引言
前面已经说过Cypress是javascript语言写的,我这里使用pycharm编辑器和ST3进行编写js脚本。
脚本编写:方式1
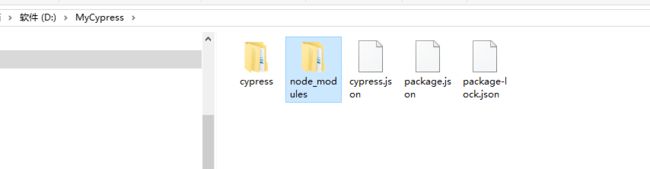
首先找到之前安装Cypress项目的文件位置,如图:
打开IDE,导入工程:
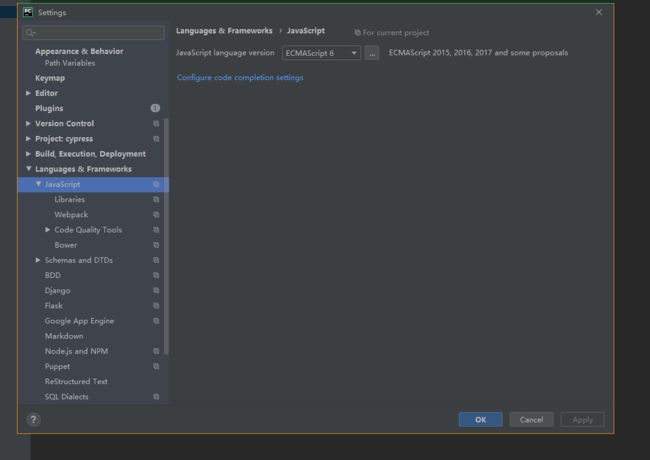
在 setting 里面配置下 javascript 语言版本
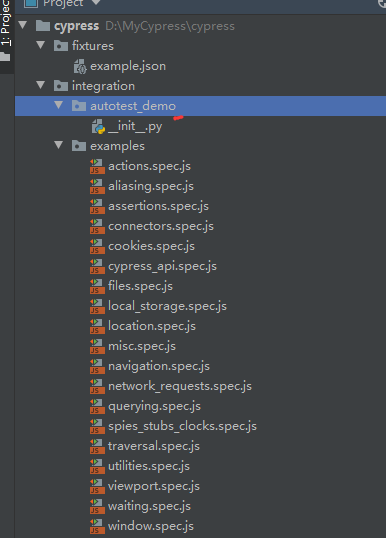
新建一个项目目录名为:autotest_demo,如图:
然后目录下新建一个测试文件, 名称为:baidu.js,如图:
describe('第一个测试脚本从百度搜索开始', function() {
beforeEach(() => {
cy.visit('https://www.baidu.com')
})
it("百度输入框功能", function()
{
cy.get('#kw').type('Cypress')
.should('have.value', 'Cypress')
.clear()
.should('have.value', '')
})
})
脚本实现功能,先打开百度页面,在百度输入框输入“Cypress”,并断言文本输入成功。接着清空输入框,再判断文本框已经被清空,断言输入框的文本为空。
代码解释:
1、describe 声明一个测试用例集
2、beforeEach 测试用例前置操作,相当于setup
3、it声明了一个测试用例
4、cy.get 定位元素,用css selector定位选择器
5、type 输入文本
6、should 断言,hava.value 是元素的value属性值,判断是否为‘yoyo’
7、clear 清空文本
8、should 继续断言,文本框内容为空字符串
脚本编写:方式2
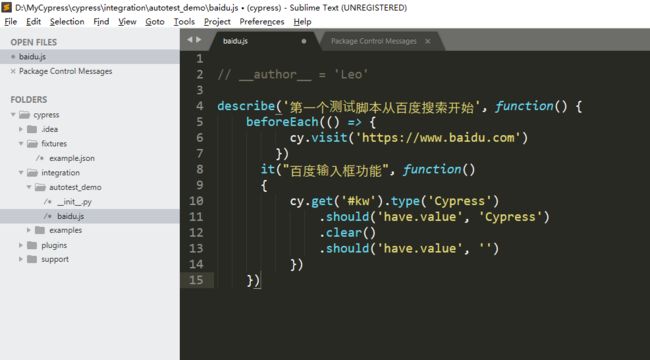
上面是使用pycharm编辑器,平时轻量级的项目,我会使用Sublime Text3来编辑,如图:
运行脚本:方式1
脚本编写完成后,现在就是运行,前面已经讲过怎么启动Cypress,这里使用ctrl+R→cmd,然后直接运行:
npm run cypress:open
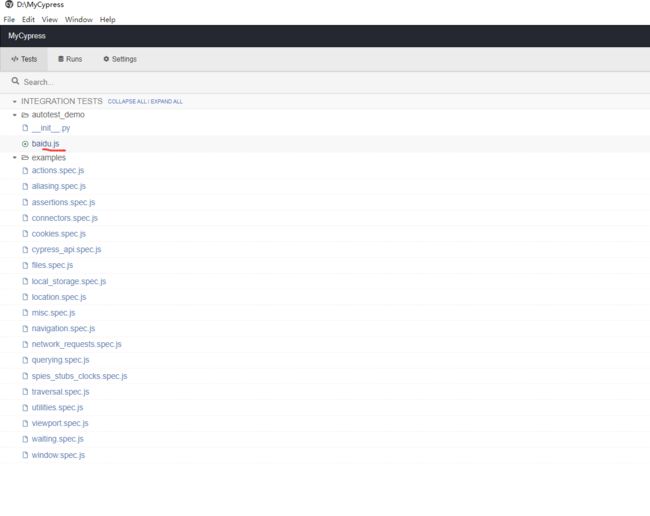
启动成功之后,你会看到之前的脚本:
直接点击baidu.js运行就是了
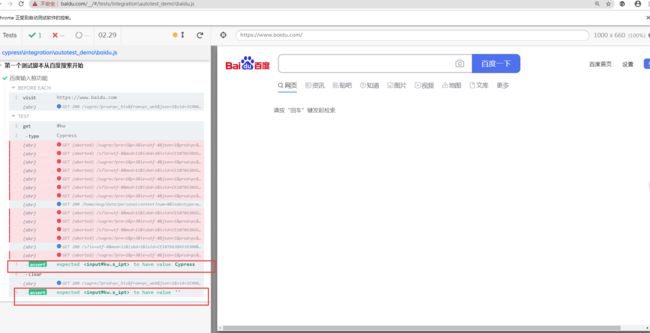
两个断言都是Pass状态,表明该测试结果符合预期,这个简单的脚本已经完成。
运行脚本:方式2
上面运行方式是在dos下,那么我们使用pycharm,可以直接利用IDE进行启动,如图:
总结
这是一个极其简单的示例,有兴趣可以持续关注。另外喜欢测试开发、性能测试的伙伴可以加入学习交流QQ群,一起学习成长。