CSS3新属性篇(三):Flex弹性盒子
目录:
- Flex介绍
- Flex概念
- Flex容器(flex container)的属性
- flex-direction属性
- flex-wrap属性
- flex-flow属性
- justify-content属性
- align-items属性
- align-content属性
- Flex项目(flex item)的属性
- order属性
- flex-grow属性
- flex-shrink属性
- flex-basis属性
- flex属性
- align-self属性
一、Flex介绍
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局:
.box{
display: flex;
}
行内元素也可以使用 Flex 布局:
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、Flex概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

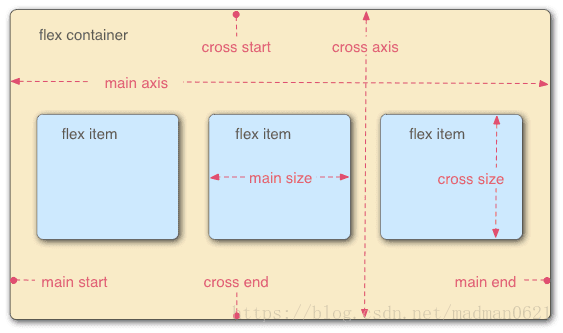
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、Flex容器(flex container)的属性
flex容器可以设置以下6个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1、flex-direction属性
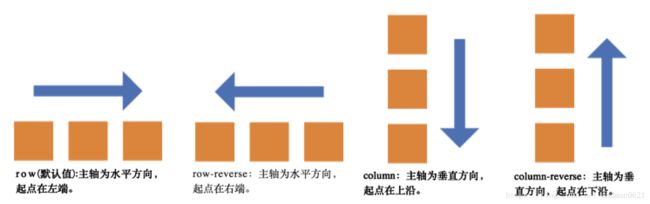
flex-direction属性决定主轴的方向(即项目的排列方向)。
用法:flex-direction: row | row-reverse | column | column-reverse;
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2、flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

用法:flex-wrap: nowrap | wrap | wrap-reverse;
3、flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
用法:flex-flow:
4、justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
用法:justify-content: flex-start | flex-end | center | space-between | space-around;
具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
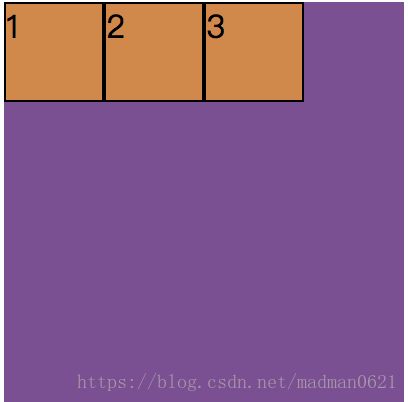
- flex-start(默认值):左对齐

- flex-end:右对齐

- center: 居中

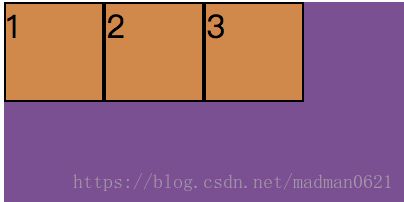
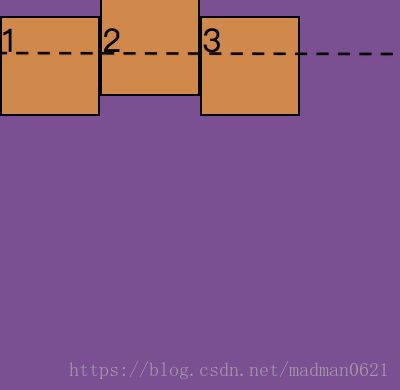
- space-between:两端对齐,项目之间的间隔都相等。

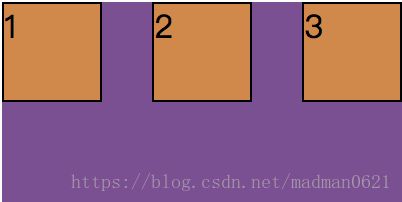
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。
用法:align-items: flex-start | flex-end | center | baseline | stretch;
具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。

- flex-end:交叉轴的终点对齐。

- center:交叉轴的中点对齐。

- baseline: 项目的第一行文字的基线对齐。

- stretch(默认值):元素在只有单行的时候,如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content属性
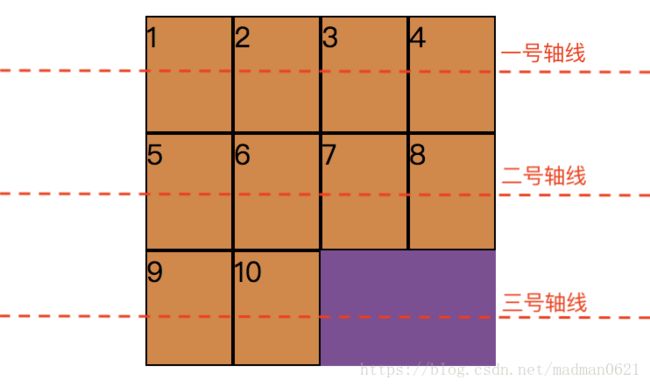
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
用法:align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- flex-start:与交叉轴的起点对齐。

- flex-end:与交叉轴的终点对齐。

- center:与交叉轴的中点对齐。

- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

- stretch(默认值):轴线占满整个交叉轴,在多行元素下,各个元素将拉伸充满整个父容器。

四、Flex项目(flex item)的属性
flex项目可以设置以下6个属性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1、order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
用法:order:
2、flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
用法:flex-grow:
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。


3、flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
用法:flex-shrink:
1、如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

2、flex-shrink属性计算算法
one
two
总权重:2*150 + 1*100 = 400;
one所要减去的长度:50*2*150/400 = 37.5;(多出来的长度乘以此元素所占比例--2*150/400)
two所要减去的长度:50*1*100/400 = 12.5;
所以最终one长度为112.5,two长度为87.5;
所以每个元素缩小的空间于该元素本身的宽度于flex-shrink值相关
4、flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
用法:flex-basis:
如果设置为0,内容不在考虑周围额外空间,这个元素从0像素宽度开始进行调整;如果设置为auto,额外空间会基于flex-grow值做分布。

5、flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
用法:flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
6、align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
用法:align-self: auto | flex-start | flex-end | center | baseline | stretch;
参考文献:
Flex详解-1
Flex详解-2