Sublime Text 3 插件安装大集合(上)
淘宝地址:https://shop145710529.taobao.com
一、 添加包管管理神器
安装过程: mac使用快捷键 control + ` 或者菜单栏选择 View > Show Console
打开Sublime,按下Control + `(Mac)或者Ctrl + `(Windows),然后粘贴上下面的代码:import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
如果上面这段代码安装不成功请用下面这段试试
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
 点击Preferences。如果安装成功了,Package Settings--> Package Control会出现在菜单里了。
点击Preferences。如果安装成功了,Package Settings--> Package Control会出现在菜单里了。
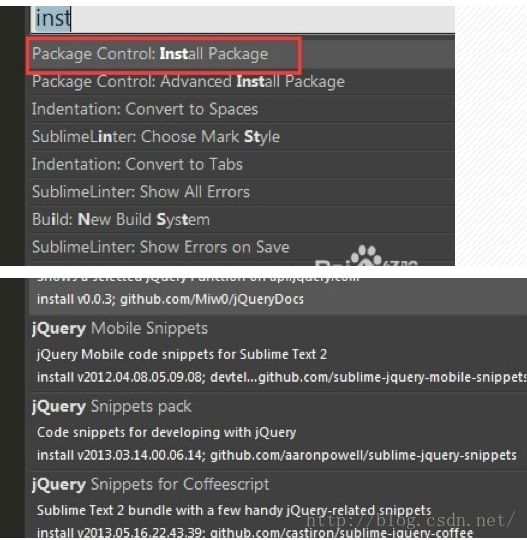
接下来就是安装插件了,按下Ctrl+Shift+P调出命令面板,输入install 选则列表中的 Install Package 选项并回车,稍微等待几秒,然后在出现的列表中搜索想要安装的插件回车即可,这里笔者已经安装了jQuery,所以列表中没有显示
如果想要删除插件,Ctrl+Shift+P调出命令面板,输入remove,调出Remove Package选项并回车,选择要删除的插件即可,当然,更新插件,upgrade packages,通过简单的几个命令就可以方便的管理我们的插件了
二、接下来我们就开发常用插件安装了,插件推荐有如下
- BracketHighlighter 是一个括号、引号、标签高亮插件
- Trmmer自动删除这些不必要的空格
- GitGutter 更好的帮助开发者查看文件之前的改动和差异
- AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词
- SublimeREPL 允许你在 Sublime Texxt 中运行各种语言(NodeJS , Python,Ruby, Scala 和 Haskell 等等
- colorpicker颜色选择器则
- MarkdownPreview 很有用,可以预览文件,还有颜色高亮显示
- SideBarEnhancements 侧边栏增强插件
- 处理乱码
- Alignment, 自动对齐
- AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词
- Autoprefixer解析出新的css文件,可以配置你要兼容的浏览器
- Color Highlighter
- CSS Comments
- JavaScript Completions 代码补全
