QT纯代码实现简单登录
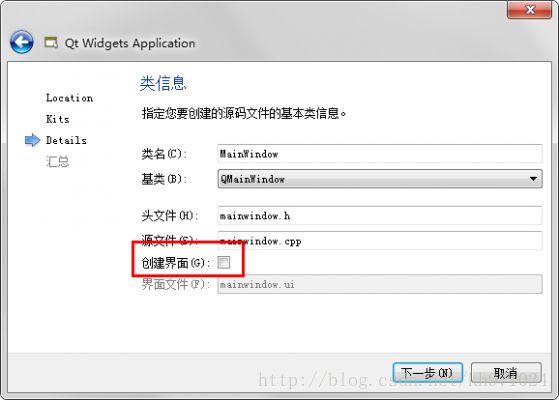
新建Qt Widgets Application,项目名称为login1,在类信息页面保持类名和基类为MainWindow和QMainWindow不变,取消选择创建界面选项
这里依然创建了Qt Widgets应用,但是没有使用界面文件,这样就需要使用代码来实现界面。
创建登录对话框类。往项目中添加新文件,模板选择C++分类中的C++ Class
在类定义页面,将类名设置为LoginDialog,基类选择Custom定制,然后手动设置为QDialog。
设置完成后,先打开logindialog.h文件,将其内容修改如一下代码所示:
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include
#include
#include
class LoginDialog : public QDialog
{
Q_OBJECT
public:
LoginDialog(QWidget *parent = 0);
~LoginDialog();
private:
QLabel *usrLabel;
QLabel *pwdLabel;
QLineEdit *usrLineEdit;
QLineEdit *pwdLineEdit;
QPushButton *LoginBtn;
QPushButton *exitBtn;
private slots:
void login();
void close();
signals:
void signal_username(QString);
};
#endif // LOGINDIALOG_H 这里先添加了QDialog类的头文件,然后前置声明了QLabel、QLineEdit和QPushButton类,这是因为在下面只是定义了这些类对象的指针,并不需要该类完整的定义,所以可以将它们的包含语句放到源文件中进行。在LoginDialog类声明的开始需要添加Q_OBJECT宏才能使用信号和槽等元对象系统功能。在private部分定义了一些界面上需要的部件对象的指针。下面到logindialog.cpp文件中对这些部件对象进行初始化,其内容如以下代码所示:
#include "logindialog.h"
#include
#include
#include
#include
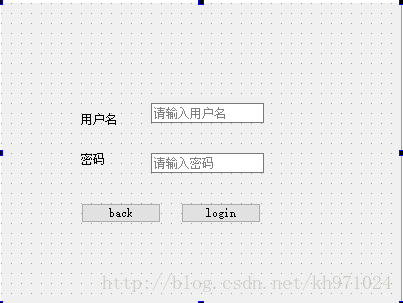
LoginDialog::LoginDialog(QWidget *parent):QDialog(parent)
{
usrLabel = new QLabel(this);
usrLabel->move(70,80);
usrLabel->setText("用户名");
usrLineEdit = new QLineEdit(this);
usrLineEdit->move(140,80);
usrLineEdit->setPlaceholderText("请输入用户名");
pwdLabel = new QLabel(this);
pwdLabel->move(70,130);
pwdLabel->setText("密码");
pwdLineEdit = new QLineEdit(this);
pwdLineEdit->move(140,130);
pwdLineEdit->setPlaceholderText("请输入密码");
LoginBtn = new QPushButton(this);
LoginBtn->move(70,200);
LoginBtn->setText("登录");
exitBtn = new QPushButton(this);
exitBtn->move(220,200);
exitBtn->setText("退出");
connect(LoginBtn,SIGNAL(clicked(bool)),this,SLOT(login()));
connect(exitBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
}
LoginDialog::~LoginDialog(){
}
void LoginDialog::login(){
if(usrLineEdit->text().trimmed()=="qust"&&pwdLineEdit->text().trimmed()=="123"){
accept();
}else{
QMessageBox::warning(this,"警告","密码或者用户名错误!",QMessageBox::Yes);
usrLineEdit->clear();
pwdLineEdit->clear();
usrLineEdit->setFocus();
}
}
void LoginDialog::close(){
this->close();
}
下面打开main.cpp文件,在其中使用登录对话框,更改代码如以下代码所示:
#include "mainwindow.h"
#include
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if(dlg.exec()==QDialog::Accepted){
w.show();
}
return a.exec();
}
下面来实现两个按钮的功能,在Qt中,按钮按下功能是通过信号和槽来实现的,在前面的内容中我们已经看到三种方式来关联信号和槽了,下面来看下怎么使用代码自定义槽,然后手动进行关联。
首先在logindialog.h文件的类声明的最后添加如下代码:
private slots:
void login();
这样便声明了一个槽,其实槽就是一个函数,一般使用slots关键字,但在Qt 5新关联语法下也可以不使用该关键字,那么就可以像声明一般函数一样来声明槽,具体的内容我们将在后面章节中讲解,这里大家有个印象即可,一般建议使用slots关键字。
下面打开logindialog.cpp文件,在构造函数的最后添加如以下所示的两行代码:
connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(login()));
connect(editBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
这里的connect()函数就是用来关联信号和槽的,简单来说,第一个参数就是发射信号的部件,比如这里的loginBtn按钮;第二个参数是发射的信号,比如这里是QPushButton类的单击clicked()信号;第三个参数是接受信号的部件,比如这里是this即本部件也就是LoginDialog;第四个参数是要执行的槽,比如这里是LoginDialog类的login()。使用connect()函数就相当于以前在设计模式进行的关联设置。
下面在logindialog.cpp文件最后添加槽的定义。
void LoginDialog::login(){
if(usrLineEdit->text().trimmed()=="qust"&&pwdLineEdit->text().trimmed()=="123"){
accept();
}else{
QMessageBox::warning(this,"警告","密码或者用户名错误!",QMessageBox::Yes);
usrLineEdit->clear();
pwdLineEdit->clear();
usrLineEdit->setFocus();
}
}
void LoginDialog::close(){
this->close();
}