Source Maps介绍
结合并压缩你的JavaScript和CSS文件能够让你的网站更加优秀。但是,当你需要调试这些压缩文件中的代码就会变成一个噩梦。不要害怕,我们可以通过Source Maps解决这个问题。
Source Maps能够提供将压缩文件恢复到源文件原始位置的映射代码的方式。这意味着你可以在优化压缩代码后轻松的进行调试。在Chrome和Firefox的开发工具既附带内置的Source Maps的支持。
在这篇博客你要学习的源地图是如何工作的,并看看如何生成它们。我们打算将主要介绍JavaScript代码的Source Maps,但原理也适用于CSS的源映射了。
注:在Firefox的开发者工具默认启用了Source Maps。您可能需要在Chrome手动启用的支持。要做到这一点,需要打开Chrome开发工具,打开设置面板(COG在右下角)。在常规选项卡上,确保启用JSSource Maps和启用CSSSource Maps都打勾。
Source Maps工作原理
正如其名,一个Source Maps包括一大堆的信息,可用于将代码映射中的压缩文件恢复到它的原始来源。您可以指定一个不同的源映射为每个压缩文件中。
您可通过添加特殊的注释到您优化文件底部来指定Source Maps。
该注释将通常由用于生成Source Maps的工具加入。开发者工具将只加载这个文件,那么支持Source Maps的工具就会识别。
您也可以可通过发送的X-SourceMap HTTP标头中的压缩JavaScript文件的Rsponse 来指定 SOurce Maps。
Source Maps文件包含有关地图本身和原JavaScript文件信息的JSON对象。下面是一个简单的例子:
让我们来仔细看看这些属性。
§ version -该属性指示遵守哪个版本的源映射规范文件。
§ file -源映射文件的名称。
§ source -原始源文件的URL的数组。
§ sourceRoot – (可选),所有在该文件的URL,源阵列将被分解成。
§ names -包含所有从源文件的变量和函数名的数组。
§ mappings -一个字符串中的Base64 VLQs含有实际的代码映射。(这是奇迹发生的地方。)
生成Source Maps与UgilfyJS
UglifyJS是一种流行的命令行实用程序,允许你合并和压缩JavaScript文件。版本2支持许多命令行标志,帮助生成Source Maps。
§ –source-map -为Source Maps的输出文件。
§ –source-map-root – (可选)该填充sourceRoot在映射文件属性。
§ –source-map-url – (可选)的路径到你的服务器上的Soutrce Maps。这将是放在优化文件中的注释中使用。//# sourceMappingURL=/path/to/script.js.map
§ –in-source-map- (可选)输入源映射。如果压缩的已经从其他地方的源文件生成的JavaScript文件,这很有用。想JavaScript库。
§ –prefix或--P – (可选)删除n目录的数量从出现在文件路径source的属性。例如,-P 3将忽略三目录的文件路径,所以one/two/three/file.js将成为file.js。使用-P相对将使UglifyJS找出源图和原始档案为你们之间的相对路径。
下面是一个使用一些命令行标志的一个示例命令。
注:如果您使用Grunt 的grunt-contrib-uglify插件,请参阅文档以了解如何在您的Gruntfile指定这些选项的信息。
也有一些是对生成源映射支持提供其他实用程序。精选的这些列在下面。
- Closure
- CoffeeScript Compiler
- GruntJS Task for JSMin
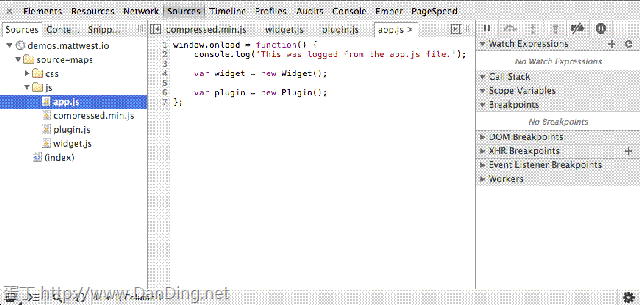
Source Maps在Chrome开发工具
Sources选项卡在Chrome开发工具
如果你有你的Source Maps映射设置正确,你应该会看到每一个中的文件窗格中列出的原始JavaScript文件的源选项卡。
检查的HTML页面将确认被引用只压缩JavaScript文件。该开发工具可载入你的地图源文件,然后读取每个原始源文件。
尝试使用演示
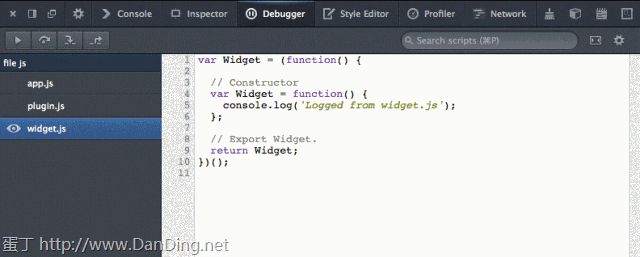
Source Maps的火狐开发者工具
调试器选项卡中Firefox的开发者工具
Firefox用户可以看到在各个源文件调试器的开发工具选项卡。同样的开发工具已经确定了一个源映射可用且已再取每个引用的源文件。
如果你想查看的压缩版本,则单击该选项卡的右上角的齿轮图标,然后取消选择显示原始来源。
尝试使用演示
最后的思考
使用源映射允许开发人员保持直接的调试环境,而在同一时间来优化自己的网站性能。
在这篇文章中你已经学会了源映射是如何工作的,并看到如何使用UglifyJS生成它们。如果你曾经压缩线上代码(你应该),它真的值得在加入你工作流中。
相关链接
- Source Maps Revision 3 Proposal
- UglifyJS
- Source Maps Demo
原文地址:http://blog.teamtreehouse.com/introduction-source-maps