HTML与CSS|前端快速复习(一)
HTML/CSS模块复习
html语义化理解
语义化:指对文本内容的结构化(内容语义化),选择合乎语义的标签(代码语义化)。
举例:段落用 p,边栏用 aside,主要内容用 main 标签。
好处:
- 便于开发者阅读和维护
- 有利于SEO:让浏览器的爬虫和辅助技术更好的解析
- 注意了解一下SEO:搜索引擎优化。搜索引擎优化是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。
新加的H5语义化标签:
表示导航表示页脚表示区块表示文章。如文章、评论、帖子、博客表示侧边栏 如文章的侧栏表示标记 (用得少)表示进度 (用得少)表示日期
元素定位方式
元素定位方式以及相对于什么定位
- static,正常文档流,top,right,bottom,left,z-index属性无效
- relative,相对于正常文档流的位置
- absolute,相对于非static文档偏移
- fixed,相对于viewport(屏幕视口)
- sticky,粘性定位
CSS盒模型
(1)基本概念:
当对⼀个⽂档进⾏布局(lay out)的时候,浏览器的渲染引擎会根据标准之⼀的 CSS 基础框盒模型,将所有元素表示为⼀个个矩形的盒⼦(box)。CSS 决定这些盒⼦的⼤⼩、位置以及属性(例如颜⾊、背景、边框尺⼨…)。 content、padding、margin。
(2)标准盒模型、IE盒模型的区别。(IE的content包括border和padding)
(3)CSS如何设置这两种模型
- box-sizing:content-box 普通
- box-sizing: border-box IE
(4)margin塌陷/margin重叠:
- 竖直方向塌陷,水平不叠加
- 标准文档流中,竖直方向的margin不叠加,只取较大的值作为margin
BFC(边距重叠解决方案)
1.BFC概念:(Block Formatting Context)块级格式化上下文。你可以把它理解成一个独立的区域。
2.BFC 的原理/BFC的布局规则:
(1)BFC 内部的子元素,在垂直方向,边距会发生重叠。
(2)BFC在页面中是独立的容器,外面的元素不会影响里面的元素,反之亦然。
(3)BFC区域不与旁边的float box区域重叠。(可以用来清除浮动带来的影响)。
(4)计算BFC的高度时,浮动的子元素也参与计算。
3.如何生成BFC
- 方法1:overflow: 不为visible,可以让属性是 hidden、auto。【最常用】
- 方法2:浮动中:float的属性值不为none。意思是,只要设置了浮动,当前元素就创建了BFC。
- 方法3:定位中:只要posiiton的值不是 static或者是relative即可,可以是
absolute或fixed,也就生成了一个BFC。 - 方法4:display为inline-block, table-cell, table-caption, flex, inline-flex
4.解决问题
- 自适应两栏布局
- 防止垂直margin塌陷
- 清除浮动
浮动float
1.浮动性质:元素脱标,互相贴靠,字围效果,收缩
2.float属性有四个值:Left和Right,None(默认的)使元素不浮动,Inherit将会从父级元素获取float值。
3.清除浮动:
-
给浮动元素的祖先增加高度
-
clear:both—>问题:margin失效
-
隔墙法:隔div加clear:both
- 内墙法:父内放个div为内墙,clear:both撑出高度
-
overflow:hidden(清除溢出)—>父亲加overflow:hidden能撑出高度
页面布局
左右两栏固定,中间自适应
实现方法:
-
浮动:左右浮动,中间不管(兼容性好,浮动会脱标)
-
定位:子绝父相,左0右0,中间设置左右
-
弹性布局:容器设置为display:flex,两侧设宽,中间设置flex:1(flex-grow flex-shrink flex-basis)
-
表格布局:容器100%宽,display:table;div—>display:table-cell,左右设置宽,中间不管
-
网格布局:容器100%宽,display:grid;
-
grid-template-rows:100px; grid-template-columns:300px auto 300px
-
左右两栏布局
- 一个浮动,另一个用margin设置
- 纯定位方式 子绝父相 ,top 与 right left 设置即可
居中问题
标准流
1、行内元素:(文字、图片等水平居中)
给父亲设置:(必须行内元素,display:inline/inline-block)
text-align: center; //水平
另外,让文字的行高 等于 盒子的高度,可以让单行文本垂直居中。
line-height:盒子高度; //垂直
2、块级元素:(让标准流中的盒子水平居中)
给元素设置:(让当前元素在父亲里居中)
//方式一
margin: auto;
方式二
margin: 0 auto;
上面的代码, margin: auto相当于margin: auto auto auto auto。margin: 0 auto相当于margin: 0 auto 0 auto,四个值分别对应上右下左。
- 垂直方向:根据规范,margin-top: auto 和 margin-bottom: auto,其计算值为0。
- 水平方向:水平方向的 auto,其计算值取决于可用空间(剩余空间)。
非标准流
元素高度已知
方法:绝对定位 + margin-top/margin-left
如果盒子是绝对定位的,此时已经脱标了,margin:auto无效。如果还想让其居中(位于父亲的正中间)
我们先让这个高度为100px的盒子,上边线居中,然后向上移动自己宽度宽度的一半(50px),就达到了垂直居中的效果。水平居中的原理类似。
top: 50%;(顶线到父的一半)
