Android个人项目 高仿微信主界面设计(下)
6 编写AndroidMainfest.xml
最后,AndroidManifest.xml中还需要稍微进行一点修改,如下所示:
......
在
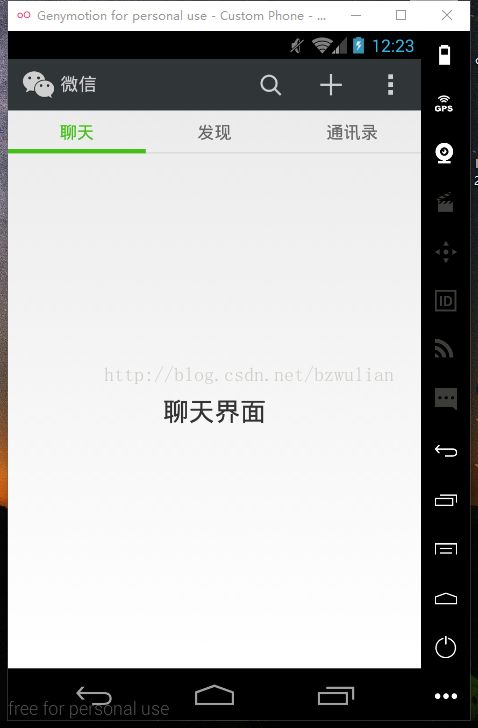
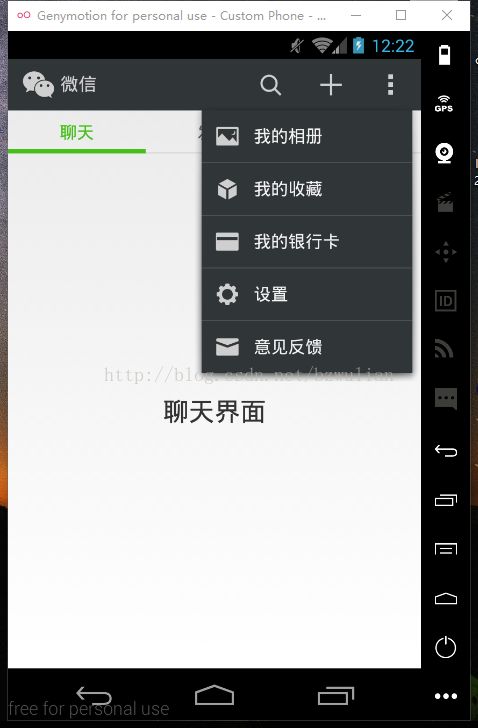
可以看到,我们的界面已经和微信非常相似了,几乎已经可以以假乱真了!哈哈,小得意一下。
但是这还没有结束呢,虽说最顶部一行的ActionBar已经成功实现了,可下面的聊天、发现、通讯录这三个Tab我们还没做呢。如此高端大气上档次的功能是不能就这么放过的,因此下面我们就来探究一下如何才能实现微信那样的Tab效果。
虽说我知道如何在ActionBar当中创建Tab了,但是这里我并不准备使用它,因为它的灵活性不够强,很难做出和微信一模一样的Tab效果。而ActionBar Tab的替代品也很多,我们可以自己写,也可以使用网上现有的开源框架,PagerSlidingTabStrip这个框架就挺不错,这里简单和稳定起见,我们就直接使用它了
PagerSlidingTabStrip是GitHub上的一个开源框架,由Andreas Stuetz编写,它可以完成和ActionBar Tab基本类似的功能,不过由于是完全开源的,我们可以随意修改其中的代码,因而扩展性非常好。
那么开始吧,首先需要将PagerSlidingTabStrip的源码下载下来,并集成到我们的项目当中,PagerSlidingTabStrip的GitHub主页地址是:https://github.com/astuetz/PagerSlidingTabStrip 。
具体集成的方法相信大家都会(和SlidingMenu,Universal-Image-Loader等都是一样的),这里我就不再赘述了。需要注意的是,PagerSlidingTabStrip原生的代码也是实现不了和微信完全一样的效果的,需要我们在其源码的基础上进行修改,不过由于PagerSlidingTabStrip的源码比较长,我就不把修改过后的代码贴上来了。
7 修改activity_main.xml
那么集成完了之后接着就需要来编写功能了,修改activity_main.xml(也就是MainActivity对应的布局文件)中的代码,如下所示:
比较简单,其中放置了两个控件,PagerSlidingTabStrip在最顶部,ViewPager在PagerSlidingTabStrip的下面。
8 创建ChatFragment、FoundFragment、ContactsFragment
接着创建ChatFragment、FoundFragment和ContactsFragment,分别对应着聊天、发现、通讯录这三个界面,Fragment中只需放置一个TextView用于表示这个界面即可。
(1)ChatFragment如下所示:
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
Final int margin = (int)
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText("聊天界面");
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}(2)FoundFragment如下所示:
public class FoundFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int margin =
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText("发现界面");
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}(3)ContactsFragment如下所示:
public class ContactsFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
FrameLayout fl = new FrameLayout(getActivity());
fl.setLayoutParams(params);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int margin =
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
TextView v = new TextView(getActivity());
params.setMargins(margin, margin, margin, margin);
v.setLayoutParams(params);
v.setLayoutParams(params);
v.setGravity(Gravity.CENTER);
v.setText("通讯录界面");
v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
fl.addView(v);
return fl;
}
}
9 修改MainActivity
最后修改MainActivity中的代码,加入PagerSlidingTabStrip的配置,如下所示:
public class MainActivity extends FragmentActivity {
/**
* 聊天界面的Fragment
*/
private ChatFragment chatFragment;
/**
* 发现界面的Fragment
*/
