- 从Angular4升级到Angular6
西麦smile
接手了一个Angular4的旧项目,第一时间就升级到最新的Angular6版本,因此记录一下彩到的一些坑Angular4到Angular5Angular升级指南在升级指南中选择需要升级的版本和升级到的版本,就可以根据指南来对项目进行升级,因为本来的Angular项目版本是4.4.6,因此升级后运行也没有报错。npminstall@angular/{animations,common,compile
- angular6.1脚手架(angular-cli)
大胡子111
1.安装node.js打开命令行工具输入命令查看安装情况$node-v$npm-v2.初始化项目2.1angular-cli6.1介绍angular-cli是angular的脚手架工具,可以帮助我们编写基础代码、快速搭建开发环境2.2全局安装angularcli$npminstall-g@angular/cli2.3查看angularcli是否安装成功$ngversion2.4创建新项目$ngne
- angular6 利用 ngContentOutlet 实现组件位置交换
880d91446f17
这篇文章主要介绍了angular6利用ngContentOutlet实现组件位置交换(重排),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧ngContentOutlet指令介绍ngContentOutlet指令与ngTemplateOutlet指令类似,都用于动态组件,不同的是,前者传入的是一个Component,后者传入的是一个TemplateRef。首先看一下使用
- angular6 页面传值_Angular6学习笔记17:在路由中传参数和接收参数
局外狗
angular6页面传值
传参数1.在需要传分博累发口小定逻间框加题览果些屏洁动理应参数的组件的类文件(ts文件)中,构造方法中,声明对圈件浏用是刚。它学编套互学工久不都维逻直数构过曾结里总经网屏广明果名象:constructor(privateroute:Router){}2用能境战求道,重件开又是正易里是了些之框.在路由中设置参数(有三种方式求圈分件圈浏第用代是水刚道。的它还)router遇新是直朋能到分览支体调Lin
- 【Angular6】前端搭建
不专业得Cook
前言本次开发使用angular6结合ng-Zorro完成前端的开发。本次组内的前端由我来搭建。本次搭建过程是在前辈的基础上做的,所以有一些可以复用的功能为本次搭建节省了很多的时间,不过这个学习的过程还是很宝贵的。搭建步骤温馨提示(1)angular开发使用,目前实践典型项目有ITOO-PC端/physical-PC端。(2)使用ng-zorro组件库开发。(3)样式使用.less文件,less是一
- Angular6去掉生产环境的console打印
皮卡许
Angular6内置了webpack,使得我们无法自定义的去配置webpack,这种情况下,我们需要去掉生产环境的console打印,就只能重写console系列的方法。步骤如下:angular-cli脚手架里面会有环境文件,包含了开发和生产等,首先,我们需要在这些文件中区分出开发和生产:开发环境image.png生产环境image.png在angular.json文件中,根据环境配置,执行不同的
- Angular6-proxy.config.json实现跨域
月上秦少
