elementUI简单应用以及nodeJs配置
elementUI
- ElementUI简介:
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,
数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
- Vue+ElementUI安装:
2.1 CDN方式
案例一:
elementui简单案例
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
elementui入门
-
{{ts}}
传统html+vue+elementUI开发
主要按钮
博客信息
分类管理
版权信息
nodeJs配置以及安装
一. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注1:Node.js–>JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
二. npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
三. Node.js环境搭建
1、下载nodeJS的安装包
下载地址点击下载(也可以复制里面的进入)【https://nodejs.org/zh-cn/download/】
选择相应的版本下载,本章使用的是:node-v10.15.3-win-x64.zip
2、 解压
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到D:\initPath目录,后面都以此为例,实际开发中请修改成自己的解压目录
D:\initPath\nodejs
3、 配置环境变量
因为我解压到的目录如下:

所以添加NODE_HOME时,它的值就是D:\program Files\initPath\nodejs(如下图:)

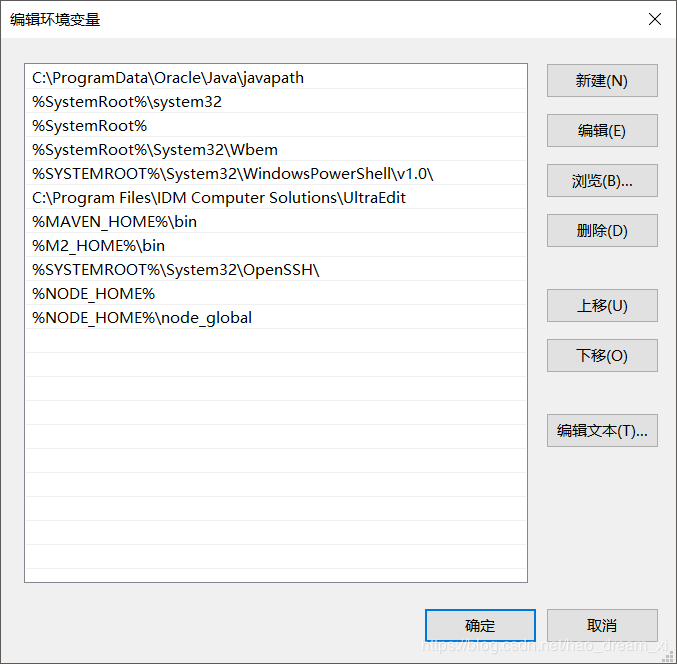
然后是 修改PATH并在最后添加%NODE_HOME%;%NODE_HOME%\node_global
(如下图:)

我添加的是在最后面那两条。
4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “D:\initPath\node-v10.15.3-win-x64\node_cache”
npm config set prefix “D:\initPath\node-v10.15.3-win-x64\node_global”
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
5 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
5.1 --registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
** 6 验证安装结果**
6.1 版本验证(同步骤3.3,注2)
node -v
npm -v
6.2 查看淘宝镜像设置情况
npm get registry
6.3 查看npm全局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install webpack -g
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
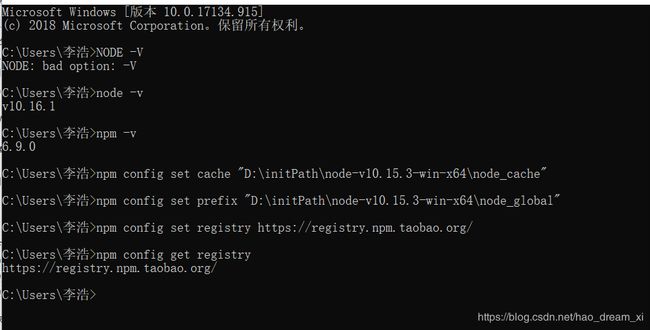
上面的步骤我就不给大家一一的去看了,我把我配置的时候用到的给大家看看(如下图):

然后nodeJs配置就配置完了
四、如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:D:\temp\vueproject,后面都以此为例
## 1. 打开命令窗口
cmd
## 2. 切换到d盘
e:
## 3. 进入指定目录
cd E:\temp\vueproject
### 下面的才是关键代码 ###
## 4. 进行依赖安装
## 命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
## 那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
## 此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
## 那pom文件在哪里呢?其实就是项目中的package.json
npm install
## 5. 启动项目
npm run dev
进入下面的界面依次输入npm install进行依赖安装和 启动项目 :npm run dev

(因为我下载的项目解压在T224jia这个文件夹里)
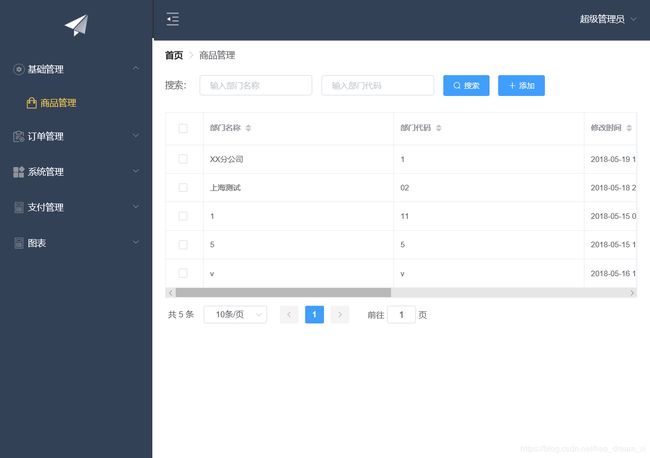
我下载的最终效果就是如下图:

最后我就单对配置环境变量做一个小结:
总结:
1、下载nodeJS的安装包
2、解压nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
3、配置环境变量
NODE_HOME:配置的是nodeJS解压的根路径D:\initPath\nodejs
path:%NODE_HOME%;%NODE_HOME%\node_global
node -v
npm -v
4、配置npm的全局模块的下载地址
npm config set cache "D:\initPath\nodejs\node_cache"
npm config set prefix "D:\initPath\nodejs\node_global"
npm config set registry https://registry.npmjs.org/
5、下载github的Vue的项目解压
6、在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载(package.json)
7、在通过npm run dev 启动项目

