- 基于vue-elementUI开发的表单代码生成器
山东好汉Tim
web开发vue.jselementui前端
简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。在线预览地址JSON解析器将保存在数据库中的JSON表单,解析成真实的表单查看在线示例//安装npmiform-gen-parservscode插件帮助使用elementUI的开发者完成基本的表单代码搭建任务,减少重复的劳动。vsc
- vue-elementui开发采坑-dialog弹框不在顶部
行走在胖子边缘
elementui
解决Dialog弹窗中滚动条不在顶部问题解决Dialog弹窗中滚动条不在顶部问题问题:打开弹窗后滚动条置于底部解决:添加append-to-body属性即可解决append-to-bodyDialog自身是否插入至body元素上。嵌套的Dialog必须指定该属性并赋值为true
- Elementui关于修改默认样式不生效的问题
白开水和咖啡
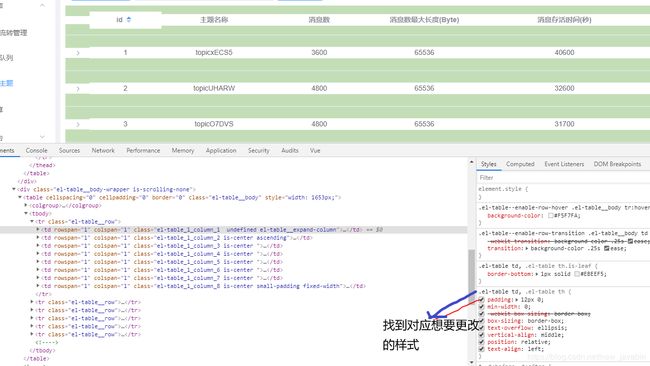
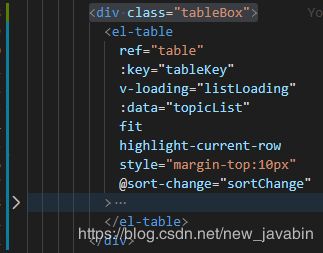
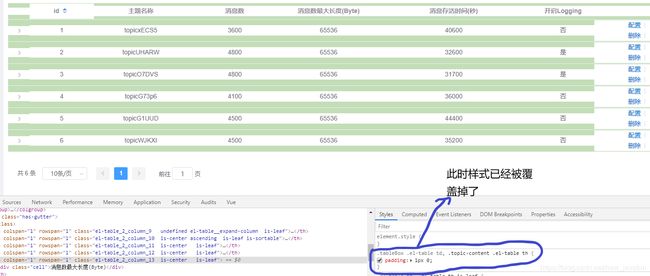
转载:Vue-ElementUI修改默认样式不成功问题解决https://www.cnblogs.com/jane2160/p/11598263.htmlElement是一个很好用的组件库,但是有时候我们需要修改一些组件的样式以满足我们自己的需求。我们用浏览器调试找到相应的class,在本地重写这个class时,发现修改不成功。这是因为在Vue文件中的style标签上有一个特殊的属性:scoped
- Vue-elementUI 表单校验
@Alexus.
