Java GUI编程6---布局管理器
在上面了解了窗体JFrame,以及JLabel,JButton这两个组件后,我们可以发现,如果不对窗体进行版面设计,则一个组件会直接充满真个窗体,所以在Java中专门提供了布局管理器来管理组件,通过布局管理器可以使用不同方式的排列组件。每当需要重新调整屏幕大小或重新绘制平布上任一项时,都要用到布局管理器。在Swing中使用的所有布局管理器都也可以实现LayoutManager接口,在Swing中主要使用以下五种常见的布局管理器:FlowLayout,BorderLayou,GridLayout,CardLayout,绝对定位。
FlowLayout
FlowLayout属于流式布局管理器,使用此种布局方式会是所有的组件像流水一样依次进行排列,FlowLayout类的常用方法及常量如下表所示
| 序号 | 常量 | 描述 |
|---|---|---|
| 1 | public static final int CENTER | 居中对齐 |
| 2 | public static final int LEADING | 与容器的开始端对齐方式一样 |
| 3 | public static final int LEFT | 左对齐 |
| 4 | public static final int RIGHT | 右对齐 |
| 5 | public static final int TRAILING | 与容器的结束端对齐方式一样 |
| 序号 | 构造方法 | 描述 |
|---|---|---|
| 6 | public FlowLayout() | 构造一个新的FlowLayout,居中对齐,构造的水平和垂直间距是5个单位 |
| 7 | public FlowLayout(int align) | 构造一个FlowLayout,并指定对齐方式 |
| 8 | public FlowLayout(int align,int hgap,int vgap) | 构造一个FlowLayout,并制定对齐方式水平间距,垂直间距 |
实例:窗体设置流式布局管理器FlowLayout
import java.awt.FlowLayout;
import javax.swing.JFrame;
import javax.swing.JButton;
public class FlowLayoutDemo01
{
public static void main(String args[])
{
JFrame frame = new JFrame("FlowLayout--流式布局管理器");
//居中对齐,水平间距3,垂直间距3
frame.setLayout(new FlowLayout(FlowLayout.CENTER, 3, 3));
//把引用写在循环外,这样值创建一个引用
JButton but = null;
for (int i = 0; i < 9; i++)
{
// JButton but= new JButton("按钮-" + i);//这种写法会创建多个引用but,占内存
but = new JButton("按钮 " + i);
frame.add(but);//把按钮添加到布局管理器中
}
frame.setSize(400, 200);
frame.setVisible(true);
}
}运行结果:

我们把窗口宽度拉大,可以看到所有的组件(这里是按钮)都像是接龙一样,一个跟在一个后面排成一行,这就是流式布局管理器的特点。如下图所示:

BorderLayout
BorderLayout将一个窗体的版面划分为东,西,南,北,中五个区域,可以直接将需要的组件放到这五个区域中。BorderLayout的常用方法及常量如下表所示。
| 序号 | 常量 | 描述 |
|---|---|---|
| 1 | public static final String EAST | 将组件设置在东区域 |
| 2 | public static final String WEST | 将组件设置在西区域 |
| 3 | public static final String SOUTH | 将组件设置在南区域 |
| 4 | public static final String NORTH | 将组件设置在北区域 |
| 5 | public static final String CENTER | 将组件设置在中区域 |
| 6 | public BorderLayout() | 构造没有间距的布局管理器 |
| 7 | public BorderLayout(int hgap,int vgap) | 构造有水平间距,和垂直间距的布局管理器 |
实例:窗体设置BorderLayout
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.JButton;
public class BorderLayoutDemo01
{
public static void main(String args[])
{
JFrame frame = new JFrame("BorderLayou布局管理器");
//设置水平间距为5,垂直间距为2的布局管理器
frame.setLayout(new BorderLayout(5, 2));
frame.add(new JButton("东(EAST)"), BorderLayout.EAST);
frame.add(new JButton("西(WEST)"), BorderLayout.WEST);
frame.add(new JButton("南(SOUTH)"), BorderLayout.SOUTH);
frame.add(new JButton("北(NORTH)"), BorderLayout.NORTH);
frame.add(new JButton("中(CENTER)"), BorderLayout.CENTER);
frame.setSize(400, 200);
frame.setVisible(true);
}
}3.GridLayout
GridLayout布局管理器是以表格形式来进行布局管理的,在使用GridLayout布局管理器是必须设置显示的行数和列数,常用的方法如下表所示。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | public GridLayout(int rows,int cols) | 创建指定行和列的布局管理器 |
| 2 | public GridLayout(int rows,int cols,int hgap,int vgap) | 创建指定行和列的布局管理器,并指定水平间距hgap,垂直间距vgap |
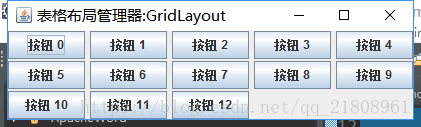
实例: 窗体设置GridLayout
import java.awt.GridLayout;
import javax.swing.JFrame;
import javax.swing.JButton;
public class GridLayoutDemo01
{
public static void main(String args[])
{
JFrame frame = new JFrame("表格布局管理器:GridLayout");
// 3行5列,水平间距为5,垂直间距为2
frame.setLayout(new GridLayout(3, 5, 5, 2));
JButton but = null;
for (int i = 0; i < 13; i++)
{
but = new JButton("按钮 " + i);
frame.add(but);
}
/*
* frame.pack()做了这样一件事 frame.setSize(f.getPreferredSize());
* frame的大小会被设置为最佳大小,也就是prefrredSize
*/
frame.pack();// 设置窗体的最佳大小
frame.setVisible(true);
}
}运行结果:

