- HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发引言在金融科技领域,数据可视化是帮助用户快速理解复杂数据的关键工具。随着HarmonyNext的推出,开发者可以利用ArkTS的强大能力,构建高性能、跨平台的金融数据可视化应用。本文将深入探讨如何基于ArkTS开发一个金融数据可视化应用,并通过一个实战案例详细讲解其实现过程。项目背景与需求分析项目背景金融数据通常具有高维度、大
- Python广东广州二手房源爬虫数据可视化分析大屏全屏系统 开题报告
2401_84688466
程序员信息可视化python爬虫
如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式Python****广东广州二手房源爬虫数据可视化分析大屏全屏系统开题报告XXXX大学**/学校/**学院毕业论文(设计)开题报告书学生姓名所属学院学号专业班级论文(设计)题目Python广东广州二手房源爬虫数据可视化分析大屏全屏系统设计与实现指导教师姓名(职称)开题日期选题依据:1.研究背景与意义;2.国内外研究(应用与发
- Python江苏南京二手房源爬虫数据可视化分析大屏全屏系统 开题报告
2401_84562041
程序员信息可视化python爬虫
Python****江苏南京二手房源爬虫数据可视化分析大屏全屏系统开题报告XXXX大学**/学校/**学院毕业论文(设计)开题报告书学生姓名所属学院学号专业班级论文(设计)题目Python江苏南京二手房源爬虫数据可视化分析大屏全屏系统设计与实现指导教师姓名(职称)开题日期选题依据:1.研究背景与意义;2.国内外研究(应用与发展)现状。1**:研究背景与意义**Python江苏南京二手房源爬虫数据可
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- MATLAB 操作指南(结尾附实操案例)
vvvae1234
信息可视化
一、MATLAB简介MATLAB(矩阵实验室)是一个高级技术计算语言和交互环境,它主要用于数值计算、数据分析、算法开发和可视化。MATLAB的核心功能是矩阵运算,它能够处理向量和矩阵为中心的数学问题,方便用户进行算法的开发和数据可视化。主要特点高效的数值计算:MATLAB内置了许多用于数学和工程计算的函数,用户可以轻松地进行数值运算。可视化功能:MATLAB提供了丰富的工具,用于生成各种类型的图形
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- 该如何升级Tableau server呢?
在现代数据分析的世界中,Tableau作为一个强大的企业级数据可视化工具,受到众多公司喜爱。但是由于Tableau退出中国市场,如果仍在使用Tableau的企业,一定要做好TableauServer升级。随着技术的不断更新,升级TableauServer变得越来越重要,以确保您能够利用最新的功能和安全性。在这篇文章中,我们将详细探讨如何进行TableauServer升级,步骤、注意事项以及最佳实践
- 【QT教程】QT6硬件数据库编程 QT硬件数据库
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件数据库编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件数据库编程基础1.1QT6数据库引擎概述1.1.1QT6数据库引擎概述
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- 如何在react中简单应用echart,及echart特性
·港岛妹妹
reactreactjs前端
一分钟学会在react中简单应用echart1.首先安装echart、echarts-for-reactnpminstallecharts--savenpminstall--saveecharts-for-react2、在相应组件中引入模块import*asechartsfrom'echarts';importReactEchartsfrom'echarts-for-react';3、使用的时候非
- React Next项目中导入Echart世界航线图
一朵好运莲
react.jsjavascriptecmascript