- 弹出自动更新的框,解决方法
1、现在我们来看看没一个插件的功能与用法
1、BracketHighlighter (GitHub)
BracketHighlighter 是一个括号、引号、标签高亮插件,支持 []、()、{}、""、'' 和 
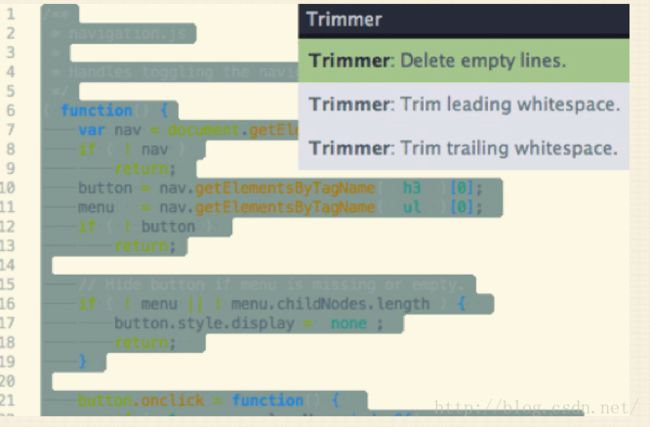
2、Trmmer
你知道当你编写代码时,由于错误或别的某些原因,会产生一些不必要的空格。需要注意的是多余的空格有时也会造成错误。这个插件会自动删除这些不必要的空格。
3.GtiGutter
Sublime Text 有了 Git 插件之后,GitGutter 更好的帮助开发者查看文件之前的改动和差异,提升开发效率。
4. ChineseLocalization 汉化包插件
使用ChineseLocalization插件轻松汉化Sublime,在help->language切换
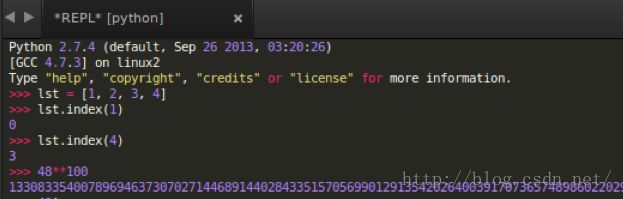
5. SublimeREPL
这可能是对程序员最有用的插件。SublimeREPL 允许你在 Sublime Texxt 中运行各种语言(NodeJS , Python,Ruby, Scala 和 Haskell 等等)。
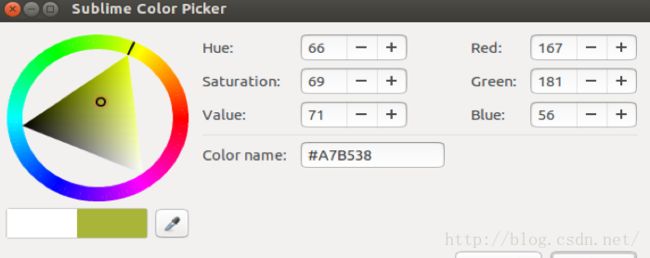
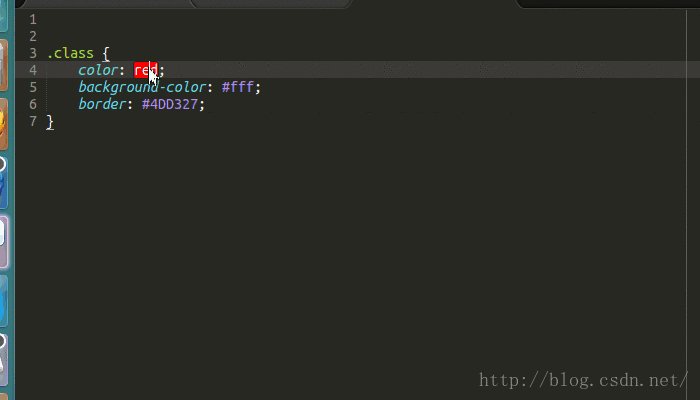
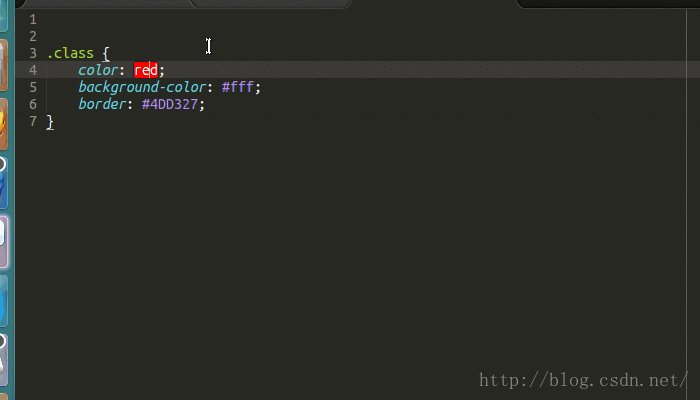
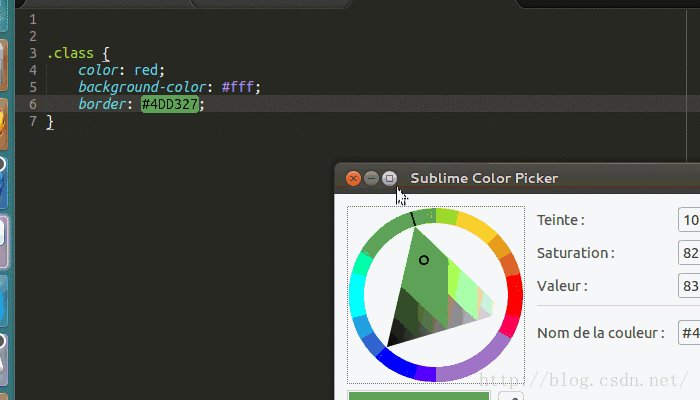
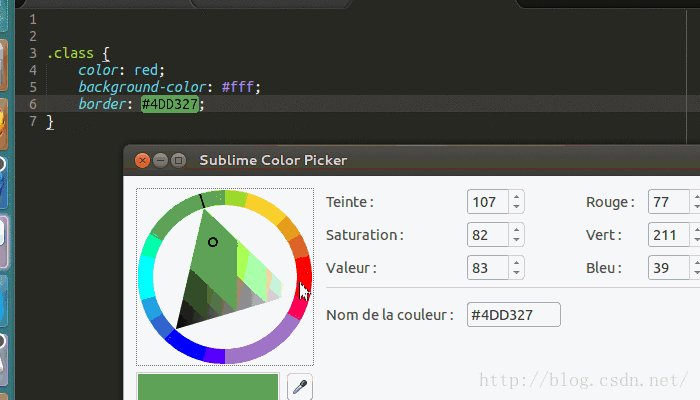
6. ColorPicker
通常,如果你想使用一个颜色选择器则可能打开 Photoshop 或 GIMP。而在 Sublime Text 中,你可以使用内置的颜色选择器。安装完成后,只要按下Ctrl / Cmd + Shift + C 快捷键。
7. MarkdownPreview
虽然许多开发人员更喜欢在云端(GitHub Gists,StackEdit,Markable)创建 Markdown 文件 。不过另外一些喜欢在本地编写 Markdown 文件的开发者, MarkdownPreview 很有用,可以预览文件,还有颜色高亮显示。
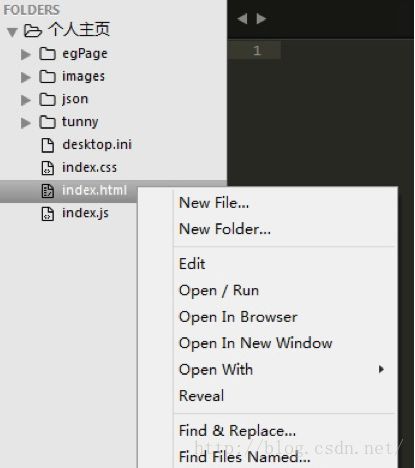
8. 侧边栏增强插件SideBarEnhancements
这个也没有什么好说的,谁用谁知道,大大增强右键列表的功能,装上就能用。
安装此插件,点击工具栏的preferences > package setting > side bar > Key Building-User,键入以下代码,这里设置按Ctrl+Shift+C复制文件路径,按F1~F5分别在firefox,chrome,IE,safari,opera浏览器预览效果,当然你也可以自己定义喜欢的快捷键,最后注意代码中的浏览器路径要以自己电脑里的文件路径为准。