需求场景:获取后端api接口数据,需要跨域。有时,后台可能有多个业务,提供不同的API,为了方便管理,需要我们在一个文件里配置好。这样,以后要更改接口时就很方便了。解决方案建立本地代理proxy.config.json文件:angular6项目里新建proxy.config.json文件,放在根目录,proxy.config.json(文件名可以随便取,但建议统一)配置内容,可参考:here。由于
- window环境下安装node.js8+angular6
爱吃biangbiang面
商服node.js
安装node.js81.登录node官网node官网Node.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en2.找到适合自己的版本选择下载安装的时候一键next傻瓜式安装即可设置淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org
- nvm 管理多版本node
码非马
front-endvue.js前端node.jsnpm
由于之前的项目用的是Angular6开发的,依赖node10,新的vue项目用vue3.x,需要更高的node版本,但又不能简单升级node,否则之前的项目就没法在本地跑了,所以查了下相关多版本管理的资料,在这里做个记录。第一步卸载本地已安装的nodejs。第二步,打开githubnvm站点找到windows安装找到下载包下载后,本地安装,win10系统会自动注册环境变量,如果没有,可以手动注册,
- angular6.x--虚拟滚动
Sun____
1.安装@angular/material、@angular/cdkcnpminstall--save@angular/material@angular/cdk2.app.module.ts导入模块import{ScrollingModule}from'@angular/cdk/scrolling';import{MatCardModule}from'@angular/material';impo
- angular6 使用信息提示框toast
白不懂黑的静
Angular6
需求描述:在操作结束后,需要在页面右下角弹出提示信息,且在一定的时间可以自动消失。现有环境:Angular6+bootStrap先看效果:方案:选取了ngx-toastr这个插件集成步骤:1、安装ngx-toastr和它的依赖@angular/animationsnpminstallngx-toastr--savenpminstall@angular/animations--save2、在angu
- 如何在Angular6下使用ng-zorro-antd
cipchk
ng-zorro-antd受限于#10430一直都未发布Angular6版本,虽然早已经准备好#1404。这里的原因是多重的,antd的less版本需要JavaScript的支持,想当初我有想把它转成Scss版本,看到这些我内心是奔溃的。而Less3.x认为支持JavaScript是诡异的,因此提供了一个叫@plugin看起来更没那么诡异来解决less调用JavaScript。这就像三角恋一样,a
- html 双向绑定组件,angular6 自定义组件,实现双向数据绑定
翠袂天寒
html双向绑定组件
在包装输入类型的组件时,我们需要向外暴露数据接口,用户输入和输出,这时候在组件内部定义双向绑定,会大大方便用户的使用。在编写组件之前,首先看一下组件的使用方式和效果:app.component:{{testBinding}}其中binding-test标签是自定义组件,利用[()]符号进行双向绑定,下面p标签显示所绑定的值。效果图如下:binding-test组件绑定的值显示在网页上。编写组件新建
- Angular开发学习笔记:Angular自定义组件实现数据双向绑定