left: 50%;(左线到父的中间)
margin-left: -100px;(左移自己的一半)
margin-top: -50px;(上移自己的一半)
元素高度未知
方法1:模拟表格法
将父元素设置为display:table,然后将子元素也(就是要垂直居中显示的元素)设置为display:table-cell,然后加上vertical-align:middle来实现。此时子元素设置宽高无效
display:table-cell;
vertical-align: middle; /*来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。*/
方式2:绝对定位 + margin:auto
.element {
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
margin: auto; /* 有了这个就自动居中了 */
}
方式3:用绝对定位 + translate 位移来做
div {
background-color: red;
position: absolute; 绝对定位的盒子
top: 50%; 首先,让上边线居中(垂直居中)
transform: translateY(-50%); 然后,利用translate,往上走自己宽度的一半【推荐写法】
left:50%; 水平居中
transform: translateX(-50%);
}
方式4:flex 布局
.parent{
display: flex;/*Flex布局*/
display: -webkit-flex; /* Safari */
align-items: center;/*设置子元素在侧轴方向上的布局*/
}
CSS层叠性与继承性
- CSS的继承性
- CSS的层叠性
- 计算权重
- 权重问题大总结
- CSS样式表的冲突的总结
- 权重问题深入
- 同一个标签,携带了多个类名
- !important标记
继承性
- 关于文字样式的属性,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的。
- 关于盒子、定位、布局的属性,都不能继承。
层叠性(权重计算)
层叠性:就是css处理冲突的能力。 所有的权重计算,没有任何兼容问题!
对于相同方式的样式表,其选择器排序的优先级为:ID选择器 > 类选择器 > 标签选择器
- 1、对于相同的选择器,其样式表排序:行级样式 > 内嵌样式表 > 外部样式表(就近原则)
- 2、对于相同类型的样式表,其选择器排序:ID选择器 > 类选择器 > 标签选择器
- 3、外部样式表的ID选择器 > 内嵌样式表的标签选择器
总结:就近原则。ID选择器优先级最大。
权重计算:先看是否选上;id选择器,类选择器,标签选择器;就近原则
总结
- 选择器越具体,优先级越高。 #xxx 大于 .yyy
- 同样优先级,写在后面的覆盖前面的。
- color: red !important; 优先级最高。
- !important提升的是一个属性,而不是一个选择器
- !important无法提升继承的权重,该是0还是0
- important不影响就近原则
Flex布局
伸缩布局
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强。其强大的伸缩性,在响应式开中可以发挥极大的作用。
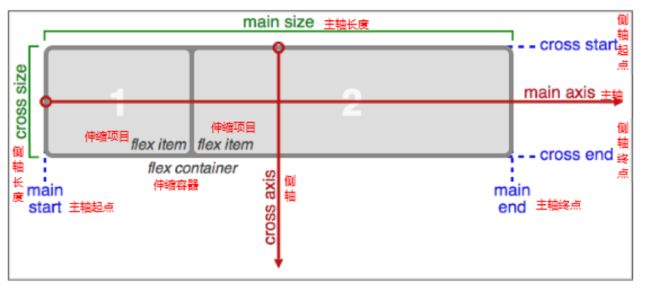
如上图所示,有几个概念需要了解一下:
- 主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向,从左向右。
- 侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向,从上往下。
PS:主轴和侧轴并不是固定不变的,通过flex-direction可以互换。
设置Flex的步骤
(1)指定一个盒子为伸缩布局:
display: flex;
(2)设置 flex-direction 属性来调整此盒的子元素的布局方式。默认的方向是水平方向。
(3)可互换主侧轴,也可改变主侧轴的方向。
属性详解
**1、flex-direction属性:**设置主轴方向。
flex-direction: row;设置主轴方向,默认是水平方向。属性值可以是:row水平方向(默认值)reverse-row反转column垂直方向reverse-column反转列
2、justify-content:设置子元素在主轴上的对齐方式。
justify-content: flex-start;设置子元素在主轴上的对齐方式。属性值可以是:flex-start从主轴的起点对齐(默认值)flex-end从主轴的终点对齐center居中对齐space-around在父盒子里平分space-between两端对齐 平分
3、align-items:设置子元素在侧轴上的对齐方式。
align-items:flex-start;设置子元素在侧轴上的对齐方式。属性值可以是:flex-start从侧轴开始的方向对齐flex-end从侧轴结束的方向对齐baseline基线 默认同flex-startcenter中间对齐stretch拉伸
4、flex属性:设置子盒子的权重
Web 存储
(1)设置、读取方便。
(2)容量较大,sessionStorage 约5M、localStorage 约20M。
(3)只能存储字符串,可以将对象 JSON.stringify() 编码后存储。
前端储存的方式
cookies、localstorage、sessionstorage、Web SQL、IndexedDB
- cookies: 在H5标准前本地储存的主要⽅式,
- 优点是兼容性好请求头⾃带cookie⽅便;
- 缺点是⼤⼩只有4k,⾃动请求头加⼊cookie浪费流量
- 同源
- localStorage:HTML5加⼊的以键值对(Key-Value)为标准的⽅式,