公司业务要求做世界航线图,跑了三个ai未果,主要是引入world.json失败,echart包中并不携带该文件,源码的world.json文件页面404找不到。需要自己寻找。这是整个问题卡壳的关键点,特此贴出资源网址。一、安装npminstallecharts二、下载world.jsonworld.json在最下面,点开直接粘贴到自己项目中引入Indexof/examples/data/asset
- Java 大视界 -- Java 大数据中的数据可视化大屏设计与开发实战(127)
青云交
大数据新视界Java大视界java大数据信息可视化数据可视化大屏跨平台性类库设计流程
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Vue3的Hook指南
Hopebearer_
Vue3vue.js前端javascript
文章目录一、什么是Hook?1.技术本质2.与工具函数的区别二、Hook存在的意义1.解决传统模式的三大痛点2.核心优势矩阵三、开发实践指南1.基础创建模式2.组件内使用四、最佳实践1.复杂Hook结构2.类型安全增强五、应用场景1.状态共享方案2.跨组件通信六、性能优化策略1.副作用管理2.惰性加载Hook七、调试技巧1.开发工具追踪2.控制台检查八、应用案例1.数据可视化Hook2.微前端状态
- uniapp,自绘仪表盘组件(基础篇)
智驾
uniapp项目实战uni-app仪表
文章目录一、为什么需要自绘仪表盘?二、准备知识三、实现基础仪表盘1.组件模板结构2.核心绘制逻辑3.样式优化四、使用示例五、核心实现原理六、扩展方向七、常见问题一、为什么需要自绘仪表盘?在物联网、数据监控等场景中,仪表盘是常见的数据可视化组件。uniapp的组件市场虽然有许多现成方案,但自绘组件具有以下优势:完全掌控视觉效果无依赖零冗余高性能Canvas渲染轻松适配多端二、准备知识基础Canvas
- python小白精华快速上手知识笔记(简短版)
小白探索中
笔记python
PYTHON基本语法目录一、变量和数据类型1.变量2.数据类型二、基本函数输出函数-print()输入函数-input()类型转换函数长度函数-len()数学运算函数(在math模块中)定义函数调用函数三、数据结构列表(list)字典(dict)元组(tuple)四、基本库NumPy(用于数值计算)Pandas(用于数据处理和分析)Matplotlib(用于数据可视化)Scikit-learn(用
- web组态可视化平台
by组态软件
物联网自动化前端低代码运维数学建模
Web组态可视化软件是一种用于创建、管理和展示工业自动化、物联网(IoT)和智能建筑等领域的图形化界面的工具。它允许用户通过Web浏览器实时监控和控制设备、系统或流程。以下是几款常见的Web组态可视化软件:1.ThingsBoard特点:开源、支持物联网设备管理、数据可视化、报警管理。适用场景:物联网平台、设备监控、数据分析。优势:高度可定制化,支持多种协议(MQTT、CoAP、HTTP等)。2.
- 数据清洗级可视化中,Pandas&numyp的主要作用
Test-Sunny
pandas信息可视化
Pandas:Pandas提供了强大的数据结构和数据分析工具,特别是其DataFrame数据结构,非常适合用于数据清洗和整理例如,可以使用Pandas的dropna()函数删除包含缺失值的行或列,这是数据清洗的重要步骤。此外,Pandas还支持数据类型转换、异常值处理等数据清洗任务,以及时间序列图、柱状图和折线图等基本数据可视化方法NumPy专注于数值计算,提供了高效的数组操作功能,适用于大规模数
- Python数据可视化自动化工具:让数据跃然纸上
Echo_Wish
Python算法Python笔记从零开始学Python人工智能信息可视化python自动化
友友们好!我是Echo_Wish,我的的新专栏《Python进阶》以及《Python!实战!》正式启动啦!这是专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发
- 数据可视化新高度:用seaborn.heatmap为数据加热
星际编程喵
Python探索之旅信息可视化python算法人工智能
前言大家好,今天我们要聊聊数据可视化中最火热的一种方式:热力图!你可能会想,“数据可视化”听起来很高大上,难道不就是一些枯燥的图表和数字吗?别担心,今天我们让你瞬间明白。我们介绍的seaborn.heatmap不仅可以让你的数据看上去像一锅冒泡的热汤,还能轻松应对各种数据展示。想象一下,面对一大堆冷冰冰的数字,如何迅速捕捉其中的关键信息?热力图正是那神奇的调味料,通过颜色变化帮你识别数据中的热点与
- DeepSeek一键生成可视化看板
CodeJourney.
