话不多说直接贴代码了:
wxml:
//这里是显示的图片,可以解除注释,将你需要的图片路径写入即可
{{item.nick_name}}
{{item.company_name}}
解绑
暂无数据
wxss:
/* pages/bindviplist/bindviplist.wxss */
page{
background: #e2e2e2;
}
view{
box-sizing: border-box;
}
.item-box{
width: 700rpx;
margin: 0 auto;
padding:40rpx 0;
}
.items{
width: 100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 140rpx;
overflow: hidden;
margin-bottom: 10rpx;
box-sizing: border-box;
background: white;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
height: 140rpx;
width: 100%;
z-index: 5;
padding:0 20rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
border-radius: 8rpx;
}
.inner.del{
background-color: #e64340;
line-height: 138rpx;
width: 180rpx;
text-align: center;
z-index: 4;
right: 0;
color: #fff;
border-radius:0 10rpx 10rpx 0;
box-sizing: border-box;
}
.item-icon{
width: 75rpx;
vertical-align: middle;
margin-right: 20rpx;
float: left;
margin-top:33rpx;
}
.inner .name,.inner .company{
font-size: 26rpx;
color: #414141;
margin-left: 90rpx;
}
.inner .name{
margin-top:30rpx;
margin-bottom: 10rpx;
}
.inner .company{
color:#999999;
font-size: 24rpx;
}
.tip{
text-align: center;
font-size: 34rpx;
}
js:
//这里导入自己封装的fetch函数,请求数据
const fetch = require("../../utils/fetch.js");
const app = getApp()
Page({
data: {
delBtnWidth: 180,//删除按钮宽度单位(rpx)
list: [{ nick_name: 123, company_name: '公司',txtStyle:''}],
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
this.initEleWidth();
// this.getdata();
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
//设置触摸起始点水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function (e) {
if (e.touches.length == 1) {
//手指移动时水平方向位置
var moveX = e.touches[0].clientX;
//手指起始点位置与移动期间的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) {//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
} else if (disX > 0) {//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-" + disX + "px";
if (disX >= delBtnWidth) {
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-" + delBtnWidth + "px";
}
}
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = this.data.list;
if (index >= 0) {
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
list: list
});
}
}
},
touchE: function (e) {
if (e.changedTouches.length == 1) {
//手指移动结束后水平位置
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "px" : "left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = this.data.list;
if (index >= 0) {
list[index].txtStyle = txtStyle;
list.forEach((e,k)=>{
if(k!=index){
e.txtStyle ='left:0px';
}
})
//更新列表的状态
this.setData({
list: list
});
}
}
},
//获取元素自适应后的实际宽度
getEleWidth: function (w) {
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750 / 2) / (w / 2);
//以宽度750px设计稿做宽度的自适应
real = Math.floor(res / scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth: function () {
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth: delBtnWidth
});
},
//点击删除按钮事件
delItem: function (e) {
//获取列表中要删除项的下标
var index = e.currentTarget.dataset.index;
var list = this.data.list;
var that =this;
let dataline = list.filter((e, k) => {
return k == index
})
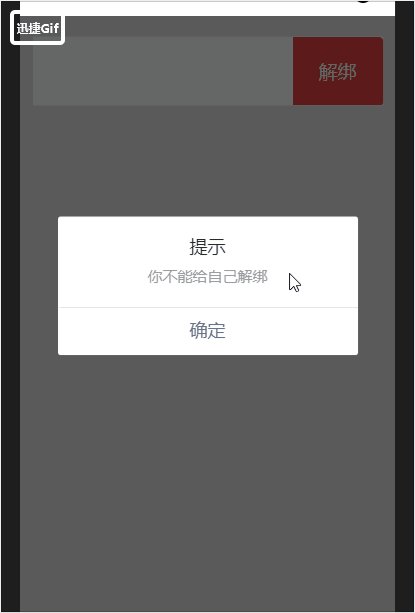
// 不能给自己解绑
if (dataline[0].openid == app.globalData.openid){
wx.showModal({
title: '提示',
content: '你不能给自己解绑',
showCancel:false,
success(res) {
if (res.confirm) {
list[index].txtStyle = "left:0px";
that.setData({
list: list
});
}
}
})
return
}
// 确认删除
wx.showModal({
title: '提示',
content: '确认解除绑定吗?',
success(res) {
if (res.confirm) {
//url,data,Medth=>(接口地址,数据,方式【PUT,POST,GET】)
fetch.req(url,data,Medth).then(res=>{
if (res.statusCode==200){
wx.showToast({
title: '解绑成功',
icon: 'success',
duration: 2000,
success(){
list.splice(index, 1);
//更新列表的状态
that.setData({
list: list
});
}
})
}else{
wx.showToast({
title: '解绑失败,请联系客服',
icon: 'none',
duration: 2000
})
}
})
} else if (res.cancel) {
list[index].txtStyle ="left:0px";
that.setData({
list: list
});
}
}
})
// 发送请求,返回成功以后再删除
},
//获取数据
getdata: function () {
//url,自己的接口,data为要传的数据
fetch.req(url,data).then(res=>{
this.setData({
list: res.data.data
});
})
}
})
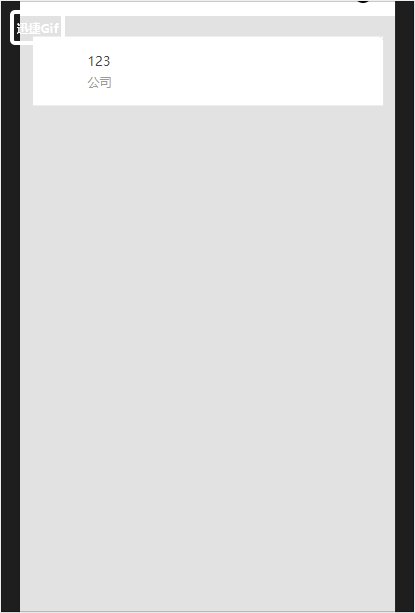
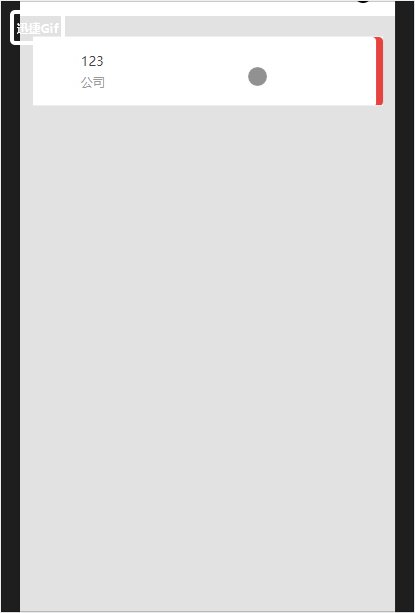
最后的效果图