一分钟实现 layui 导出 excel --php--laravel
layui导出Excel三步走:
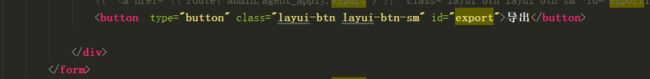
一、第1步:导出按钮 ;
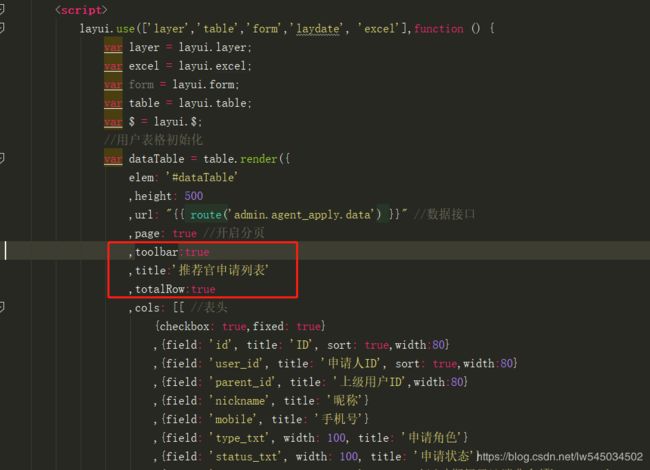
二、第2步:table.render中加入toolbar和totalrow属性都设置为true;
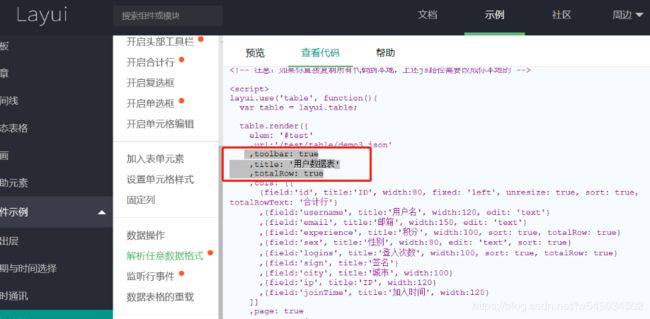
官方文档也有说过如图: 
代码截图
贴代码:
layui.use(['layer','table','form','laydate', 'excel'],function () {
var layer = layui.layer;
var excel = layui.excel;
var form = layui.form;
var table = layui.table;
var $ = layui.$;
//用户表格初始化
var dataTable = table.render({
elem: '#dataTable'
,height: 500
,url: "{{ route('admin.agent_apply.data') }}" //数据接口
,page: true //开启分页
// ,toolbar: '#toolbar'
,toolbar:true
,title:'推荐官申请列表'
,totalRow:true
,cols: [[ //表头
{checkbox: true,fixed: true}
,{field: 'id', title: 'ID', sort: true,width:80}三、第3步:JS请求接口拿到数据导出
$("#export").click(function (obj) {
$.get(
"{{ route('admin.agent_apply.export') }}",
{
_method:'get',
'id' :$("input[name='id']").val(),
'mobile' : $("input[name='mobile']").val(),
'status' : $("select[name='status']").val(),
'start_time' : $("input[name='start_time']").val(),
'end_time' : $("input[name='end_time']").val(),
'type' : $("select[name='type']").val(),
},
function (result) {
excel.exportExcel({
sheet1: result
}, '推荐官申请列表.xlsx', 'xlsx')
});
})注意:
数据返回数组格式为:
$data = [
['学号','姓名','成绩'],
['10001','AAAAA','99'],
['10002','BBBBB','92'],
['10003','CCCCC','95'],
['10004','DDDDD','89'],
['10005','EEEEE','96'],
];(即二维数组中第一个子数组为excel标题栏,下面数据一一对应)
php接口代码示例:
/**
* @param Request $request
* @return array
* 导出
*/
public function export(Request $request)
{
$params = $request->all();
$query = self::_where($params);
$res = $query->orderBy('id', 'desc')
->with('sku')
->with('dealer')
->with('address_info')
->with('coupon')
->get()
->toArray();
$rs = [];
if ($res) {
foreach ($res as $k => $v) {
$rs[$k][] = $v['goods_order_no'];
$rs[$k][] = $v['sub_order_no'];
$rs[$k][] = $v['third_no'];
$rs[$k][] = SubOrders::SOURCE_TXT[$v['source']];
$rs[$k][] = SubOrders::STATUS_TXT[$v['status']];
$rs[$k][] = date('Y-m-d H:i:s', $v['created_at']);
$rs[$k][] = $v['pay_at'] ? date('Y-m-d H:i:s', $v['pay_at']) : '';
$rs[$k][] = $v['delivery_at'] ? date('Y-m-d H:i:s', $v['delivery_at']) : '';
$rs[$k][] = $v['receive_at'] ? date('Y-m-d H:i:s', $v['receive_at']) : '';
$rs[$k][] = $v['sku_id'];
$rs[$k][] = $v['sku']['sku_sn'];
$rs[$k][] = $v['dealer']['name'];
$rs[$k][] = $v['dealer']['formal_name'];
$rs[$k][] = $v['goods_name'];
$rs[$k][] = $v['number'];
$rs[$k][] = floatFormat($v['fee'] + $v['balance']);
$rs[$k][] = floatFormat($v['fee']);
$rs[$k][] = floatFormat($v['balance']);
$rs[$k][] = floatFormat($v['goods_price']);
$rs[$k][] = floatFormat($v['sku']['cost_price']);
$rs[$k][] = floatFormat($v['sku']['line_price']);
$rs[$k][] = $v['goods_attr'];
$rs[$k][] = $v['consignee'];
$rs[$k][] = $v['consignee_mobile'];
$rs[$k][] = $v['province_name'];
$rs[$k][] = $v['city_name'];
$rs[$k][] = $v['area_name'];
$rs[$k][] = $v['address'];
$rs[$k][] = $v['remark'];
$rs[$k][] = $v['user_id'];
$rs[$k][] = SubOrders::IS_REFUND_TXT[$v['is_refund']];
$rs[$k][] = $v['coupon_id'];
$rs[$k][] = $v['coupon']['title'] ?? '';
}
}
$data[] = ["母订单", "订单号", "支付流水号", "订单来源", '订单状态', '订单创建时间', '订单付款时间', '订单发货时间', '确认收货时间', 'SKU_ID', 'SKU编码', '供应商简称', '供应商公司名称', '商品名称', '数量', '实付金额', '三方支付', '余额支付', '商品价(单价)', '成本价(单价)', '划线价(单价)', 'SKU规格', '收件人姓名', '收件人手机号', '收件人省份', '收件人城市', '收件人区/镇', '收件人具体地址', '备注', '用户ID', '售后状态', '优惠券ID', '优惠券名称'];
if ($rs) {
$data = array_merge($data, $rs);
}
return $data;
}