- Yarn安装和使用
米粒宝的爸爸
前端前端
安装npminstall-gyarnYarn的官网Home|Yarn-JavaScript软件包管理器|Yarn中文文档-Yarn中文网部分命令yarninit-初始化某个项目yarninstall/link-默认安装依赖yarnaddtaco-安装某个依赖并默认保存到packageyarnremovetaco-移除某个依赖yarnaddtaco-dev-安装某个开发时的依赖yarnupgrade
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
Milk夜雨
pythonpython爬虫
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 数组at()方法:负索引的救赎与JavaScript标准化之路
不做超级小白
前端功能通关秘籍web前端javascript开发语言ecmascript
数组at()方法:负索引的救赎与JavaScript标准化之路从一次代码评审说起在某次团队代码评审中,小白注意到有同事写下了这样的代码:constlastItem=arr[arr.length-1];这让我回想起自己早期开发时被负索引问题困扰的经历。今天,随着ES2022的发布,我们终于迎来了官方解决方案——Array.prototype.at()。本文将带你深入理解这一新特性背后的设计哲学与技术
- LLM架构与优化:从理论到实践的关键技术
XianxinMao
人工智能
标题:“LLM架构与优化:从理论到实践的关键技术”文章信息摘要:文章探讨了大型语言模型(LLM)开发与应用中的关键技术,包括Transformer架构、注意力机制、采样技术、Tokenization等基础理论,以及模型部署、应用开发、优化等实践技能。重点分析了预训练、后训练、监督微调(SFT)和偏好对齐(PreferenceAlignment)在提升模型性能中的作用,并对比了直接偏好优化(DPO)
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- 我转世到1995年写JavaScript称霸程序员-时空裂缝中的初识
HYP_Coder
javascript开发语言ecmascript
第一章:时空裂缝中的初识——穿越到1995年,开始编写JavaScript目录第一章:时空裂缝中的初识——穿越到1995年,开始编写JavaScript一切从零开始——了解JavaScript的基础走向深处——控制流与循环结构历史的车轮——预见未来深入探索:函数——代码的核心力量对象与数组——掌握数据结构的钥匙浏览器与DOM——向网页世界进发结语——开始征程雨,淅淅沥沥地拍打着窗户,夜色也随之变得
- 详解 Python 中的json.loads和json.dumps方法:中英双语
阿正的梦工坊
Pythonpythonjsonmicrosoft
中文版详解Python中的json.loads和json.dumps方法在Python的标准库中,json模块用于处理JSON数据格式。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,广泛用于前后端交互以及数据存储。json.loads和json.dumps是json模块中最常用的两个方法,分别用于解析JSON字符串和将Python对象序列化为JSON字符串
- JavaScript系列(45)--响应式编程实现详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript响应式编程实现详解今天,让我们深入探讨JavaScript的响应式编程实现。响应式编程是一种基于数据流和变化传播的编程范式,它使我们能够以声明式的方式处理异步数据流。响应式编程基础概念小知识:响应式编程的核心是将所有事物都视为数据流,包括变量、用户输入、网络请求等。通过对这些数据流进行组合和转换,我们可以以声明式的方式处理复杂的异步操作。基本实现//1.基础Observable
- JavaScript|LeetCode|动态规划|62.不同路径
J_learner
LeetCodeleetcode算法动态规划
法1:动态规划方法类同JavaScript|LeetCode|动态规划|64.最小路径和法2想法:使用一个一维数组dp,来保存到达当前行的每个网格的不同路径数到达第一行或第一列的每个网格的不同路径数目均为1到达其他网格的不同路径数目:当前网格上面的一个网格、当前网格左面的一个网格,到达这两者的不同路径数之和/***@param{number}m*@param{number}n*@return{nu
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- javascript-es6 (二)
俸涛努力学前端
javascriptes6前端ecmascript
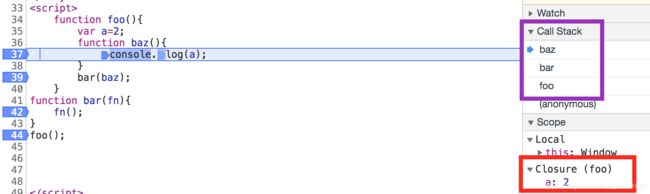
函数进阶函数提升函数提升与变量提升比较类似,是指函数在声明之前即可被调用好处:能够使函数的声明调用更灵活函数提升出现在相同作用域当中//可调用函数fn()//后声明函数functionfn(){console.log('可先调用再声明')}注意:函数表达式不存在提升的现象//调用表达式,不存在提升现象bar()//错误varbar=function(){console.log('函数表达式不存在提
- RDD 算子全面解析:从基础到进阶与面试要点
天冬忘忧
Sparkspark大数据
Spark的介绍与搭建:从理论到实践_spark环境搭建-CSDN博客Spark的Standalone集群环境安装与测试-CSDN博客PySpark本地开发环境搭建与实践-CSDN博客Spark程序开发与提交:本地与集群模式全解析-CSDN博客SparkonYARN:Spark集群模式之Yarn模式的原理、搭建与实践-CSDN博客Spark中RDD的诞生:原理、操作与分区规则-CSDN博客Spar
- 利用MATLAB实现多重分形维数计算:理论解析与实战指南
m0_57781768