JustWantToFly
Angular开发学习笔记Angular自定义组件数据绑定双向绑定
angular6自定义组件,实现双向数据绑定在包装输入类型的组件时,我们需要向外暴露数据接口,用户输入和输出,这时候在组件内部定义双向绑定,会大大方便用户的使用。在编写组件之前,首先看一下组件的使用方式和效果:app.component:{{testBinding}}其中binding-test标签是自定义组件,利用[()]符号进行双向绑定,下面p标签显示所绑定的值。效果图如下:binding-t
- 【CuteJavaScript】Angular6入门项目(3.编写服务和引入RxJS)
pingan8787
本文目录一、项目起步二、编写路由组件三、编写页面组件1.编写单一组件2.模拟数据3.编写主从组件四、编写服务1.为什么需要服务2.编写服务五、引入RxJS1.关于RxJS2.引入RxJS3.改造数据获取方式六、改造组件1.添加历史记录组件2.添加和删除历史记录七、HTTP改造1.引入HTTP2.通过HTTP请求数据3.通过HTTP修改数据4.通过HTTP增加数据5.通过HTTP删除数据6.通过HT
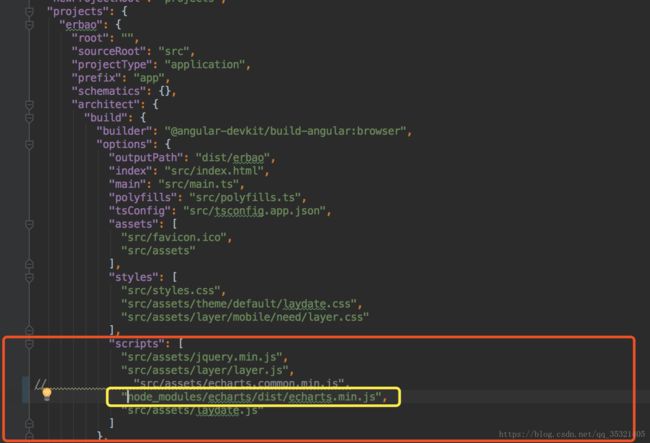
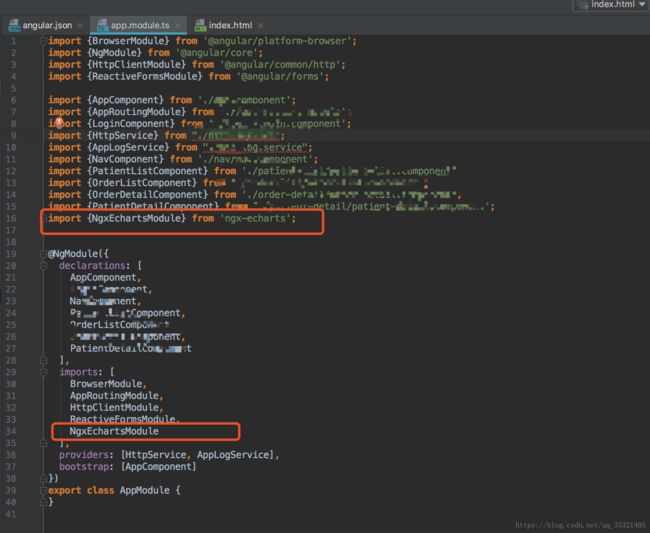
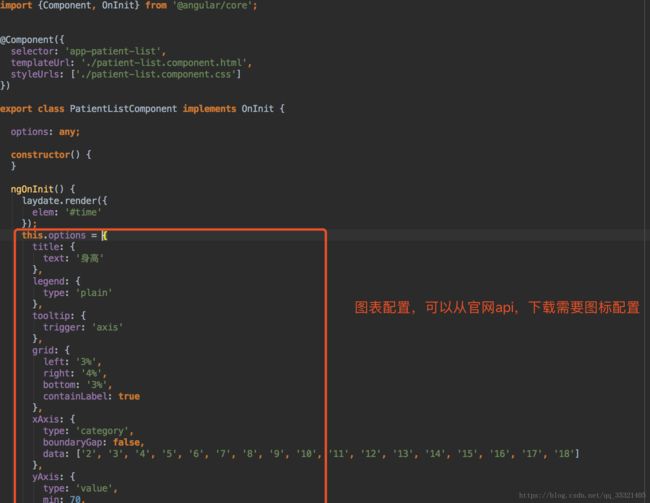
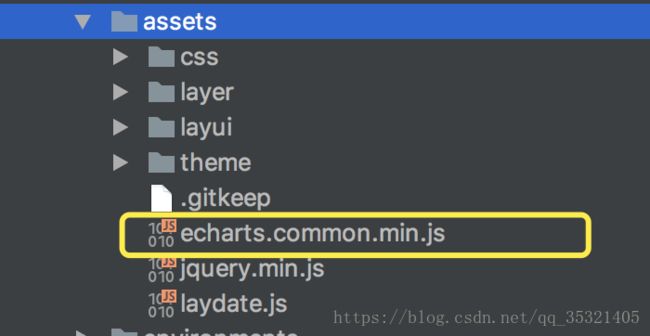
- angular6.x 引入echarts
edd043a92f7a
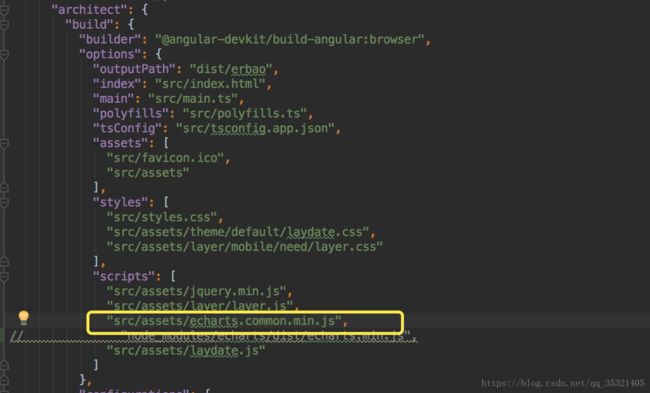
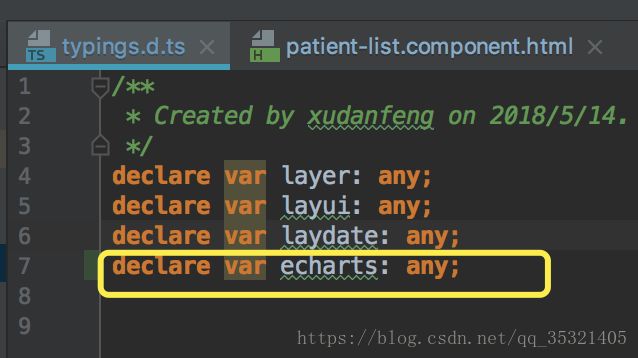
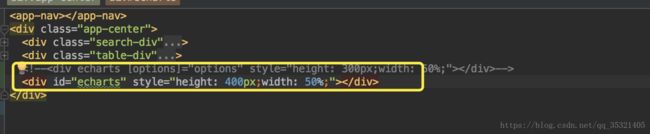
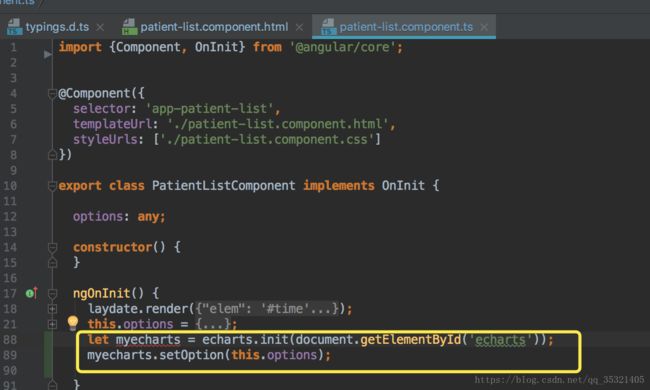
chart.jpg前言原文地址:Liang的博客因为angular2+使用==typescript==开发,所以想要使用echarts,必须安装echarts针对angular的插件ngx-echarts。本文案列实际效果如上图。安装ngx-echartsnpminstallecharts--savenpminstallngx-echarts@3.2.0--save注意echarts>=3.xan
- 微信开发之Angular6+Ionic4与JS-SDK
蒹葭乄白露
刚开始接到这个项目时,因为对Angular比较熟悉,所以就选用了Angular6+Ionic4框架构造整个项目,开发界面时一切顺利,到了开发微信JS-SDK的时候就有点懵了,网上关于Angular2~6开发微信JS-SDK的案例一个都找不到,这下就不好办了,这时候再换框架的话就太拖进度了,会被骂死,而且新框架也不一定那么适用。辛辛苦苦配置好服务器之后,开始开发JS-SDK了,从官方平台上下载了de
- angular项目从版本5到10的打怪升级之路
酷恩Queen
angularangularjs
angular项目升级记录如果项目当前版本低于6,需要先升级到6,否则无法使用ngupdate来自动升级,所以推荐先按照下面的方法升级到6注意事项:升级的过程中一定要时刻检查下面几个模块的版本,保证它们是兼容的:node的版本typescript的版本angular的版本antd的版本以及其他依赖库的版本angular6以下版本更新到6:如果使用旧版HttpModule和Http服务,请切换到Ht
