- 【huawei】云计算的备份和容灾
Jackilina_Stone
#认证&考试灾备安全云计算huawei学习笔记
目录1备份和容灾2灾备的作用?①备份的作用②容灾的作用3灾备的衡量指标①数据恢复时间点(RPO,RecoyeryPointObjective)②应用恢复时间(RTO,RecoyeryTimeObjective)4灾备的区别5练习题①判断题②单选题③多选题1备份和容灾备份:备份是容灾的基础,通常指在数据中心内,将全部或部分数据集合从应用主机的硬盘或阵列复制到其它的存储介质的过程。容灾:容灾系统一般是
- 将本地项目上传到 GitLab/GitHub
司南锤
GitHubgitlabgithubelasticsearch
以下是将本地项目上传到GitLab的完整步骤,从创建仓库到推送代码的详细流程:1.在GitLab上创建新项目登录GitLab,点击Newproject。选择Createblankproject。填写项目信息:Projectname:项目名称(如my-project)。VisibilityLevel:选择仓库可见性(公开/私有/内部)。InitializerepositorywithaREADME:
- 从零推导线性回归:最小二乘法与梯度下降的数学原理
Echo-Nie
机器学习机器学习线性回归人工智能梯度下降数学推导
欢迎来到我的主页:【Echo-Nie】本篇文章收录于专栏【机器学习】本文所有内容相关代码都可在以下仓库中找到:Github-MachineLearning1线性回归1.1什么是线性回归线性回归是一种用来预测和分析数据之间关系的工具。它的核心思想是找到一条直线(或者一个平面),让这条直线尽可能地“拟合”已有的数据点,通过这条直线,我们可以预测新的数据。eg:假设你想预测房价,你知道房子的大小(面积)
- Python 3.12安装库报错
m0_47156047
python开发语言
报错如下:AttributeError:module'pkgutil'hasnoattribute'ImpImporter'.Didyoumean:'zipimporter'?这是因为Python3.12移除了对pkgutil.ImpImporter的支持,而某些库(例如setuptools或numpy的旧版本)依赖于旧的导入机制。解决方案1.降级到兼容的Python版本numpy和一些旧的依赖库
- 在计算机上本地运行 Deepseek R1
itmanll
linux
DownloadOllamaonLinuxDownloadOllamaonWindowsDownloadOllamaonmacOSDeepseekR1是一个强大的人工智能模型,在科技界掀起了波澜。它是一个开源语言模型,可以与GPT-4等大玩家展开竞争。但更重要的是,与其他一些模型不同,您可以在自己的计算机上本地运行DeepseekR1。linux步骤第1步:下载Ollama并安装curl-fsSL
- 【openwrt】openwrt odhcpd配置介绍
wellnw
Openwrt基础知识Router智能路由器网络
odhcpdodhcpd是一个嵌入式DHCP/DHCPv6/RA服务器和NDP中继的进程,odhcpd是一个守护进程,用于服务和中继IP管理协议,以配置客户端和下游路由器。它试图遵循IPv6家用路由器的RFC6204要求。odhcpd为DHCP、RA、无状态SLAAC和有状态DHCPv6、前缀委派提供服务器服务,并可用于在没有委派前缀可用的情况下在路由(非桥接)接口之间中继RA、DHCPv6和ND
- 最新整理股票API接口大全 | 股票tick数据接口 | 港股美股数据接口
xhwyl8
websocketpython开发语言
文章目录前言接口列表1、获取港股深度实时报价接口2、获取港股实时行情接口3、获取港股实时K线接口4、WebSocket订阅港股实时报价推送5、WebSocket订阅港股实时深度报价推送6、获取美股深度实时报价接口7、获取美股实时行情接口8、获取美股实时K线接口9、WebSocket订阅美股实时报价推送10、WebSocket订阅美股实时深度报价推送前言近年来,随着金融科技的迅猛发展,股票市场的信息
- 机器视觉python+opencv函数库:一
二师弟_k
opencvpython
对此图片进行操作:代码部分:第一步:importcv2#导入opencv函数库img_test=cv2.imread(r"C:\Users\12044\Desktop\test.png")#读取图像,img_test为原图名称cv2.imshow("image",img_test)#显示图像,引号中的内容为图像显示窗口的名称,即“image”cv2.waitKey(0)#等待事件触发,参数0表示永
- 超实用的 30 段 Python 案例(上)
Python之栈
python开发语言
