转载请标明出处:
http://blog.csdn.net/qq_22826371/article/details/78838478
本文出自MiracleKael的博客
简介
一款可下拉选择的TabLayout库,基于TabLayout
背景
对于一个Android开发者来说,TabLayout再熟悉不过了,而且有类似功能的第三方库如:
flycotablayout、ViewPagerIndicator、MagicIndicator,这么多强大库,酷炫吧,挑花眼了吧。之前项目里也使用到了Tablayout功能,但UI要求是一个可下拉选择的Tablayout。
好吧,就是类似这样的:
看了看以上几个库都没有这种类似的功能,百度了一下,也没搜到,好吧,自己动手做一个吧。
思路
咋搞啊?
先来看看能不能基于TabLayout做修改吧。让我们看看Tablayout源码,它提供了哪些方法。
一打开源码,你就会发现,它继承了HorizontalScrollView
再瞅瞅它都提供了哪些方法,将可能有用的方法找出来
[图片上传失败...(image-bc7e43-1513650057143)]
然后研究研究这些方法干啥用的,具体的我就不说了,自己研究去吧。接着我就发现了getTabAt(index:int)这个方法的特殊之处,它有个这样的用法
[图片上传失败...(image-7e0997-1513650117886)]
OK,根据我多年的英语经验,八九不离十就从它开刀了。
实践
按照它的方法试试呗
创建View添加进去
getTabAt(i).setCustomView(getTabView(i, titleList.get(i)));
方法如下
/**
* 得到自定义的tabItem
* @param position
* @return
*/
public View getTabView(final int position, final List titleList){
final View view = LayoutInflater.from(mContext).inflate(R.layout.item_tab, null);
final TextView tabText = view.findViewById(R.id.tab_text);
tabText.setTextColor(getResources().getColor(R.color.colorTabViewText));
tabText.setText(titleList.get(0));
ImageView tab_img = view.findViewById(R.id.tab_img);
if(titleList.size() == 1) {
tab_img.setVisibility(GONE);
}
tab_img.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showPopupwindow(tabText,position,view, titleList);
}
});
return view;
}
点击要弹出下拉列表,那就用popupwindow吧
private PopupWindow popupWindow;
private void showPopupwindow(final TextView tabText, final int tabPosition, View v, final List titleList) {
if(popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
popupWindow = null;
}else {
WindowManager wm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
View inflate = LayoutInflater.from(mContext).inflate(R.layout.choose_popupwindow, null);
ListView listview = (ListView) inflate.findViewById(R.id.listview);
listview.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return titleList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view;
if(convertView == null) {
view = LayoutInflater.from(mContext).inflate(R.layout.item_dance_category,null);
}else {
view = convertView;
}
final TextView name= (TextView) view.findViewById(R.id.dance_name);
final ImageView ivSelected= (ImageView) view.findViewById(R.id.iv_selected);
name.setText(titleList.get(position));
if(position == (int)sparseArray.get(tabPosition)) {
ivSelected.setVisibility(View.VISIBLE);
}else{
ivSelected.setVisibility(View.INVISIBLE);
}
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
sparseArray.setValueAt(tabPosition, position);
mViewPager.setCurrentItem(tabPosition);
tabText.setText(titleList.get(position));
onTabSelectedListener.selected(tabPosition, position);
//关闭窗口
popupWindow.dismiss();
}
});
return view;
}
});
popupWindow = new PopupWindow(inflate, wm.getDefaultDisplay().getWidth(), ViewPager.LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setOutsideTouchable(true);
int[] location = new int[2];
v.getLocationOnScreen(location);
int x = 0;
int y = location[1] + v.getHeight();
popupWindow.showAtLocation(v, Gravity.NO_GRAVITY, x, y);
}
}
根据定义一个接口回调点击事件,对tab作出相应的修改
public interface OnTabSelectedListener{
void selected(int tabPosition, int listPosition);
}
private OnTabSelectedListener onTabSelectedListener;
public void setOnTabSelectedListener(OnTabSelectedListener onTabSelectedListener){
this.onTabSelectedListener = onTabSelectedListener;
}
OK,到此基本就Over了,来试试吧
private DropdownTabLayout tablayout;
private List> titleList;
private ViewPager viewpager;
@Override
protected void onStart() {
super.onStart();
//初始化几个fragment
List testFragmentList = new ArrayList<>();
testFragmentList.add(new TestFragment().newInstance(1));
testFragmentList.add(new TestFragment().newInstance(2));
testFragmentList.add(new TestFragment().newInstance(3));
testFragmentList.add(new TestFragment().newInstance(4));
testFragmentList.add(new TestFragment().newInstance(5));
TestViewPagerAdapter testAdapter = new TestViewPagerAdapter(getSupportFragmentManager(),testFragmentList);
viewpager.setAdapter(testAdapter);
tablayout.setupWithViewPager(viewpager);
//这里tab的数据可以从网络获取也可以直接写死了,这里我们模拟联网请求,3秒
//模拟联网请求加载数据
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
tablayout.setUpTitle(titleList);
}
}, 3000);
}
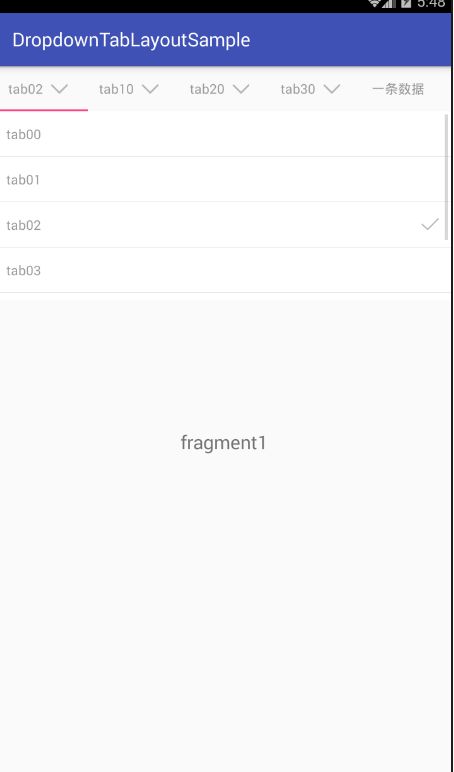
然后运行,就是这个样子
结尾
本文重在记录日常项目中遇到的一些问题的解决思路,时间有限,暂时记录这么多,更多的请查看项目源码,自己去探索得到的更深刻。
为了方便使用,我将它封装成了一个库,直接通过
compile 'com.github.jiaojingLdy:DropdownTabLayout:V1.0'
就可以直接使用,当然你也可以根据自己的需要去进行更好的封装。
github地址:https://github.com/jiaojingLdy/DropdownTabLayout