整合ElementUI
整合ElementUI(实现登录)
ElementUI官方网址: https://element-plus.gitee.io/#/zh-CN
提示:以下是本篇文章正文内容,下面案例可供参考
文章目录
- 整合ElementUI(实现登录)
- 一、创建工程
-
- 1.创建一个名为 vue-elementui 的工程
- 2.安装依赖
- 3.启动工程
- 二、编写ElementUI页面
-
- 1.目录结构
- 2.创建视图
-
-
- (1)创建路由创建首页视图
- (2)创建登录视图
- (3)创建路由
- (3)配置路由
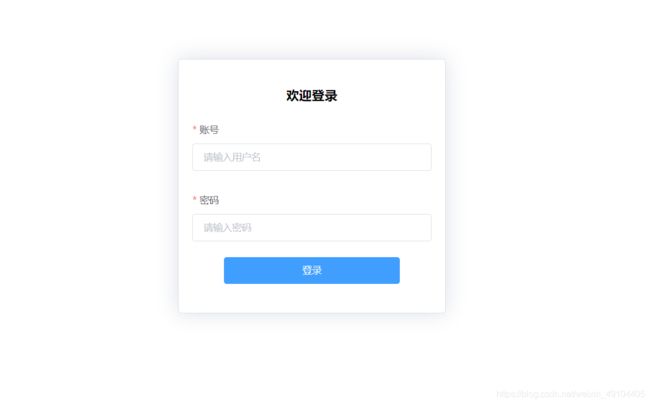
- 运行后的效果如下
-
一、创建工程
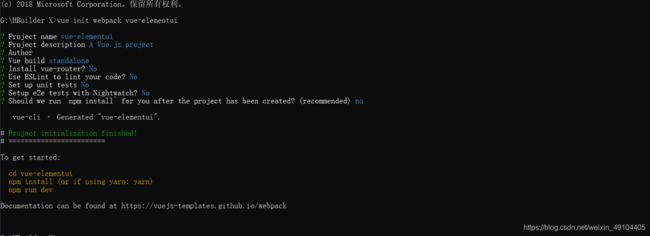
1.创建一个名为 vue-elementui 的工程
# 使用 webpack 打包工具初始化一个名为 vue-elementui 的工程
vue init webpack vue-elementui
2.安装依赖
我们需要安装 vue-router 、 element-ui 、 sass-loader 和 node-sass 四个插件
# 进入工程目录
cd vue-elementui
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装 SASS 加载器(sass-loader 默认不指定版本,运行可能会出现问题,所以指定版本安装)
npm install sass-loader@7.3.1 node-sass --save-dev
# 安装项目所有依赖
npm install
3.启动工程
npm run dev
启动成功,在浏览器打开 http://localhost:8080 你会看到如下效果
附:NPM 相关命令说明
npm install moduleName :安装模块到项目目录下
npm install -g moduleName :-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config
prefix 的位置
npm install -save moduleName :–save 的意思是将模块安装到项目目录下,并在 package 文件的
dependencies 节点写入依赖, -S 为该命令的缩写
npm install -save-dev moduleName :–save-dev 的意思是将模块安装到项目目录下,并在 package 文件的
devDependencies 节点写入依赖, -D 为该命令的缩写
二、编写ElementUI页面
1.目录结构
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件
- router:用于存放 vue-router 配置
2.创建视图
(1)创建路由创建首页视图
在 views 目录下创建一个名为 Main.vue 的视图组件;该组件在当前章节无任何作用,主要用于登录后展示登录成功的跳转效果;
<template>
<div>
登录成功!
这是首页
</div>
</template>
<script>
export default{
name:"Main"
}
</script>
<style>
</style>
(2)创建登录视图
在 views 目录下创建一个名为 Login.vue 的视图组件,其中 el-* 的元素为 ElementUI 组件
<template>
<div>
<el-form ref="form" :model="form" :rules="rules" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="name">
<el-input type="text" placeholder="请输入用户名" v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"></el-input>
</el-form-item>
<el-form-item class="button-box">
<el-button class="button-el" type="primary" @click="submitForm('form')">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
form: {
name: '',
password: ''
},
rules: {
name: [{
required: true,
message: '请输入用户名',
trigger: 'blur'
}],
password: [{
required: true,
message: '请输入密码',
trigger: 'blur'
}]
}
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$router.push('/main');
} else {
this.$message({
message: '用户名或密码错误',
type: 'warning'
});
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
width: 350px;
margin: 120px auto;
border: 1px solid #DCDFE6;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 30px #DCDFE6;
}
.login-title {
text-align: center;
}
.button-box{
text-align: center;
}
.button-el{
width: 258px;
}
</style>
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
(3)创建路由
在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
Vue.use(Router);
export default new Router({
routes:[
{
// 登录页
path:'/login',
name:'Login',
component:Login
},
{
// 首页
path:'/main',
name:'Main',
component:Main
}
]
});
(3)配置路由
修改 main.js 入口代码
import App from './App'
import VueRouter from 'vue-router'
import router from './router'
// 引入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(VueRouter);
// 安装ElementUI
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
// 使用ELementUI
render: h => h(App)
})
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>