Python是目前最流行的语言之一,它在数据科学、机器学习、web开发、脚本编写、自动化方面被许多人广泛使用。它的简单和易用性造就了它如此流行的原因。如果你正在阅读本文,那么你或多或少已经使用过Python或者对Python感兴趣。在本文中,我们将会介绍30个简短的代码片段,你可以在30秒或更短的时间里理解和学习这些代码片段。1.检查重复元素下面的方法可以检查给定列表中是否有重复的元素。它使用了s
- 大数据小白系列——YARN(1)
weixin_44386638
大数据大数据人工智能机器学习数据挖掘数据分析
这是大数据小白系列,YARN的第一篇,准确的说是介绍YARN的“前身”,即MapReduce第一版(下称MRv1)中的资源管理系统。之前准备忽略这部分的内容,毕竟MRv1已经过时了,但为方便后续介绍YARN,这里还是(并不深入地)讲一讲。Q:为什么需要一个资源管理系统?A:在一个具有成百上千节点的集群上(这很常见),资源管理十分重要,一个好的资源管理系统可以充分发挥各节点的能力,避免一些节点忙碌,
- cv python_python里面cv是什么意思
weixin_40004659
cvpython
OpenCV(OpenSourceComputerVisionLibrary)开放源代码计算机视觉库,主要算法涉及图像处理、计算机视觉和机器学习相关方法。OpenCV其实就是一堆C和C++语言的源代码文件,这些源代码文件中实现了许多常用的计算机视觉算法。OpenCV由一系列C函数和C++类构成,它有C,C++,Python和java接口,当前SDK(SoftwareDevelopmentKit软件
- python实现坐标系转换_python – 执行坐标系转换的库?
weixin_39622150
python实现坐标系转换
您可以使用shapely库:http://toblerity.org/shapely/manual.htmlfromshapely.geometryimportPointfromfunctoolsimportpartialimportpyprojfromshapely.opsimporttransformpoint1=Point(9.0,50.0)print(point1)project=part
- redis分布式锁与redsync库源码分析
阿鹏哥哥01
golang学习专题redis分布式锁redis分布式
redsync是redis官方推荐的go版本分布式锁实现,标准的官方redlock算法实现,阅读了下源码并顺便复习一下redis分布式锁原理。一.redlock算法单点场景首先来看单redis实例的场景,这是集群模式的基础。这种场景下实现分布式锁比较简单加锁各节点通过setkeyvaluenxex即可,如果set执行成功,则表明加锁成功,否则失败,其中value为随机串,用来判断是否是当前应用实例
- MAC与ARP
star9595
Linux
MAC全球范围内唯一,标识一个网络设备,MAC地址是物理地址,不可以改变的的,相当于建筑物地址;在网络世界中必须同时借助IP地址和对应的MAC地址,才可以唯一的确定一个通信设备,为了能够获得一个IP地址所对应的MAC地址需要ARP(addressresolutionprotocol)地址解析协议,基于一个ip地址解析出其对应的MAC地址,实现数据的完整封装。网络传输中的表:1.MAC地址表:说到M
- Hadoop学习笔记 --- YARN执行流程与工作原理
杨鑫newlfe
数据仓库大数据挖掘与大数据应用案例YARNHadoop大数据资源调度数据仓库
一、YARN简述首先介绍一下YARN在Hadoop2.0版本引进的资源管理系统,直接从MapReduceV1演化而来(由于引擎的功能缺陷);原因是将MapReduce1中的JobTracker的资源管理和作业调度两个功能分开,分别由ResourceManager和ApplicationMaster进行实现;ResourceManager:负责整个集群的资源管理和调度ApplicationMaste
- 【如何获取股票数据05】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股最新分时MA数据获取实例演示及接口API说明文档
码农蝶澈
pythonjava开发语言股票数据API股票数据接口
最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要任务是从这些数据中提炼出有价值的信息,为我们的投资策略提供有力的指导。在数据探索的旅途中,我尝试了多种方法,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花顺问财的爬虫,甚
- 探索 OpenAir:R 语言中的空气质量数据分析利器
xyt556_CUMT
