Android基础知识【项目实训-登录与个人信息及样式背景】【7】
【该项目实训是Android基础知识的一个综合练习,特别提示:项目中会用到一些图片素材,都是随意整理的,稍后会上传一个资源,包含该事项项目的基本功能,也含有图片素材】
【项目题目】:校园订餐App设计
综合案例
【目标】
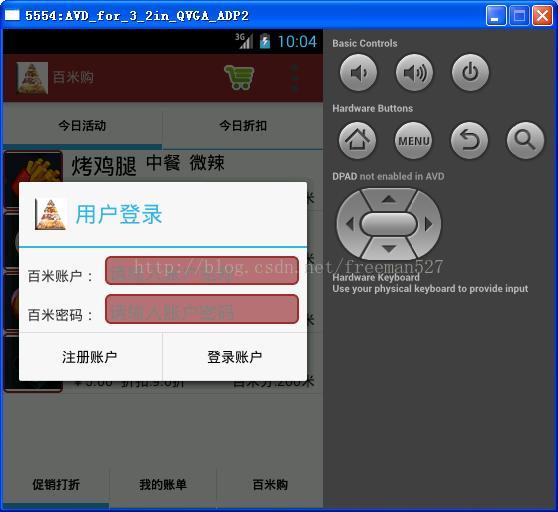
实现登录功能。匿名用户虽然可以查看各种食物、店铺等信息,但是涉及与用户相关操作时都需要验证登录信息。登录使用一个对话框完成。
具体登录对话框的弹出是当用户点击 “用户信息” 菜单时发生的,如果没有登录,会弹出登录框,否则显示用户信息界面:
1、登录对话框类是 LoginDialog,代码如下
/**
* 自定义 登录对话框
* @author Administrator
*/
public class LoginDialog {
/**
* 构造方法
* @param context 所属界面的Activity
*/
public LoginDialog(final Activity context){
AlertDialog.Builder builder=new Builder(context);
builder.setTitle("用户登录");
builder.setIcon(R.drawable.logo_s);
View v =LayoutInflater.from(context).inflate(R.layout.dialog_login, null);
final EditText et1 =(EditText) v.findViewById(R.id.dialog_login_name);
final EditText et2 =(EditText) v.findViewById(R.id.dialog_login_pwd);
builder.setView(v);
builder.setPositiveButton("登录账户",new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
String n =et1.getText().toString();
String p=et2.getText().toString();
if(n==null||p==null){
Toast.makeText(context, "请输入登录信息", Toast.LENGTH_SHORT).show();
return;
}
EatDbHelper dbh=new EatDbHelper(context, "fooddb.db3", null, 1);
UserInfo uinfo =new UserInfoDao().login(dbh, n,p);
if(uinfo==null){
Toast.makeText(context, "账户信息错误!", Toast.LENGTH_SHORT).show();
}else{
EatApp app =(EatApp) context.getApplication();
app.userInfo=uinfo;
Log.i("Msg", "用户登录成功:"+uinfo.toString());
Toast.makeText(context, "登录成功,请继续操作!", Toast.LENGTH_SHORT).show();
}
}
});
builder.setNegativeButton("注册账户", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
//注册新账户
}
});
builder.show();
}
}2、对话框是自定义布局的。布局文件如下
public class UserinfoActivity extends Activity {
ListView accountLv,infoLv;
List> accountData,userinfoData;
EatApp app;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_userinfo);
getActionBar().setDisplayShowHomeEnabled(true);
getActionBar().setDisplayHomeAsUpEnabled(true);
accountLv=(ListView) findViewById(R.id.userinfo_useraccount);
infoLv=(ListView) findViewById(R.id.userinfo_userinfo);
app=(EatApp) getApplication();
//初始化俩个列表
initLv();
}
private void initLv() {
accountData =new ArrayList>();
Mapacount =new HashMap();
acount.put("img", R.drawable.set);
acount.put("content", "编辑账户信息");
accountData.add(acount);
SimpleAdapter sa =new SimpleAdapter(
this,
accountData,
R.layout.userinfolist_item,
new String[]{"img","content"},
new int[]{R.id.userinfolist_item_leftimg,R.id.userinfolist_item_content}
);
accountLv.setAdapter(sa);
//
userinfoData=new ArrayList>();
Map info1 =new HashMap();
info1.put("img", R.drawable.zaddress_icon);
info1.put("content", "地址:"+app.userInfo.getAddress());
userinfoData.add(info1);
Map info2 =new HashMap();
info2.put("img", R.drawable.zaddress_icon);
info2.put("content", "电话:"+app.userInfo.getPhone());
userinfoData.add(info2);
Map info3 =new HashMap();
info3.put("img", R.drawable.zaddress_icon);
info3.put("content", "生日:"+DateUtil.date2String(app.userInfo.getBirthday()));
userinfoData.add(info3);
sa =new SimpleAdapter(
this,
userinfoData,
R.layout.userinfolist_item,
new String[]{"img","content"},
new int[]{R.id.userinfolist_item_leftimg,R.id.userinfolist_item_content}
);
infoLv.setAdapter(sa);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.userinfo, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==android.R.id.home){
UserinfoActivity.this.finish();
}
return super.onOptionsItemSelected(item);
}
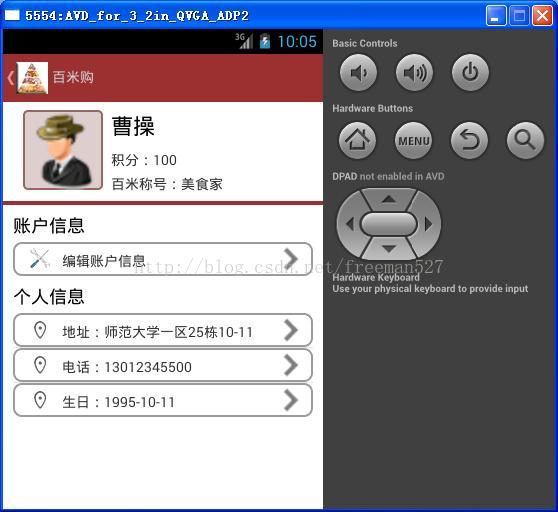
} 4、登录界面效果与个人信息界面效果
5、项目中用的几个 背景框代码如下:
facebg。xml,用于显示用户头像后的框子。
编辑框背景
登录与用户完,下一篇说 点击某个事物,显示事物详情和购买功能。