vue.jsnode.jshtml5elementuijava
Vue-elementUI表单校验前言一、Vue-elementUI表单校验二:所遇到问题:清空表单失效总结前言代码仅供参考,具体可以根据自己的项目需求完成表单校验,废话不多说,直接上代码!提示:以下是本篇文章正文内容,下面案例可供参考一、Vue-elementUI表单校验{{$t('maintenanceStandard.AddNFCTag')}}{{$t('button.cancel')}}{
- Vue-elementui的输入框删除边框
silence_xiang
前端JavaScriptvue
文章目录问题描述解决方法1.页面代码2.样式代码3.实际效果问题描述在项目中我想要删除element输入框的边框,看了看网上的解决方案,用了什么!important给样式加优先级,也有使用样式穿透的,我这里使用样式穿透的方式.解决方法1.页面代码展示的表格修改的表格readonly属性用来控制不可输入,要不然清空了边框还可以输入,就不是我想要的效果修改的表单和显示的表单用了两个,按理可以整合到一个
- Vue实战:基于Vue-ElementUI的权限管理系统之动态路由和动态按钮显示
王小柯_0314
javaScriptVue.jselementuivue.jsjavascript
1.首先登录2.调用permission.js的router.beforeEach((to,from,next)to:进入到哪个路由去from:从哪个路由离开next:路由的控制参数,常用的有next(true)和next(false)首先判断进入的是否是login页面?然后再判断是否已经登陆?已经登陆了就进入你要跳转的页面,没登录就进入login页面为了更加明显一点,我将页面命名的简单一些,ps
- elementui的el-table因滚动条表格错位问题
weixin_51010848
elementuielementuijavascript前端
最初的对不齐问题如下图:给列增加width和min-width解决了问题。后来发现有滚动条时,依然错位。找了很多种解决方案(以下链接是找的所有解决方案链接),都没有解决问题vue-elementui因滚动条引发的table错位问题-脆-博客园element表格出现滚动条时,出现错位问题-灰信网(软件开发博客聚合)element-ui中的表格el-table滚动条样式修改el-table表头根据内容
- 002-VUE+ElementUI实现登录页面
BigTree的学习之路
vue.jselementuijavascript
002-VUE+ElementUI实现登录页面一、整合ElementUI1.创建一个名为vue-elementui的工程2.安装依赖二、登录页面1、创建首页视图2、创建登录页视图4、路由配置文件5、测试运行三、创建嵌套视图组件1、创建嵌套vue1.用户信息组件2.用户列表组件2、添加路由如果还没有下载node请看:001-vue入门一、整合ElementUI1.创建一个名为vue-elementu
- Vue + ElementUI 登录页面
Yvonne978
vue.jselementui前端
一.Vue项目搭建1.cmd命令cd用管理员身份运行cmd,目录切换到项目要创建的文件夹2.初始化工程使用webpack打包工具初始化一个名为vue-elementui的工程vueinitwebpackvue-elementui这里稍微会有一点慢,我大概等了3分钟左右,然后根据以下截图选择即可:等待3分钟左右,出现以下界面则安装完成。3.安装vue-routernpminstallvue-rout
- vue-elementui table 导出功能
迹部
需要先引入两个依赖npminstall--savexlsxfile-saver然后前端页面代码这是脚手架组件代码点击导出//引入导出Excel表格依赖也可以直接引导main,jsimportFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdefault{name:"exproteltable",data(){return{tdata:[{d
- vue-elementUI侧边栏点击显示不同内容
RDSunday
vuevue
文章目录步骤1.在侧边栏开启路由模式`:router="true"`,设置子选项的`name`步骤2.新建组件和设置路由场景当我点击后台管理页面的侧边栏有关选项时,右边的main显示不同的内容算是一个总结吧,之前一直迷糊不知道怎么写步骤1.在侧边栏开启路由模式:router="true",设置子选项的name导航一分组一选项1选项2选项3选项4选项4-1步骤2.新建组件和设置路由路由是设置子路由,
- 关于Vue-ElementUI修改默认样式不成功问题解决
骑着蜗牛撵大象
Element是一个很好用的组件库,但是有时候我们需要修改一些组件的样式以满足我们自己的需求。我们用浏览器调试找到相应的class,在本地重写这个class时,发现修改不成功。这是因为在Vue文件中的style标签上有一个特殊的属性:scoped。当一个style有这个标签,它的样式就只能作用于当前的Vue组件,可以使组件的样式不相互污染。解决方案:去掉scoped,但此方法可能会造成全局污染将修
- vue-elementUI
兰夏天
图表用的时zing-echart网址:https://www.zingchart.com/hello/javascript-chart-in-2-minutes/?utm_campaign=javascript-chart-in-2-minutes&utm_impression=4ada7c94-1a38-4194-90be-51b07f01136b&utm_medium=display&utm_
- 解决elementUI打包上线后icon图标偶尔乱码的问题
一朵野花压海棠
elementui前端javascript
解决vue-elementUI打包后icon图标偶尔乱码的问题一、背景二、现象三、原因四、处理方法方式1:使用css-unicode-loader方式2:升高sass版本到1.39.0方式3:替换element-ui的样式文件方式4:更换打包压缩方式知识扩展:方式5:把sass更改为node-sass编译(不推荐)一、背景本项目是若依作为开发框架(elemen-ui+vue+sass),开发过程中
- vue 列表|表格环境中的下拉菜单
万里鹏程转瞬至
前端开发记录vue.js前端javascript
elementui组件为vue提供了各式各样的ui组件,但均为各类最为基本的控件,没有提供业务级的使用案例,为此进行扩展补充。vue-elementui基本入门使用一、下拉菜单下拉菜单与html中的select控件有所差距,select为表单控件的一员页面效果类似于输入框,而下拉菜单为功能设置控件。select控件的使用可以参考:https://element.faas.ele.me/#/zh-C
- 整合ElementUI
拾家.