数据库算法人工智能能源
在当今数据驱动的时代,数据可视化已成为企业决策和分析的关键工具。然而,传统的数据可视化过程往往需要专业的技术知识和大量的时间成本,这对于许多非技术人员来说是一个巨大的挑战。不过,现在有了DeepSeek,这一切都变得轻松简单。本文将深入探讨DeepSeek一键生成可视化看板的强大功能,以及它如何改变我们处理数据的方式。一、数据可视化的重要性在大数据时代,数据的价值不言而喻。但原始数据往往是繁杂无序
- 前端开发中的实用场景:提升开发效率与用户体验
lina_mua
前端vue.jshtmljavascript
1.引言1.1前端开发的多样性前端开发不仅仅是编写HTML、CSS和JavaScript,还涉及用户体验、性能优化、数据可视化等多个方面。掌握实用场景的开发技巧,可以显著提升开发效率和用户体验。1.2本文的目标本文旨在总结前端开发中的实用场景,并提供相应的解决方案和最佳实践,帮助开发者更好地应对实际开发中的挑战。2.表单处理与验证2.1动态表单生成场景:根据用户输入或配置动态生成表单字段。解决方案
- 【数据可视化】【1】手把手教你使用d3.js绘制折线图
Sonny叔
数据可视化javascript开发语言数据可视化前端
d3.js可视化1.概要2.确定数据3.添加画布3.1创建svg标签3.2给画布添加属性4.设置比例尺5.绘制轴线5.1添加group标签5.2在group添加轴线6.绘制曲线7.添加图表标题8.绘制图表9.完整代码1.概要本文主要使用的时d3.js作为绘制折线图的JavaScript库,其官方网站为d3js.org。这里引用了官方的两句话来介绍d3.js:TheJavaScriptlibrary
- d3-v7 数据可视化折线图+悬浮窗
deyong1024
数据可视化信息可视化
#TestD3{width:100%;height:35%;position:relative;.tooltip{opacity:0;position:absolute;padding:0.6em1em;background:#fff;text-align:center;border:1pxsolid#ddd;z-index:10;transition:all0.2sease-out;pointe
- Java 大视界 -- 基于 Java 的大数据可视化交互设计与实现技巧(105)
青云交
大数据新视界Java大视界java信息可视化可视化交互EChartsThree.js实时渲染AR可视化
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- 基于 Python + Flask + Echarts 的疫情监控系统
程序员奇奇
计算机毕设pythonflaskecharts
项目概况完整代码:https://download.csdn.net/download/pythonyanyan/874287591.1项目名称新冠肺炎疫情实时监控。项目地址:http://121.41.228.239
- Elasticsearch 入门教学:从零开始掌握分布式搜索引擎
格子先生Lab
搜索引擎elasticsearch分布式
引言Elasticsearch是一个开源的分布式搜索引擎,基于ApacheLucene构建,能够实现近乎实时的数据搜索和分析。它广泛应用于日志分析、全文搜索、数据可视化等场景。本文将带你从零开始学习Elasticsearch,掌握其基本概念、安装配置、数据操作及搜索功能。1.Elasticsearch简介1.1什么是Elasticsearch?Elasticsearch是一个分布式的RESTful
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
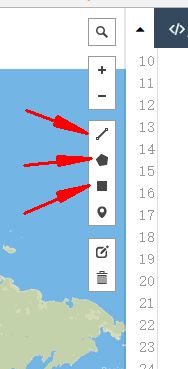
![]() 就是根据点来绘图,绘制的都是线条形状的图形
就是根据点来绘图,绘制的都是线条形状的图形![]() 就是多边形,可以快速的绘制一个多边形区域或者是比较复杂的地图区域。
就是多边形,可以快速的绘制一个多边形区域或者是比较复杂的地图区域。![]() 就是矩形,能够快速的绘制一个简单的矩形区域。
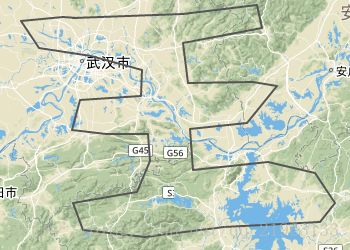
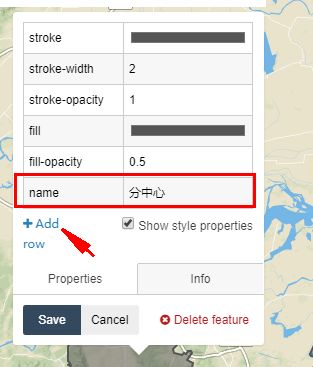
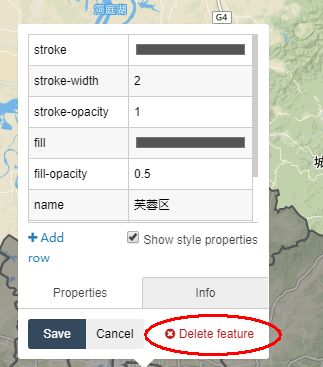
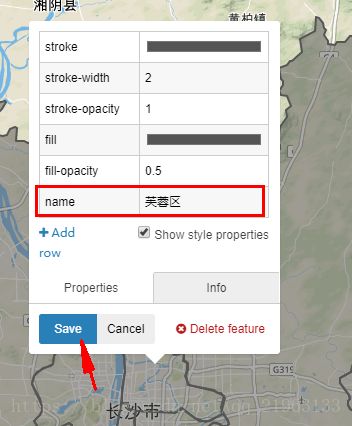
就是矩形,能够快速的绘制一个简单的矩形区域。![]() 将空白区域的点链接起来即可,在绘制过程中利用鼠标滚轮尽量把地图扩大这样方便绘制并且绘制的更加精密,最后将它的名字修改成合并后的名字即可。
将空白区域的点链接起来即可,在绘制过程中利用鼠标滚轮尽量把地图扩大这样方便绘制并且绘制的更加精密,最后将它的名字修改成合并后的名字即可。