- DeepSeek高效AI创作成本革新endofsentence
智能计算研究中心
其他
内容概要DeepSeek作为新一代智能创作平台,其核心技术突破体现在混合专家架构(MoE)与670亿参数的深度融合。该系统通过多任务联合训练框架,在自然语言理解、代码生成和跨模态处理方面展现出显著优势。其混合专家架构采用动态路由机制,实现参数利用率提升40%以上,在保持模型容量的同时将推理成本降低68%。在代码生成任务中,DeepSeekCoder在HumanEval基准测试中达到83.1%的准确
- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
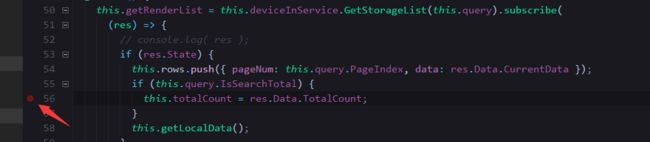
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- SpringBoot为什么默认使用CGLIB?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【SpringBoot为什么默认使用CGLIB?】面试题。希望对大家有帮助;SpringBoot为什么默认使用CGLIB?1000道互联网大厂Java工程师精选面试题-Java资源分享网SpringBoot默认使用CGLIB(CodeGenerationLibrary)作为代理机制之一,主要是因为CGLIB在一些场景下相比于JDK动态代理具有更好的性能和灵活性,尤其在
- Python实现链表反转:迭代与递归双解法详解
达不溜先生 ୧⍢⃝୨
python数据结构链表算法leetcode
目录一、问题描述二、核心代码实现2.1迭代法实现迭代法中的prev初始值是None的原因:关键步骤图解2.2递归法实现递归法中要设置head.next=None的原因递归过程拆解三、方法对比与选择建议一、问题描述链表反转是数据结构中的基础算法问题,常见于面试和算法题库(如LeetCode#206)。要求将单向链表的节点顺序完全倒置二、核心代码实现2.1迭代法实现时间复杂度:O(n)空间复杂度:O(
- Canvas资源宝典:全面探索HTML5 Canvas技术
支然苹
Canvas资源宝典:全面探索HTML5Canvas技术awesome-canvasAcuratedlistofawesomeHTML5Canvaswithexamples,relatedarticlesandposts.项目地址:https://gitcode.com/gh_mirrors/aw/awesome-canvas一、项目介绍项目概述awesome-canvas是由RaphaëlMor
- 探索创新:CanvasParticles - 点燃你的网页动态效果
柏赢安Simona
探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 探索CoreHTML5Canvas:创作动态Web图形的新工具
郁英忆
探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特
- 空间智能数据集(不定期更新)
数据集
在人工智能领域的顶级会议NeurIPS上,斯坦福大学的杰出教授李飞飞发表了题为《FromSeeingtoDoing:AscendingtheLadderofVisualIntelligence》的主题演讲。在这次演讲中,李飞飞教授探讨了机器视觉的未来以及人工智能如何塑造我们的现实世界。她强调了空间智能的重要性,并将其视为全面智能的基石。李飞飞教授指出,解决空间智能问题是迈向全面智能的基础性、关键性
- 实现课程安排模板鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Tabs容器组件、Scroll组件、Grid组件实现了上课模块的排版、下半部分使用List组件实现了第一天、第二天的任务列表、班级群界面中使用List组件实现消息的通知。实现课程安排模板源码链接效果预览使用说明如果在运行该示例代码时,出现运行不了的情况,可尝试选择DevEcoStudio菜单栏Build里面的CleanProject选项,来清理工程。实现
- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- 600条最强 Linux 命令总结(非常详细)零基础入门到精通,收藏这一篇就够了
网安导师小李
程序员编程网络安全linux运维服务器学习web安全pythonjava
一、基本命令uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作系统信息arch显示机器的处理器架构uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部
- MPU6050 卡尔曼滤波算法 四元数欧拉姿态解算 STM32 CubeMX HAL库 MDKkeil5 零基础移植