vuenpmvue.jscssnode.js
整合ElementUI(实现登录)ElementUI官方网址:https://element-plus.gitee.io/#/zh-CN提示:以下是本篇文章正文内容,下面案例可供参考文章目录整合ElementUI(实现登录)一、创建工程1.创建一个名为vue-elementui的工程2.安装依赖3.启动工程二、编写ElementUI页面1.目录结构2.创建视图(1)创建路由创建首页视图(2)创建登
- vue-pdf的使用及常见问题修复
简宁909
vue.jspdfjavascript
项目场景:项目中有上传pdf,就伴随着pdf的预览功能,vue-pdf可实现此功能.在vue-elementUI的项目中,需要上传pdf列表然后逐一预览,如下图所示:基本使用过程1.先进行安装依赖:npminstall--savevue-pdf2.将vue-pdf封装为一个组件importpdffrom'vue-pdf'exportdefault{name:'AppPdf',components:
- vue-element-ui-Cascader 级联选择器支持多选---折腾记
郝艳峰Vip
重大更新最新版本的element已经有级联多选功能了前沿吐槽一下,程序猿最不愿听到的话之一,(人家某某网站就做出来了,你怎么做不出来,简直丧心病狂)小编最近一直在开发基于vue-elementui的pc端项目,就碰到了来自产品的这句话,都有种拿起显示器了。不过吐槽归吐槽,项目还是要写的。。。。。。在本项目中产品提的一个需求,就是人家某某网站上有的,而element-ui上没有,那就是Cascade
- springMVC02-SSM整合(Result统一响应数据格式、异常页面修改、SSM整合vue-elementUI小案例、SpringMVC的拦截器Interceptor)
奇迹是执着的人创造的
后端框架-SSM#springMVCmybatisjavaspring
文章目录今日内容一、SSM整合【重点】1SSM整合配置问题导入1.1SSM整合流程1.2SSM整合配置1.2.1创建工程,添加依赖和插件1.2.2Spring整合Mybatis1.2.3Spring整合SpringMVC2功能模块开发2.1数据层开发(BookDao)2.2业务层开发(BookService/BookServiceImpl)2.3表现层开发(BookController)3接口测试
- 用vue-elementui 制作表格(一)
Y_余悸
vuehtml
vue制作表格,效果图如下:表格制作方法如下(代码如下):在这里插入代码片```0">新任中管干部档案报送单姓名{{item.name}}档案卷数1工作单位及职务{{item.jobTitle}}任职时间{{item.joinWorkTime|dateFmt('YYYY-MM-DD')}}档案整理人{{item.name}}档案审核人{{item.name}}干部档案遗留问题或需要说明的情况无报送
- vue-elementui制作表格(二)
Y_余悸
用vue制作表格效果图如下:代码块:在这里插入代码片档案转出通知单{{item.corporateName}}:将{{item.employeeName}}等壹同志的档案材料转去,请按档案内所列目录清点查收,并将回执退回。发布机关{{item.corporateName}}转递单位(盖章){{item.transoutNumber}}姓名单位及职务转递原因档案正副本卷数正本副本{{item.emp
- Vue-elementUI
是万啊
cssvue.js
登录开发前git的相关配置在git创建一个新的分支(每开发一个新功能,最好新建一个分支,开发完了以后再合并到主分支上面)创建新的分支gitcheckout-blogin,创建子分支login,并且切换到该分支上查看当前项目的所有分支gitbranch创建登录组件并配置相关路由把login组件当作重定向的组件,即:constroutes=[{path:'/',redirect:'/login'},{
- elemntui icon 大小_vue-elementui 引入第三方iconfont图标 并使用彩色icon
weixin_39842271
elemntuiicon大小