private FoundFragment foundFragment;
/**
* 通讯录界面的Fragment
*/
private ContactsFragment contactsFragment;
/**
* PagerSlidingTabStrip的实例
*/
private PagerSlidingTabStrip tabs;
/**
* 获取当前屏幕的密度
*/
private DisplayMetrics dm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setOverflowShowingAlways();
dm = getResources().getDisplayMetrics();
ViewPager pager = (ViewPager) findViewById(R.id.pager);
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
tabs.setViewPager(pager);
setTabsValue();
}
/**
* 对PagerSlidingTabStrip的各项属性进行赋值。
*/
private void setTabsValue() {
// 设置Tab是自动填充满屏幕的
tabs.setShouldExpand(true);
// 设置Tab的分割线是透明的
tabs.setDividerColor(Color.TRANSPARENT);
// 设置Tab底部线的高度
tabs.setUnderlineHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 1, dm));
// 设置Tab Indicator的高度
tabs.setIndicatorHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 4, dm));
// 设置Tab标题文字的大小
tabs.setTextSize((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_SP, 16, dm));
// 设置Tab Indicator的颜色
tabs.setIndicatorColor(Color.parseColor("#45c01a"));
// 设置选中Tab文字的颜色 (这是我自定义的一个方法)
tabs.setSelectedTextColor(Color.parseColor("#45c01a"));
// 取消点击Tab时的背景色
tabs.setTabBackground(0);
}
public class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
private final String[] titles = { "聊天", "发现", "通讯录" };
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
@Override
public int getCount() {
return titles.length;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
if (chatFragment == null) {
chatFragment = new ChatFragment();
}
return chatFragment;
case 1:
if (foundFragment == null) {
foundFragment = new FoundFragment();
}
return foundFragment;
case 2:
if (contactsFragment == null) {
contactsFragment = new ContactsFragment();
}
return contactsFragment;
default:
return null;
}
}
}
......
}配置也比较简单,可以看到,首先我们在onCreate()方法中分别获取了PagerSlidingTabStrip和ViewPager的实例,然后给ViewPager设置了一个Adapter,Adapter中存放了ChatFragment、FoundFragment和ContactsFragment这三个Fragment,这样就可以实现在聊天、发现、通讯录这三个界面之间滑动的效果了。
接着将ViewPager的实例设置到了PagerSlidingTabStrip中,然后调用setTabsValue()方法来对PagerSlidingTabStrip的细节进行配置,以实现和微信Tab一模一样的效果。每个属性的作用在代码中都有注释描述,这里我就不再解释了。其中有一点需要注意,setSelectedTextColor()这个方法是我自定义的,因为PagerSlidingTabStrip并不支持高亮显示选中Tab那一项的标题,而微信却有这个效果,因此我在这里对PagerSlidingTabStrip的源码进行了修改,如果你看的是原生的PagerSlidingTabStrip代码,将无法找到这个方法。
好了,到这里代码就全部都写完了,让我们运行一下看看效果吧,如下图所示:

10 总结
(1)通过这次综合项目,我学到了很多知识,受益匪浅;
(2)通过这次综合项目,我掌握了一定的编写项目的能力,知道了编写项目的流程,对我的学习和以后的工作有很大的帮助;
(3)这次项目实践,让我认识到编写一个项目不是想象中的那么难,只要掌握好控件的利用和UI的编写,再加上不断深入的学习,我们同样能做出很多好的项目,提升自己解决实际问题的能力。
完结!