- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- 【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源

标签用于在 HTML 页面中嵌入图像。
为引用的图像创建了一个保存空间。
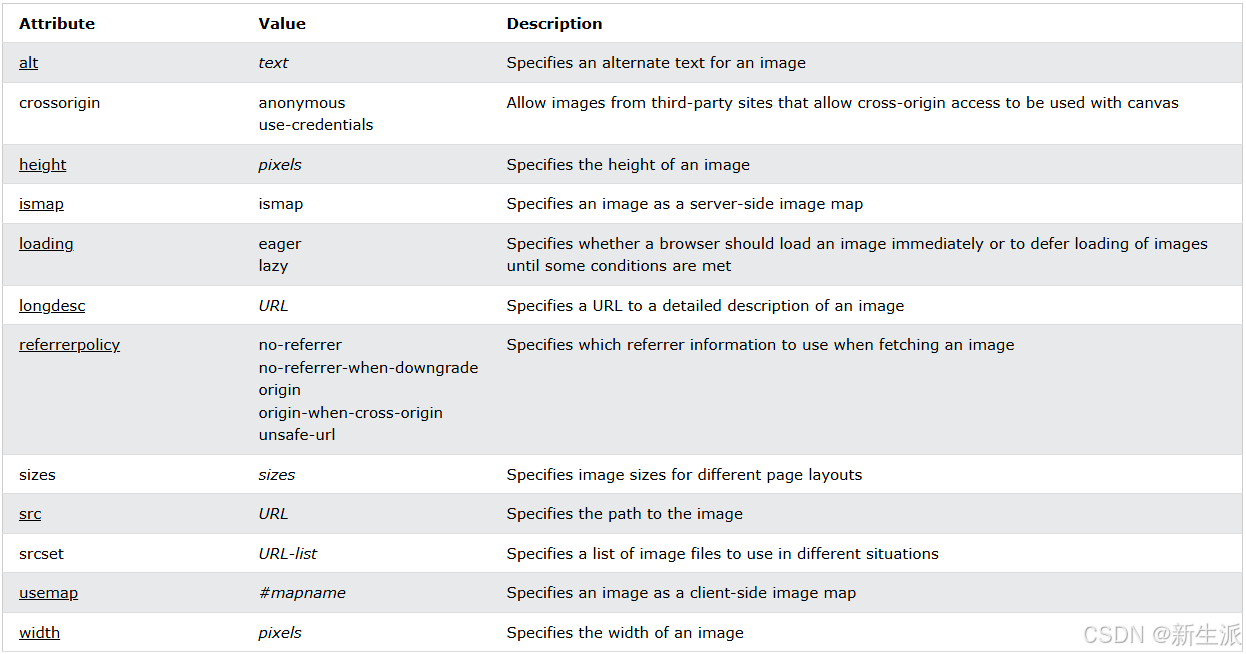
标签具有两个必需属性:
标签内(参见下面的示例)。
标签支持HTML中的全局属性。
标签支持HTML中的事件属性。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()