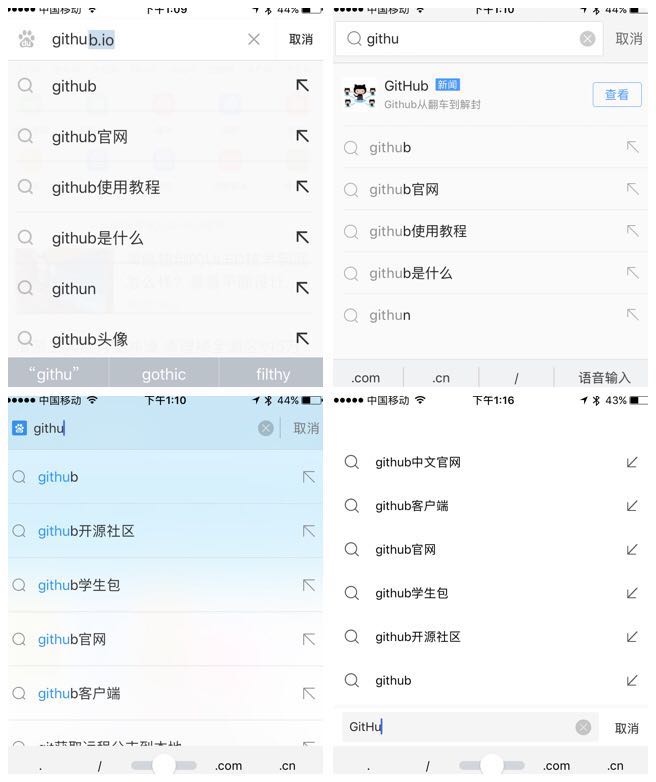
搜索框是浏览器中交互最为频繁的控件之一,因此如何设计一个搜索框变得极为重要。用户输入搜索关键字,浏览器会提供命中关键字的搜索结果。大多数浏览器的行为都差不多,如下图所示:
上图依次是:百度浏览器,QQ浏览器,UC浏览器,夸克浏览器。一样的关键字,不一样的数据和排序。从图中可以看出有如下功能:
- URL 自动补全
- 历史网址提示
- 常用网址提示
- 关键字提示
这么多功能最终都是为了让用户以最快最舒服的方式找到想要的内容。搜索框看似简单,其实是一个非常复杂的交互控件。说白了就一句话,如何根据用户使用习惯对数据进行有效的排序筛选。
- 数据
- 排序筛选
- 用户习惯
根据这三点来设计浏览器的搜索框就是今天的主题。
数据
数据的来源可以是:
- 书签
- 导航
- 浏览历史
- 框计算 (服务器支持)
- etc
数据源不是越多越好, 数据源多样化会导致数据膨胀,最终会增加用户使用成本。 那么,如何对数据进行有效的排序和筛选变得非常重要。
数据排序筛选
需要在有限的显示区域里面,展示有效的数据。排序根据用户权重系数降序排列,
首先对每一种数据源配置权重系数w1 ,然后对同一数据源的每一条数据配置权重系数w2。同一数据源的权重按一定的算法衰减,保证所有数据源重要的数据都可以在有限的显示区间显示 。
一条数据的权重最终为:
W = w1 * w2 * f(index)
用户习惯
通过学习用户行为高效的配置资源,提高用户的浏览体验。这里不得不说Chrome ,一款伟大的浏览器。通过参照 Chrome 的实现方法,实现根据用户行为有效配置资源。用户行为的学习,也会影响到数据的排序,使排序更加智能化。