15款在线web2.0图片生成器
1.Buttonator
专门制作Web2.0风格按钮的在线生成器,提供多种模版,可以自定义文字颜色,字体样式,文字长宽等.有些模版需要注册后才能使用(可是为什么我打开注册页的时候出现错误呢?又是LP?)
2.RoundedCornr
专门制作圆角图片的生成器.有几种模式可供选择:简单按钮,渐变色按钮,圆角文本背景和简单圆角图片.同时也提供很多自定义选项,遗憾的是,它不提供颜色提取工具,需要你自己设置颜色代码.
3.MyCoolButton
已经在前天的文章 在线制作Web2.0风格按钮中介绍过.
4.Glassy Buttons
玻璃效果按钮生成器,自定义选项也很多,你甚至可以自己上传字体和背景图片.
二.加载进度条.
Ajax Loader
当你认为访客可能会因为页面加载变得不耐烦而你又无法提高其速度时,最好的办法就是放一个动画进度条,然后…让他们更烦…^_^.
三.Logo生成器.
1.Web 2.0 Logo Creatr
这一款是我最喜欢的.因为它非常简单,而且效果很不错.
2.Web 2.0 Stylr
这个也不错,你可以选择字体,颜色和渐变,同时还可以加上自己的图片Logo.
四.小按钮生成器
以下四个由于使用价值不如以上的大,而且功能相近,所以不做介绍.我只尝试了第一个.
1.BlogFlux Button Maker
2.Button Maker
3.Brilliant Button Maker
4.Pixelbutton
五.背景图片
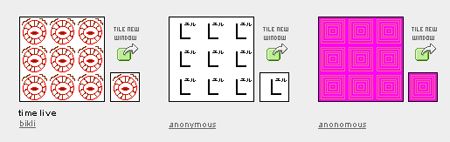
1.Tile Machine
名字是彩砖机器.就是重复的小象素图片组合而成的背景,我对这样的背景不太感冒,如果那个网站用这种背景,我一般是直接跳过的.哈哈.你可以自己画自己的小彩砖,需要浏览器装有Adobe Shockwave.当然,如果你想偷懒,直接到彩砖库选择一个.
彩砖设计工具
2.Background image maker
这样的纯色加渐变的背景还是狠不错的.推荐使用.你可以设置颜色,渐变色,透明等.
3.Stripe Generator
条纹式背景.
六.模版生成器.
Web 2.0 Generator
其实我也没有想到还有这样的生成器.你只需要设置背景颜色,布局颜色,网站标题就可以了,整站代码提供下载.
翻译改写自:Mashable!
http://www.digglife.cn/articles/web20_button_generator.html