echarts图表插件的使用总结
一、简介
1.echarts一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
二、下载
1.有精简版、完整版等等,可以在ECharts官网上下载,下载的文件为echarts.min.js或echarts.js等等。

2.下载完成后我们需要在HTML页面中引入echarts.min.js文件:
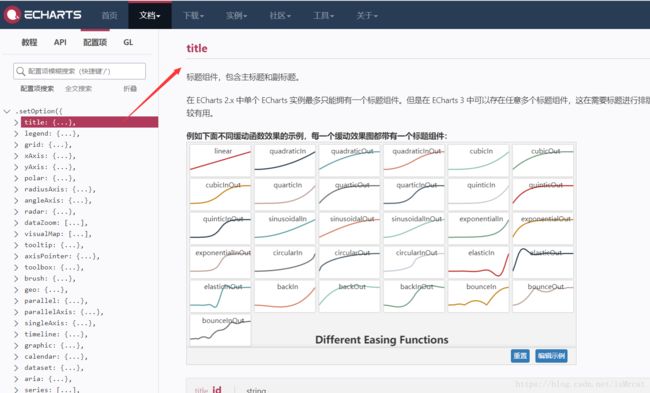
三、使用方法
echarts的使用方法参考官网的配置项手册里面包含了一些属性的设置如title标题,工具栏等都有详细的说明,并以json格式显示:

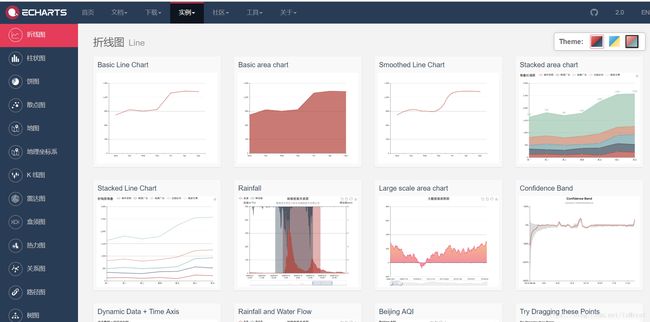
四、实例
1.我们通过设置一个容器,如div,并且给这个这个容器设置固定的宽度和高度,echarts图表会自适应容器,并定义一个变量用来接收echarts.init(‘获取到的元素’)方法定义的图表:
<div class="lineDraw">div>
<script>
var lineDraw = echarts.init(document.getElementsByClassName("lineDraw")[0]);
script>
2.我们可以通过一个option来接收echarts设置的配置项内容,这是一个案例:
<html>
<head>
<meta charset="UTF-8">
<title>echartstitle>
<script src="js/echarts.min.js">script>
<style>
.lineDraw {
height: 600px;
width: 800px;
}
style>
head>
<body>
<div class="lineDraw">div>
<script>
var lineDraw = echarts.init(document.getElementsByClassName("lineDraw")[0]);
option = {
title: {
x: 'left',
text: '机票价格走势图',
textStyle: {
fontSize: '18',
color: '#4c4c4c',
fontWeight: 'bolder'
}
},
tooltip: {
trigger: 'axis'
},
toolbox: {
show: true,
feature: {
saveAsImage:{
show:true
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['12-01', '12-10', '12-20', '12-30', '01-01', '01-10', '01-20', '01-30', '02-01', '02-10',
'02-20', '02-30'
],
axisLabel: {
interval: 0
}
},
yAxis: {
type: 'value'
},
series: [{
name: '北京-上海',
type: 'line',
data: [723, 642, 618, 745, 648, 649, 700, 745, 618, 765, 779, 600],
itemStyle: {
normal: {
lineStyle: {
color: '#6be6c1'
}
}
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '北京-长沙',
type: 'line',
data:[443, 352, 418, 345, 448, 349, 300, 352, 418, 445, 348, 449, 300],
itemStyle: {
normal: {
lineStyle: {
color: '#626c91'
}
}
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
},
{
name: '北京-深圳',
type: 'line',
data: [943, 752, 718, 885, 848, 890, 900, 972, 998, 825, 888, 949, 800],
itemStyle: {
normal: {
lineStyle: {
color: '#3fb1e3'
}
}
},
markLine: {
data: [{
type: 'average',
name: '平均值'
}]
}
}
]
};
lineDraw.setOption(option);
script>
body>
html>
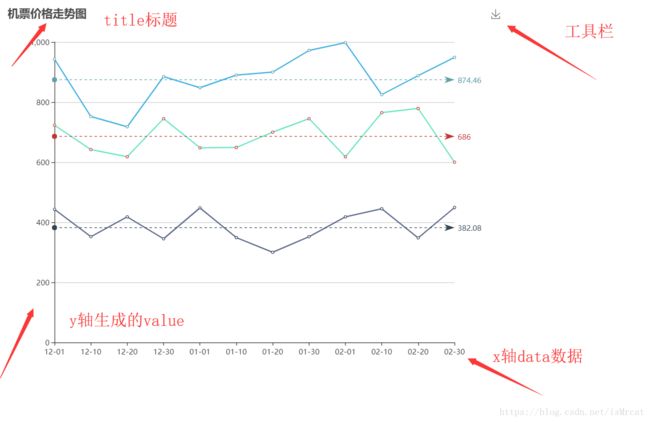
3.option配置项根据实际情况设置好后直接通过定好好的变量lineDraw.setOption(option)方法调用即可,效果如下图所示:

4.echarts官网给我提供了更多的实例,请参考 官方实例
更多参考: echarts教程 echarts在线API 地图