matlab人工智能算法
利用MATLAB实现多重分形维数计算:理论解析与实战指南引言多重分形(Multifractal)理论作为现代复杂系统分析的重要工具,广泛应用于物理学、地球科学、生物医学、金融工程等多个领域。其通过分析数据的多重分形维数,可以揭示出系统内在的复杂性和不均匀性。本文将详细介绍多重分形的基础理论,并结合MATLAB实现多重分形维数的计算,提供详尽的代码示例和数据处理指南,以便于读者在实际工作中应用。多重
- 笔记(二)——vector容器基础理论知识
眉挑烟火
C++STL学习笔记c++STLC
vector容器优点:可以随机存取元素。可以在尾部高效添加和移除元素。一、vector容器的对象构造方法vector采用模板类实现默认构造例如vectorvecT;#include#includeusingnamespacestd;intmain(){intarr[]={0,1,2,3,4};vectorvecInt;//建立一个存放int的vector容器vectorvecFloat;//建立一
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- # 第一章:认识chatgpt
出门喝奶茶
chatgptchatgpt
chatgpt发展背景详细介绍一、基础理论背景人工智能和自然语言处理的兴起早期理论:20世纪中期,人工智能(AI)初见端倪,目标是模拟人类智能。自然语言处理作为AI的重要分支,致力于让机器理解和生成人类语言。关键里程碑:1980年代的统计方法和2000年代的神经网络技术,使NLP实现了从规则驱动到数据驱动的转变。神经网络与深度学习2010年代,深度学习的兴起极大推动了NLP的发展。基于大规模语料库
- 【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
- 访问DOM元素(节点)
froginwe11
开发语言
DOM(文档对象模型)是Web开发中用于处理HTML和XML文档的标准接口,它允许开发者通过脚本语言(如JavaScript)动态地访问和修改文档的结构、内容和样式。在DOM中,文档的每个部分都被视为一个节点,包括元素、文本、属性等。访问DOM元素(节点)DOM提供了一系列方法来访问和操作元素(节点):getElementById():通过元素的ID获取元素节点。例如,document.getEl
- Thymeleaf基础知识语法
沐暖沐
thymeleaf开发语言
1、简介Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS、TEXT、RAW这六种模板。这六种模版模式包含两种标记模板模式(HTML和XML),三种⽂本模板模式(TEXT,JAVASCRIPT和CSS)和⼀个⽆操作模板模式(RAW)。①简单表达式变量表达式:${…}选择变量表达式:*{…}消息表达:#{…}链接URL表达式
- 机器学习入门——机器学习基本概念
四月是你的
机器学习
@机器学习什么是机器学习机器学习(MachineLearning,ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎简单来说机器学习就是机
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- javascript中toFixed()四舍五入计算bug,及解决方法,四舍六入,五看奇偶并不精准,重新toFixed方法才是万全之策呀
叫我小月儿
字符串jsbugjavascript
问题描述:最近做一个项目涉及金额计算保留两位小数,以前一直以为toFixed方法就是四舍五入的,上线后用户用户反馈计算出来的金额少了一分钱,跟其票面金额不一致,深入研究后发现使用toFixed保留两位小数是大坑呀。请看下面的例子:3.135.toFixed(2)**本以为是3.14,然而却是3.13!!!**网上有人整理出toFixed方法“四舍六入,五看奇偶”的原则:当舍去位的数值=6时,在舍去
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之19 再次重建 之4 职业能力程度(成熟度&进化度:集成&演进)评价 CSR 祖传代码:AI操作系统 之2
一水鉴天
人工语言智能制造软件智能人工智能
本文问题通过纲/目两者并举使能二者并进的偏序序积-斜成线(有秩-纲举目张),左边的行矢--横成行(有序-科目),顶上的列簇--竖成列(有线性-纲领):语法类型Type(智能化&公理化=自动化,有序&线性=简单链chains),语用单调概念格规范图(有序列表lists智能化),语义一阶理论格规则公式(线性树trees公理化)。整个构成一种非常特别的矩阵(有秩有序有线的一个稠密矩阵)。GPT理解上有点
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- 人工智能前沿技术进展与应用前景探究
戒了9
人工智能搜索引擎百度
一、引言1.1研究背景与意义人工智能作为一门极具变革性的前沿技术,正深刻地改变着人类社会的各个层面。从其诞生之初,人工智能便承载着人类对智能机器的无限遐想与探索。自20世纪中叶起,人工智能踏上了它的发展征程,历经了多个重要阶段,每一阶段都伴随着理论的突破、技术的革新以及应用领域的拓展。在初级阶段(1943-1956),沃伦・麦卡洛克和沃尔特・皮茨提出的人工神经网络基本模型,为人工智能的发展奠定了初
- 自动控制原理二阶系统瞬态响应和稳定性实验研究报告
戒了9
自动化课程设计学习方法
一、引言1.1研究背景与目的在自动控制领域,二阶系统作为一类典型且基础的系统,广泛应用于众多实际工程场景,如航空航天中飞行器的姿态控制、工业自动化里的电机调速系统以及机器人运动控制等。对二阶系统的深入研究,在自动控制理论与实践中占据着举足轻重的地位。二阶系统的动态特性直接关乎整个控制系统的性能表现。瞬态响应能够直观反映系统在受到输入信号激励后,从初始状态过渡到稳定状态的动态过程;稳定性则是确保系统
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st