TradingView笔记
图标库内容
+/charting_library
+ /static
- charting_library.min.js
- charting_library.min.d.ts
- datafeed-api.d.ts
+ /datafeeds
+ /udf
- index.html
- mobile_black.html
- mobile_white.html
- test.html- /charting_library:图表库的相关文件。
- /charting_library/static:文件夹中存储图表库内部资源。
- /charting_library/charting_library.min.js:包含外部的 widget 接口,不应修改此文件。
- /charting_library/charting_library.min.d.ts:包含 TypeScript 定义的 widget 接口。
- /charting_library/datafeed-api.d.ts:包含 TypeScript 定义的 datafeed 接口。
- /charting_library/datafeeds/udf/:包含 UDF-compatible 的 datafeed 包装类,datafeed 包装器类实现了脉冲实时仿真数据。
- /index.html:为使用 Charting Library widget 的 html 例子。
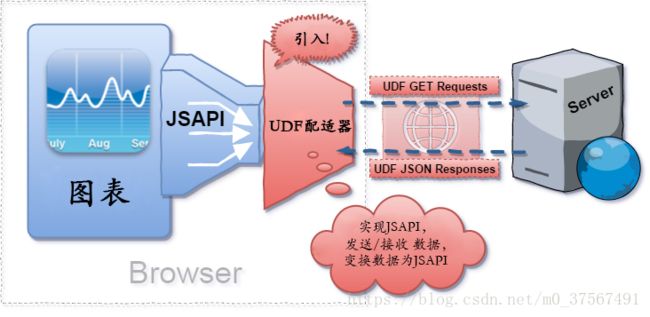
连接数据
JavaScript API + UDF:用拉模型/脉冲/刷新为基础进行更新数据。
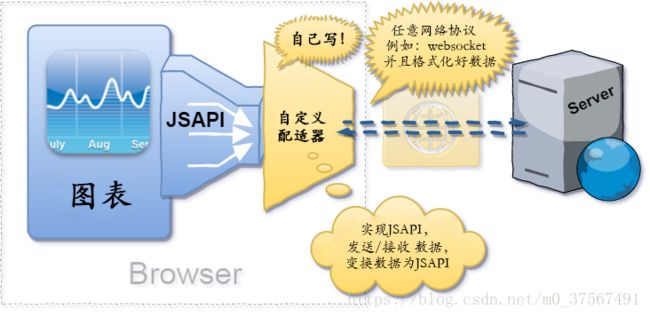
JavaScript API + WebSocket:使用推模型技术实时更新数据。
蓝色部分:必须的图表库部分。
红色部分:(默认数据传输)包含在默认包中(文件夹:/datafeeds/udf/),并可以被替换。
widget构造函数
//禁用的组件名
let disabledFeatures = [
"left_toolbar",//左侧栏
"header_undo_redo",//撤销、重做按钮
"header_fullscreen_button",//全屏按钮
"header_chart_type",//图表类型按钮
"header_screenshot",//截屏按钮
"header_symbol_search",//头部搜索按钮
"header_compare",//比较按钮
"header_indicators",//显示指标按钮
"header_saveload",//保存、加载按钮
"header_settings",//设置按钮
"header_widget_dom_node",//顶部工具条
"border_around_the_chart",//边框环绕
"countdown",//倒计时
"compare_symbol",
"symbol_info",//商品信息
"main_series_scale_menu",
"study_dialog_search_control",
"control_bar",//与图表底部的导航按钮相关联
"hide_left_toolbar_by_default",//当用户第一次打开图表时,隐藏左侧工具栏
"go_to_date",//左下角日期范围
"edit_buttons_in_legend"
];
//widget相关参数配置
let widgetOptions = {
datafeed: new ReadlTimeDataFeedBase(),//需自己实现的JsApi对象
debug: true, //查看的库图表错误和警告
fullscreen: true,//全屏
symbol: '',//初始商品
interval: '1',//周期:1分钟
container_id: "tv_chart_container",//包含widget的DOM元素id
library_path: "charting_library/",//static文件夹路径
timezone: "Asia/Chongqing",//图表的初始时区
locale: "zh",//本地语言
drawings_access: {type: 'black', tools: [{name: "Regression Trend"}]},//使用在UI中看到的名称相同的名称
disabled_features: disabledFeatures,//禁用的组件
enabled_features: ["study_templates"],//启用数组
charts_storage_url: 'http://saveload.tradingview.com',//高阶图表的保存、加载相关
client_id: 'tradingview.com',//高阶图表的保存、加载相关
user_id: 'public_user_id',//高阶图表的保存、加载相关
charts_storage_api_version: "1.1", //后台版本
theme: 'Dark',//为图表添加自定义主题颜色
loading_screen: {backgroundColor: "#125236"},//定制加载进度条
timeframe:6M,//设置图表的初始时间范围
time_frames: [//在图表底部的时间范围选择器中可以看见这个时间范围列表
{text: "50y", resolution: "6M", description: "50 Years"},
{text: "3y", resolution: "W", description: "3 Years", title: "3yr"},
{text: "8m", resolution: "D", description: "8 Month"},
{text: "3d", resolution: "5", description: "3 Days"}
],
preset:[],//是一组预定义窗口小部件设置的名称
width:600,//widget的尺寸
height:600,
symbol_search_request_delay:1000,//延迟阈值(毫秒),用户在搜索框中键入商品名称时减少商品搜索请求的数量
autosize:false,//显示图表是否应使用容器中的所有可用空间,并在调整容器本身大小时自动调整大小
toolbar_bg:blue,//工具栏背景颜色
snapshot_url:'',//当用户按快照按钮时,使用base64编码将当前图表快照保存并返回URL
indicators_file_name:''//包含您编写的指标的文件路径
};
//widget构造函数需放在onready方法中初始化。
TradingView.onready(function () {
new TradingView.widget(widgetOptions);
});JSAPI(基础)
创建一个实现JSAPI接口的对象,传递给Widget构造函数。
//JSAPI对象
let DataFeedBase = (function () {