BigDatar语言数据分析
探索OpenAir:R语言中的空气质量数据分析利器在环境科学和空气质量管理中,数据的收集和分析是至关重要的。对于研究人员和数据科学家而言,拥有一个高效且强大的工具来处理和分析空气质量数据可以大大提高工作效率。OpenAir是一个为此目的而设计的R语言软件包,它提供了一系列功能强大的工具,能够帮助用户处理、分析和可视化空气质量数据。本文将深入探讨OpenAir包的主要功能,并通过一些示例展示如何使用
- Shapely:Python中的几何操作库
xyt556_CUMT
BigDatapython开发语言
Shapely:Python中的几何操作库介绍Shapely是一个用于操作和分析几何对象的Python库。它基于GEOS(GeometryEngine-OpenSource)库,提供了一系列函数来处理几何形状,如点(Point)、线(LineString)、多边形(Polygon)等。Shapely被广泛应用于GIS(地理信息系统)、数据分析和计算机图形学中,用于处理地理空间数据和几何分析。安装S
- 使用 rasterstats 库进行栅格与矢量数据的空间分析
xyt556_CUMT
人工智能
在地理信息系统(GIS)领域,栅格数据和矢量数据是两类常见的数据类型。栅格数据通常代表像素网格,如遥感影像或土地利用图,而矢量数据则通常表示具体的地理实体,如行政区划或土地边界。如何有效地结合这两类数据进行空间分析是许多地理研究中的关键问题。rasterstats是一个用于处理栅格和矢量数据的Python库,提供了便捷的工具来实现栅格统计、空间叠加分析等。本文将介绍如何使用rasterstats库
- 软件系统外包开发流程及注意事项
sofar_dev
软件工程人工智能
当企业发展到一定规模后,市场上通用的软件系统往往就无法满足自身的业务需要,这时就需要企业开发属于自己软件系统。软件系统是一项比较复杂的系统工程,从需求分析、代码开发到最后的上线需要比较长的时间,需要有系统的管理方法才能保证顺利完成。今天和大家分享这方面的知识,希望对大家有所帮助。软件开发流程及注意事项:1.需求分析在开发教育题库类软件之前,需要进行需求分析,明确软件的功能和特点。需要考虑的因素包括
- 【深入浅出 Yarn 架构与实现】1-1 设计理念与基本架构
大数据王小皮
深入浅出Yarn架构与实现架构hadoop大数据yarnjava
一、Yarn产生的背景Hadoop2之前是由HDFS和MR组成的,HDFS负责存储,MR负责计算。一)MRv1的问题耦合度高:MR中的jobTracker同时负责资源管理和作业控制两个功能,互相制约。可靠性差:管理节点是单机的,有单点故障的问题。资源利用率低:基于slot的资源分配模型。机器会将资源划分成若干相同大小的slot,并划定哪些是mapslot、哪些是reduceslot。无法支持多种计
- #深度学习:从基础到实践
single_ffish
深度学习gpt神经网络生成对抗网络1024程序员节
深度学习是人工智能领域近年来最为火热的技术之一。它通过构建由多个隐藏层组成的神经网络模型,能够从海量数据中自动学习特征和表征,在图像识别、自然语言处理、语音识别等领域取得了突破性进展。本文将全面介绍深度学习的基础知识、主要算法和实践应用,帮助您快速掌握这一前沿技术。1.深度学习的基础1.1人工神经网络深度学习是基于人工神经网络(ArtificialNeuralNetwork,ANN)的一种机器学习
- L2tp环境搭建笔记- Openwrt平台
月光技术杂谈
OpenWRT5GCPE5GCPE5GopenwrtL2TPdefaultrouteVPN虚拟局域网
L2tp环境搭建笔记-Openwrt平台安装L2tp服务配置L2tpserverL2TP客户端配置(使用配置文件)L2TP客户端配置(LUCI)客户端拔号(命令行方式)defaultroute路由问题L2TP(Layer2TunnelingProtocol)是一种工作在二层的隧道协议,是一种虚拟专用网络(VPN)协议。L2TP通常基于IPSEC作底层链路加密,并且使用PPP协议进行拔号。本文使用3
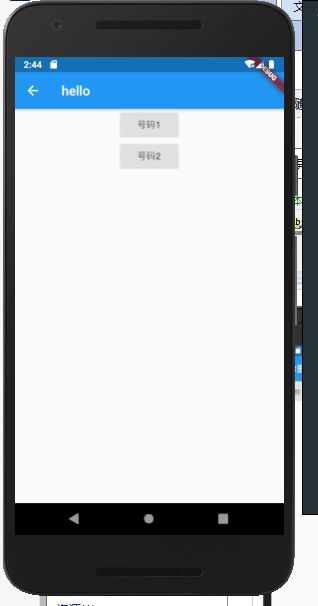
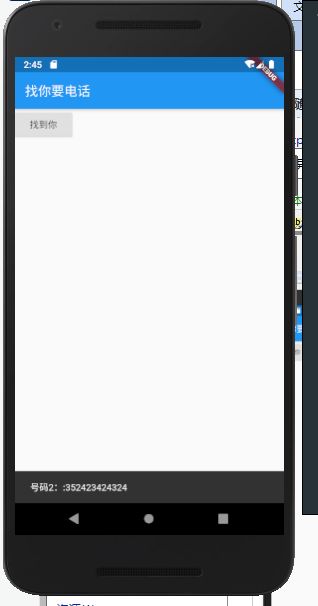
- 手机APP软件测试与开发——夜神模拟器的安装与下载
AE—Darren洋
APP测试app测试测试工具夜神模拟器模拟器
一、下载夜神模拟器夜神模拟器官网下载地址:https://www.yeshen.com二、安装夜神模拟器(1)双击安装包后进入安装界面,点击自定义安装进行安装路径选择(路径建议不要选择C盘)。(2)安装完成打开夜深模拟器后,点击右上角设置按钮进行设置,点击性能设置,再看分辨率那一栏,改为手机版即可。
- 【Elasticsearch】中数据流需要配置索引模板吗?