使用element-ui中图标比较少,不够再项目中使用,我们引入阿里巴巴矢量图iconfont,并且使用彩色iconfontvue-element使用iconfont教程一、安装npminstallelement-ui--save-dev二、在main.js中引入importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/in
- vue-elementui省市区三级选择器
雨雨##雨雨
笔记vue.jselementuijavascript
1.vue使用elementui的el-cascadernpminstallelement-china-area-data-S//安装//regionData是省市区三级联动数据(不带“全部”选项)//CodeToText是个大对象,属性是区域码,属性值是汉字用法例如:CodeToText[‘110000’]输出北京市//TextToCode后台省市区显示再页面转code,//TextToCode
- VUE-ElementUI 时间区间选择器的使用
目录VUE-ElementUI时间区间选择器一、单个输入框二、两个输入框elementUI-日期选择器(两个框限制选择范围、快捷键选择)两个日期框选择VUE-ElementUI时间区间选择器官方文档中使用picker-options属性来限制可选择的日期一、单个输入框设置选择今天以及今天之后的日期data(){ return{ pickerOptions0:{ disabledDa
- 表单组件二次封装(vue-elementui、搜索条件)
霸道猿总
vue-elementuivueelementui
搜索条件组件(SearchForm\index.vue放在目录的components下):{{ra.label}}{{ra.label}}{{ch.label}}-->{{item.label}}exportdefault{props:{isHandle:{type:Boolean,default:true},labelWidth:{type:String,default:'100px'},siz
- Loading 加载直到数据加载完再消失(vue-elementui)
霸道猿总
vue-elementuivueelementui
自定义指令v-loading:只需要绑定Boolean即可。(默认状况下,Loading遮罩会插入到绑定元素的子节点,通过添加body修饰符,可以使遮罩插入至DOM中的body上。)js里面:data(){return{loading:false}},created(){this.refresh()},methods:{asyncrefresh(){//方法名随便取this.loading=tru
- 前端修改后台返回数据的字段名(vue-elementui)
霸道猿总
vue-elementuivueelementui
elementui组件大多都有自己特定的属性名,例如Select选择器以value作为选项的值,以label作为选项的标签。而后台的就不一定叫label,可能叫做name,或者别的。由此看来很多时候后台返回的数据不一定与前端所需的一一对应,这就需要想办法使其符合所需了。我习惯用的方法:当时的应用场景是用Select选择器下拉菜单展示从后台获取的小区名,因为当时已经把下拉框封装好,只需将后台返回的数
- 新增编辑共用弹出框组件(vue-elementui)
霸道猿总
vue-elementuivueelementui
新增编辑共用弹出框组件取消确认importFormVuefrom'@/components/FormVue'import{updateResident,addResident,listUserProperty}from'@/api/CommunityMag/community'import{getDictVal}from'@/api/system/logininfor'exportdefault{
- 重置表单(vue-elementui)
霸道猿总
vue-elementuivueelementui
据我总结,重置表单可用三种方法:第一种:在methods下的具体方法中直接一个一个地将表单绑定的值赋值为空(最笨的方法,只适用于仅几个绑定值的情况下)。第二种:elementui官网的方法(从这里直接进入官网表单相关位置)重置exportdefault{data(){return{ruleForm:{name:''},rules:{name:[{required:true,message:'请输入
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key