辛尘大海
算法stm32嵌入式硬件
文章目录一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码三、复制以下的全部代码新建分别保存放到IncSrc文件夹中1.MPU6050.h2.MPU6050.C四、如何使用总结一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码(记得生成单个c.h.文件)!!!!!!三、复制以下的全部代码新建分别保存放到IncSrc文件夹中
- letcode hot 100 第5题
int main*
letcode热题100leetcode数据结构c++算法
letcodehot100第5题题目盛最多水的容器给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,
- likeadmin 安装与使用指南
强和毓Hadley
likeadmin安装与使用指南项目地址:https://gitcode.com/gh_mirrors/li/likeadmin目录结构及介绍在克隆或下载likeadmin项目后,你会看到以下主要目录:admin:存放所有后端管理相关的代码。controller:控制器目录,负责处理HTTP请求。model:数据模型目录,用于数据库操作。service:服务层目录,提供业务逻辑。frontend:
- leetcode-sql数据库面试题冲刺(高频SQL五十题)
我想吃烤肉肉
sql测试面试数据库leetcodesql
题目:2356.每位教师所教授的科目种类的数量表:Teacher±------------±-----+|ColumnName|Type|±------------±-----+|teacher_id|int||subject_id|int||dept_id|int|±------------±-----+在SQL中,(subject_id,dept_id)是该表的主键。该表中的每一行都表示带有t
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- LeetCode hot 100—二叉树的层序遍历
rigidwill666
leetcodeleetcode算法数据结构
题目给你二叉树的根节点root,返回其节点值的层序遍历。(即逐层地,从左到右访问所有节点)。示例示例1:输入:root=[3,9,20,null,null,15,7]输出:[[3],[9,20],[15,7]]示例2:输入:root=[1]输出:[[1]]示例3:输入:root=[]输出:[]分析二叉树的层序遍历可以借助队列来实现。层序遍历的核心思路是从根节点开始,依次访问每一层的节点,并且从左到
- ROS安装以及程序运行问题总结
niuTaylor
ROS装机&刷机linux
1.总教程https://blog.csdn.net/qq_41450811/article/details/99079041sudosh-c'./etc/lsb-release&&echo"debhttp://mirrors.ustc.edu.cn/ros/ubuntu/$DISTRIB_CODENAMEmain">/etc/apt/sources.list.d/ros-latest.list'
- Lombok:让 Java 代码更简洁优雅的神器
Kale又菜又爱玩
java开发语言
Lombok:让Java代码更简洁优雅的神器1.Lombok简介在Java开发中,我们常常被大量重复的getter、setter、toString、equals和hashCode方法所困扰。这些样板代码(BoilerplateCode)不仅冗长,还降低了代码的可读性和维护性。Lombok作为一个轻量级Java库,能够自动生成这些方法,极大地提升了开发效率,让代码更加简洁优雅。1.1Lombok的引
- ToughRADIUS 快速安装指南 - 搭建开源用户认证
运维
ToughRADIUS快速安装指南ToughRADIUS是一种健壮、高性能、易于扩展的开源RADIUS服务器。本指南将引导您快速地在您的系统上安装和配置ToughRADIUS服务。当前版本是基于Go语言开发的。开源项目地址:https://github.com/talkincode/toughradius官方文档:https://www.toughradius.net/docs/documents
- vscode 好用插件
yqcoder
vscodeide编辑器
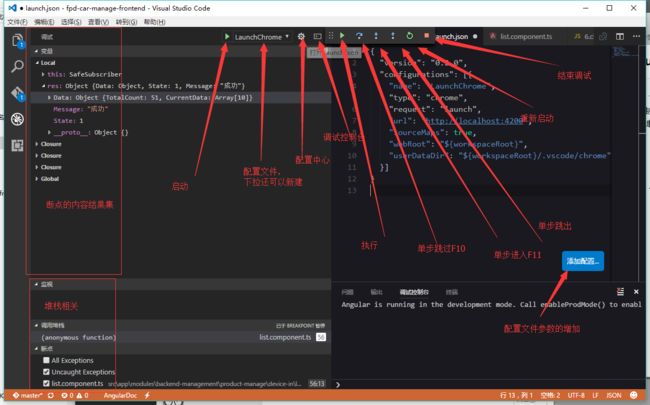
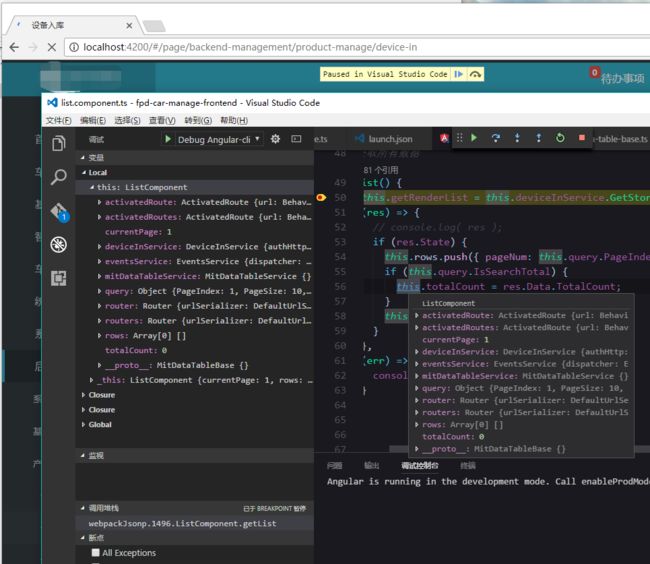
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&