- 优点是操作⽅便,永久生效,除非手动删除(比如清理垃圾的时候),⼤⼩为5M,兼容IE8+
- 有可能保存在浏览器内存里,有可能在硬盘里。
- 多窗口共享
- 同源
- sessionStorage:
- 与localStorage基本类似,
- 保存在内存中
- 区别是生命周期为关闭浏览器窗口。也就是说,当窗口关闭时数据销毁。
- ⽽且与cookie、 localStorage不同,他不能在所有同源窗⼝中共享,是会话级别的储存⽅式
CSS3动画
transition过渡
transition 包括以下属性:
transition-property: all;如果希望所有的属性都发生过渡,就使用all。transition-duration: 1s;过渡的持续时间。transition-timing-function: linear;运动曲线。属性值可以是:linear线性ease减速ease-in加速ease-out减速ease-in-out先加速后减速
transition-delay: 1s;过渡延迟。多长时间后再执行这个过渡动画。
上面的四个属性也可以写成综合属性:
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;
transition: all 3s linear 0s;
transform2D转换
在 CSS3 当中,通过 transform 转换来实现 2D 转换或者 3D 转换。
- 2D转换包括:缩放、移动、旋转。
缩放:scale
格式:
transform: scale(x, y);
transform: scale(2, 0.5);
参数解释: x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
位移:translate
格式:
transform: translate(水平位移, 垂直位移);
transform: translate(-50%, -50%);
参数解释:
- 参数为百分比,相对于自身移动。
- 正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
旋转:rotate
格式:
transform: rotate(角度);
transform: rotate(45deg);
参数解释:正值 顺时针;负值:逆时针。
问题:为什么有时候⼈们⽤translate来改变位置⽽不是定位?
答: translate()是transform的⼀个值。改变transform或opacity不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。⽽改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform使浏览器为元素创建⼀个 GPU图层,但改变绝对定位会使⽤到 CPU。 因此translate()更⾼效,可以缩短平滑动画的绘制时间。而translate改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况。
animation动画
动画是CSS3中具有颠覆性的特征,可通过设置多个节点 来精确控制一个或一组动画,常用来实现复杂的动画效果。
1、定义动画的步骤
(1)通过@keyframes定义动画;
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过 animation 属性调用动画。
在 CSS3 中定义动画的时候,也是先定义,再调用:
定义动画:
@keyframes 动画名{
from{ 初始状态 }
to{ 结束状态 }
}
调用:
animation: 动画名称 持续时间;
2、动画属性
我们刚刚在调用动画时,animation属性的格式如下:
animation属性的格式如下:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)
animation: move1 1s alternate linear 3;
animation: move2 4s;
可以看出,这里的 animation 是综合属性,接下来,我们把这个综合属性拆分看看。
(1)动画名称:
animation-name: move;
(2)执行一次动画的持续时间:
animation-duration: 4s;
备注:上面两个属性,是必选项,且顺序固定。
(3)动画的执行次数:
animation-iteration-count: 1; //iteration的含义表示迭代
属性值infinite表示无数次。
(3)动画的方向:
animation-direction: alternate;
属性值:normal 正常,alternate 反向。
(4)动画延迟执行:
animation-delay: 1s;
(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;
属性值可以是:linear ease-in-out steps()等。
注意,如果把属性值写成**steps(),则表示动画不是连续执行**,而是间断地分成几步执行。
animation: move2 4s steps(2);
``
属性值infinite表示无数次。
(3)动画的方向:
animation-direction: alternate;
属性值:normal 正常,alternate 反向。
(4)动画延迟执行:
animation-delay: 1s;
(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;
属性值可以是:linear ease-in-out steps()等。
注意,如果把属性值写成**steps(),则表示动画不是连续执行**,而是间断地分成几步执行。
animation: move2 4s steps(2);