[
{ "keys": ["ctrl+shift+c"], "command": "copy_path" },
//firefox
{ "keys": ["f1"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\software\\Browser\\Mozilla Firefox\\firefox.exe",
"extensions":".*" //匹配任何文件类型
}
},
//chrome
{ "keys": ["f2"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Users\\Mr.DenGo\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
"extensions":".*"
}
},
//ie
{ "keys": ["f3"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions":".*"
}
},
//safari
{ "keys": ["f4"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\software\\Browser\\Safari\\safari.exe",
"extensions":".*"
}
},
//opera
{ "keys": ["f5"], "command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\software\\Browser\\opera\\opera.exe",
"extensions":".*"
}
}
]
9.处理乱码请点击安装:
ConvertToUTF8或者GBKSupport,还有gbk4subl这款能让sublime text 3支持GBK编码的插件。
ConvertToUTF8是用来把GB2312和GBK文件转换成UTF8编码的,如果有特殊需求——编辑之后必须以GB2312和GBK编码保存,哪就安装gbksupport,作为一个程序员,使用UTF-8编码来保存是一个好习惯,尽量不要使用GB2312和GBK编码来写代码。
注很多人安装了ConvertToUTF8还是乱码,哪是我们还得再装一个插件就可以解决,Codecs33
10.Alignment
自动对齐插件。在列表中找到 Alignment,按下回车进行按住ctrol + alt + A 自动对齐。
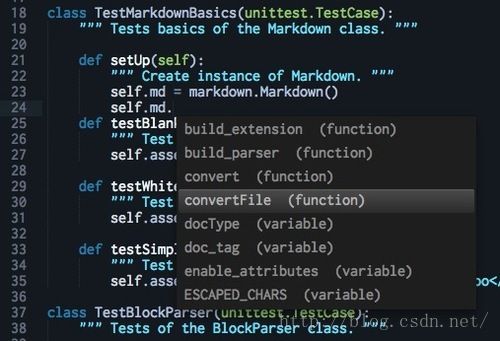
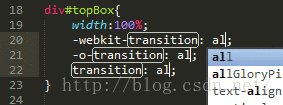
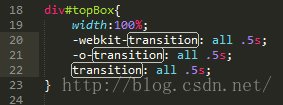