risc123456
Elasticsearchelasticsearchjenkins大数据
是的,数据流需要配置索引模板。在Elasticsearch中,数据流(DataStreams)是一种用于处理时间序列数据的高级结构,它背后由多个隐藏的索引组成,这些索引被称为后备索引(BackingIndices)。索引模板(IndexTemplates)用于定义这些后备索引的结构和设置。为什么数据流需要配置索引模板?自动管理后备索引:数据流会自动创建和管理多个后备索引,每个后备索引存储数据流的一
- 页高速缓存与缓冲区缓存的应用差异
最后一个bug
linux内核设计与实现linux嵌入式硬件单片机arm开发c语言
页高速缓存(PageCache)与缓冲区缓存(BufferCache)是计算机系统中用于提高数据访问性能的两种不同类型的缓存机制,它们的差异主要体现在以下几个方面:缓存目的页高速缓存:主要用于加速对磁盘上文件数据的访问,将磁盘中的数据页缓存到内存,下次访问相同数据时可直接从内存读取,减少磁盘I/O操作。缓冲区缓存:主要用于临时存储磁盘块设备的I/O数据,在内存中为磁盘块设置缓冲区,协调内存与磁盘间
- VUE之生命周期
三日沐水
vuevue.js前端javascript
目录1、VUE2的生命周期1.1、创建(创建前,创建完毕)1.2、挂载(挂载前,挂载完毕)1.3、更新(更新前,更新完毕)1.4、销毁(销毁前,销毁完毕)2、VUE3的生命周期2.1、创建(setup)2.2、挂载(onBeforeMount、onMounted)2.3、更新(onBeforeUpdate、onUpdated)2.4、卸载(onBeforeUnmount、OnUnmounted)3
- 基于Zookeeper的临时顺序节点实现分布式锁
yield-bytes
Zookeeper
在前面的文章中,已经给出基于kazoo操作zk的逻辑,接下来利用zk的临时序列节点机制实现分布式锁,分布式锁场景使用非常广,在读写方面都非常适合,个人认为比基于redis实现的分布式锁更具可靠性(但性能方面,redis应该更强?)。1、zk的临时顺序节点 临时顺序节点其实是结合临时节点和顺序节点的特点:在某个固定的持久节点(例如/locker)下创建子节点时,zk通过将10位的序列号附加到原
- 深入理解TCP/IP协议:互联网通信的核心
M乔木
网络协议tcp/ipphp网络网络协议
深入理解TCP/IP协议:互联网通信的核心在数字化时代,TCP/IP协议是支撑全球互联网通信的基石。它不仅负责数据的传输和路由,还确保了信息传递的准确性和完整性。本文将深入探讨TCP/IP协议的工作原理、结构以及它在网络编程中的应用。TCP/IP协议概述TCP/IP是一组用于数据通信的协议集合,包含了多个层次和协议。它的名字来源于其中最重要的两个协议:传输控制协议(TCP)和网际协议(IP)。TC
- 高级Qt信号槽编程技巧
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
高级Qt信号槽编程技巧补天云火鸟博客创作软件补天云网站1Qt高级信号槽编程基础1.1Qt核心概念和机制介绍1.1.1Qt核心概念和机制介绍Qt核心概念和机制介绍高级Qt信号槽编程技巧,Qt核心概念与机制详解引言,在深入探讨Qt中高级信号槽编程技巧之前,我们先对Qt的核心概念及其工作机制进行一番了解。Qt是一个跨平台的应用程序开发框架,广泛应用于桌面、移动和嵌入式设备上。其设计思想强调了组件化、模块
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开