let _lastBar = {time: 0, open: 0, high: 0, low: 0, close: 0, volume: 0};
let SymbolList = []; //正在订阅的对象数组
/**
* Widget初始化对象之后立即调用,提供填充配置数据的对象
* @callback 回调函数
*/
DataFeedBase.prototype.onReady = function (callback) {
//默认配置
let _configuration = {
supports_search: false,
supports_group_request: true,
supported_resolutions: ['1', '5', '15', '30', '60', '1D', '1W', '1M'],//数据源支持哪些K线周期
supports_marks: false,// 是否支持在K线上显示标记
supports_timescale_marks: false,// 是否支持时间刻度标记
supports_time: true
};
//回调函数参数为配置项
callback(_configuration);
};
/**
* 通过symbolName(Widget中的name)
* 发送请求到服务器端,返回symbolInfo对象
* 调用onResolve
*
* @symbolName 商品名
* @onResolve 成功回调函数
* @onError 错误回调函数
*/
DataFeedBase.prototype.resolveSymbol = function (symbolName, onResolve,
onError) {
//发送的参数
let requestParams = {
name:symbolName
};
//请求symbolInfo对象:ajax或websocket
let symbolInfo = ajax(url,requestParams);
//调用回调函数,传入对象到TradingView
onResolve(symbolInfo);
};
/**
* 发送url到后端
* 后端返回商品的在rangeStartDate—rangeEndDate区间的历史数据
*
* @symbolInfo 商品信息对象
* @resolution 周期
* @rangeStartDate 时间戳,最左边请求的K线时间
* @rangeEndDate 时间戳, 最右边请求的K线时间
* @onResult 历史数据回调函数
* @onError 错误回调函数
* @isFirstCall 标识是否第一次调用此商品/周期的历史记录
*/
DataFeedBase.prototype.getBars = function (symbolInfo, resolution, rangeStartDate, rangeEndDate, onResult, onError,isFirstCall) {
//参数信息
let requestParams = {
symbol: symbolInfo.ticker || '',//ticker:symbolInfo对象唯一标识
resolution: resolution,//周期
from: rangeStartDate,
to: rangeEndDate,
};
//请求历史数据:ajax或websocket
let dataList = ajax(url,requestParams);
//调用回调方法,传入历史数据到TradingView
onResult(formatDataList, {noData: false});
};
/**
* 订阅商品
*
* @symbolInfo symbolInfo对象
* @resolution 周期
* @onTick 将我们更新的Bar传递给此回调以更新图表
* @listenerGuid 此交易对的唯一ID和表示订阅的分辨率,生成规则:ticker+'_'+周期
* @onResetCacheNeededCallback 调用次回调让图表再次请求历史K线数据
*/
DataFeedBase.prototype.subscribeBars = function (symbolInfo, resolution, onTick, listenerGuid, onResetCacheNeededCallback) {
//记录商品信息
let newSymbol = {
symbolName,//商品名
listenerGuid,
resolution,//周期
symbolInfo,//商品信息对象
lastBar: _lastBar,//k线的lastBar
listener: onTick,//回调函数的引用
};
//存入记录数组
SymbolList.push(newSymbol);
};
/**
* 取消订阅商品
*
* @listenerGuid 此交易对的唯一ID和表示订阅的分辨率,生成规则:ticker+'_'+周期
*/
DataFeedBase.prototype.unsubscribeBars = function (listenerGuid) {
//找出订阅的商品对象
let symbolIndex = SymbolList.findIndex(listenerGuid);
if (-1 == symbolIndex) {
return;
}
//清除信息
SymbolList.splice(symbolIndex,1);
};symbolInfo对象
var symbolInfo = {
name : '',//商品名称,若不使用tickers,它将用于数据请求
description : '',//商品说明,打印在图表的标题栏
type : 'crypto',//仪表的可选类型:stock,index,forex,futures,bitcoin,expression,spread,cfd,或其他字符串
session : '24x7',//商品交易时间
timezone : 'Asia/Chongqing',//交易所时区
ticker : '',//唯一标识符,值将用于所有数据请求,必须指定
pricescale : 100000000,//交易对小数精度:8位
has_intraday : true,//商品是否具有日内(分钟)历史数据
intraday_multipliers : ,//包含日内周期(分钟单位)的数组
supported_resolution : ["1", "3", "5", "15", "30", "60", "120", "240", "D"],//周期选择器中启用一个周期数组
volume_precision : 8,//显示此商品成交量的小数位:8位
data_status : 'endofday'//数据状态码:streaming(实时)endofday(已收盘)pulsed(脉冲)delayed_streaming(延迟流动中)
}demo页面
Title
附上两个文档链接:
官方文档链接:https://github.com/tradingview/charting_library/wiki(需向官方申请)
中文文档链接:https://zlq4863947.gitbooks.io/tradingview/(转)