11.All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
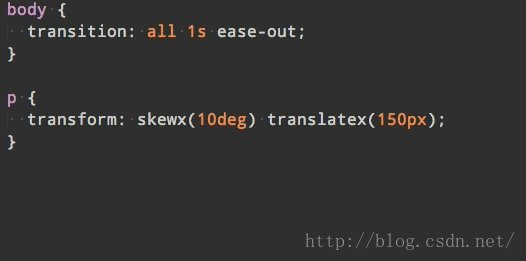
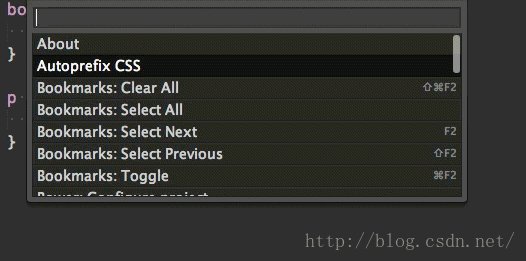
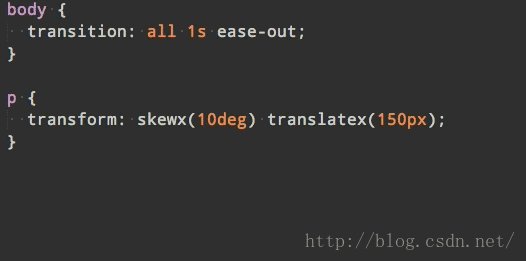
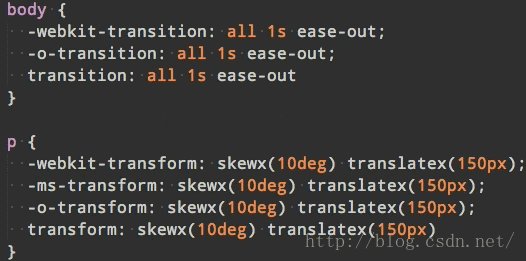
12.Autoprefixer /CSS3前缀补充
这个插件主要应用css的浏览器兼容书写,自动分析你的css文件,解析出新的css文件,可以配置你要兼容的浏览器,不过这个插件要在之前安装nodejs
Tips:使用方法:在输入CSS3属性后(冒号前)按Tab键
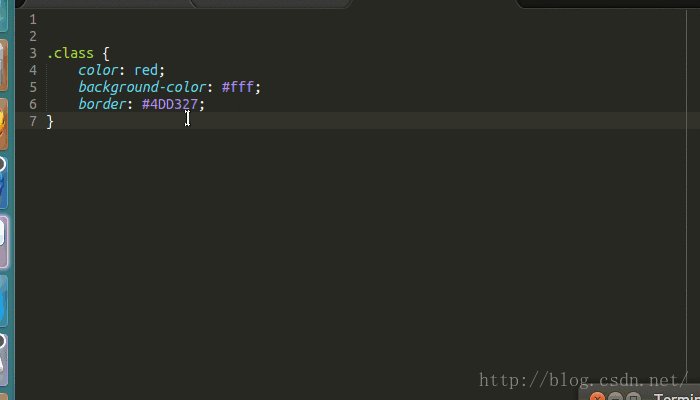
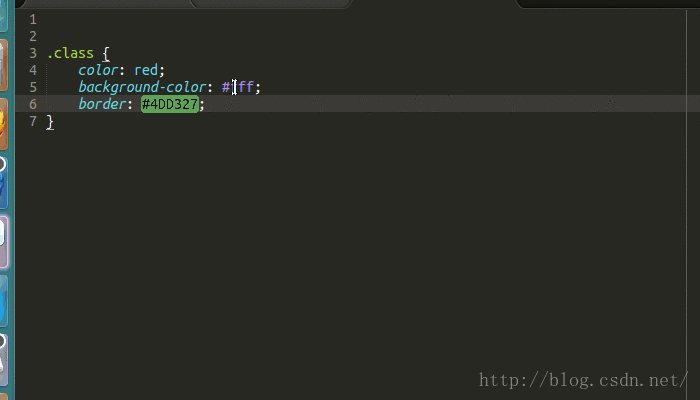
13.Color Highlighter
颜色功能还是很爽的,找了好久
14.CSS Comments
该有的都有,不该有的也有了
15.JavaScript Completions 代码补全
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
16.有时候会弹出自动更新的框,解决方法:
找到Preferences -> Settings-User(设置用户)"update_check":false然后请关闭Submine Text并重启,即不会再弹出更新提醒了
17、安装Markdown Editing和MarkdownLivePreview
Markdown Editing是编辑Markdown的插件,MarkdownLivePreview通过名称我们也可以猜到,它是用于即时浏览Markdown文本效果的。
安装方法和安装Package Control一样,搜索以上两个插件的名称并进行安装即可。
简单设置
要想在我们编写Markdown文件时能够即是看到具体的效果,我们需要对MarkdownLivePreview进行简单的设置,具体设置如下:
Preferences → Package Settings → MarkdownLivePreview → Setting,打开后将左边default的设置代码复制到右边User栏,找到"markdown_live_preview_on_open": false,把false改成true,最后保存设置完毕。
使用方法
打Sublime Text并新建一个文件,在其右下角选择编辑方式为Markdown,随便输入一些Markdown文本并将其保存为.md文件,那此时会自动弹出Markdown文本编辑框(左)和预览框(右),至此安装配置完毕,接下来您可以使用Markdown去装逼啦!!!。
淘宝地址:https://shop145710529.taobao.com