在我们电脑中计算器是使用GridLayout的典型例子:

CardLayout
GardLayout就是将一组 组件彼此重叠的进行布局,就像一张张卡片一样,这样每次只会展现出一个界面。CardLayout类的常用方法如下表所示。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | public CardLayout() | 构造CardLayout对象,各个组件之前的间距为0 |
| 2 | public CardLayout(int hgap,int vgap) | 构造CardLayout对象,各个组件之前的水平间距为hgap,垂直间距为vgap |
| 3 | public void next(Container parent) | 转到下一张卡片 |
| 4 | public void previous(Container parent) | 转到上一张卡片 |
| 5 | public void first(Container parent) | 转到第一张卡片 |
| 6 | public void last(Container parent) | 转到最后一张卡片 |
| 7 | public void show(Container parent,String name) | 显示指定具有指定组件名称的卡片 |
实例:设置CardLayout
import java.awt.CardLayout;
import java.awt.Container;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class CardLayoutDemo01
{
public static void main(String args[])
{
JFrame frame = new JFrame("卡片布局管理器");
//初始化布局管理器
CardLayout card = new CardLayout();
//窗体使用卡片布局管理器
frame.setLayout(card);
//获取当前窗体的容器
Container con = frame.getContentPane();
//添加标签到容器中
con.add(new JLabel("标签 1", JLabel.CENTER), "first");
con.add(new JLabel("标签 2", JLabel.CENTER), "second");
con.add(new JLabel("标签 3", JLabel.CENTER), "thrid");
con.add(new JLabel("标签 4", JLabel.CENTER), "fourth");
con.add(new JLabel("标签 5", JLabel.CENTER), "fifth");
//按最佳大小显示窗体
frame.setSize(300, 100);
frame.setVisible(true);
// 显示卡变布局管理器中,名称为"fourth"的卡片
card.show(con, "fourth");
while(true)
{
try
{
// 睡眠3秒
Thread.sleep(1000*5);
} catch (InterruptedException e){}
card.next(con);// 切换到下一个卡片中
}
}
}运行结果:
显示第4张卡片,然后显示第5张卡片,接着显示第1张卡片,第2张卡片,一直这样循环下去:就不贴图了。
5.绝对定位
如果不想在窗体中指定布局管理器,也可以通过设置绝对坐标的方式完成。在Component中提供了setBounds()方法,可以定位一个组件的坐标,使用x,y坐标表示。
次方法的定义如下
public void setBounds(int x,int y,int width,int height)在每一组件中都存在setBounds方法,通过该方法可以设置每一个组件的具体位置。
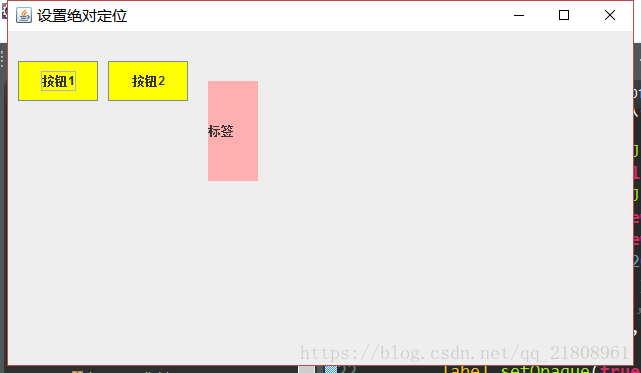
实例:使用绝对定位排版
import javax.swing.JFrame;
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JLabel;
public class AbsoluteLayoutDemo01
{
public static void main(String args[])
{
JFrame frame = new JFrame("设置绝对定位");
frame.setLayout(null);
JLabel label = new JLabel("标签");
JButton button1 = new JButton("按钮1");
JButton button2 = new JButton("按钮2");
frame.setSize(400, 200);
// setBounds(int x,int y,int width,int height)
//设置标签的位置坐标(200,50),宽度50,高度100
label.setBounds(200, 50, 50, 100);
// 设置标签背景颜色
label.setOpaque(true);//
label.setBackground(Color.PINK);
button1.setBounds(10, 30, 80, 40);
button1.setBackground(Color.yellow);
button2.setBounds(100, 30, 80, 40);
button2.setBackground(Color.YELLOW);
frame.add(label);
frame.add(button1);
frame.add(button2);
frame.setVisible(true);
}
}运行结果:

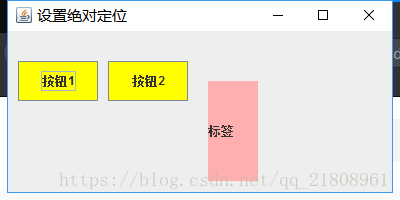
使用绝对定位的好处就是,无论窗体大小如何改变,组件的位置时固定不动的。而前面的各种排版,当窗体形状改变时,组件的大小也会跟着改变。
改变窗体大小: