
// console.log(arr[1]);
// var arr = new Array('tom','anny','alice');
// console.log(arr);
// console.log(arr[2]);
// console.log(arr[arr.length-1]);
// var arr = ['tom','jack','alice','anny'];
// console.log(arr[0]);
// console.log(arr[arr.length-1]);
//将1-100之间所有能被3整除的数字放到数组number中,输出这个数组并统计个数
// var arr = [];
// for(var i=1;i<=100;i++)
// if(i%3==0)
// arr[arr.length]=i;
// console.log(arr);
// var arr = ['anny','alice','tom']
// var arr = [24,32,27,59,19];
// console.log(arr);
// arr.sort();
// console.log(arr);
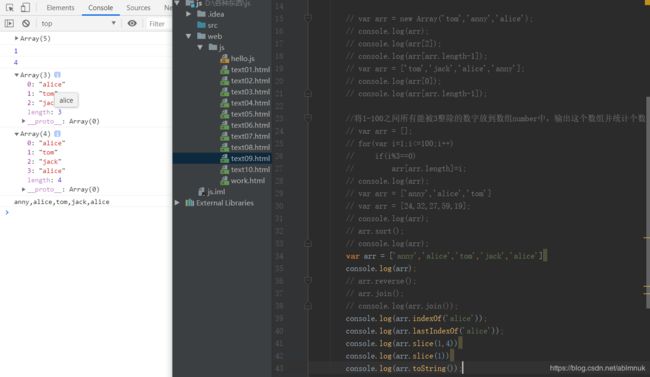
var arr = ['anny','alice','tom','jack','alice']
console.log(arr);
// arr.reverse();
// arr.join();
// console.log(arr.join());
console.log(arr.indexOf('alice'));
console.log(arr.lastIndexOf('alice'));
console.log(arr.slice(1,4))
console.log(arr.slice(1))
console.log(arr.toString());
</script>
</head>
<body>
</body>
</html>text10.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// var arr = new Array();
// arr[0] = new Array();
// arr[1] = new Array();
// arr[0][0]=15;
// arr[0][1]=9;
// arr[1][0]=10;
// console.log(arr);
var arr = [
[12,56,32],
[27,23,64],
[25,16,39]
]
// console.log(arr[0][1];
for (var i=0;i<=arr.length;i++)
{
//循环输出灭行的4个元素
for(var j=0;j<arr[i].length;j++)
document.write(arr[i][j]+' ');
//输出每行的换行
document.write('
')
}
</script>
</head>
<body>