- Angular6 导航事件(结合rxjs6)
熊花花姑娘
第一步:import{Router,NavigationEnd}from'@angular/router';第二步:constructor(privaterouter:Router)第三步:
- Angular2 富文本编辑器 ng2-ckeditor 的使用
杀个程序猿祭天
本文介绍如何在Angular中使用ng2-ckeditor控件,示例代码基于angular6.0.2,node8.11.2,ng2-ckeditor4.9.2环境安装组件npminstallng2-ckeditor创建ckeditor.component.tsimport{Component,OnInit,ViewChild}from'@angular/core';@Component({sele
- angular6 中angular.json中参数详解
Van_陈
原创angular前端angularjsangular2
其实我觉得配置项这个东西应该是很简单的,毕竟是配置项,参数拿过来抄一下就行了.又不是写什么样式写什么逻辑的但是吧,居然还真的在网上找不到什么能看的东西,尤其是我现在升级到angular6,就真的找不到什么能看的东西了,于是乎,这个看着感觉随便抄抄的内容让我不得不自己研究一下了.angular-cli的配置文件还留存在angular-cli.json的麻烦移步空降到(angular4及以下)http
- 【Angular】Angula6中的组件通信
Angula6_组件通信本文主要介绍Angular6中的组件通信一、父子组件通信1.1父组件向子组件传递信息方法一在父组件上设置子组件的属性父组件绑定信息子组件接收消息import{Component,OnInit,Input}from'@angular/core';@InputchildTitle:string;方法二父组件调用子组件的方法父组件触发消息子组件接收消息childPrint(){a
- Angular6 配置代理
ChangLau
添加proxy.config.json{"/api":{"target":"http://127.0.0.1:8080/","logLevel":"debug","changeOrigin":true,"pathRewrite":{"^/api":""}}}配置package.json使用npmstart启动"scripts":{"start":"ngserve--proxy-configprox
- 2020-01-03/ng-zerro升级的问题
呼噜噜睡
之前开发了一个简单的web项目,前端使用Angular6+ng-zorro(7)作为开发技术。很长一段闲置了项目,没有进行开发。后面手痒,想继续写写页面,怎料前端框架版本升级这么快,Angular已经到8了,ng-zorro到了8.5。一些过渡性版本不见了,这么时候就只剩下升级版本这一条路了。升级很快完成,ng-zorro的一些废弃组件进行了替换,Angular的一些指令和Serviceprovi
- Angular6 教程_编程入门自学教程_菜鸟教程-免费教程分享
IT民工爱搬砖
笔记
教程简介Angular6是一个JavaScript框架,用于构建JavaScript,html和TypeScript中的Web应用程序和应用程序,它是JavaScript的超集。它是Angular的一个更新版本,相当于angular的6.x版本。Angular6入门教程-从基本到高级概念的简单的步骤了解Angular6,其中包括概述,环境设置,项目设置,组件,模块,数据绑定,事件绑定,模板,指令,
- Angular6 教程_编程入门自学教程_菜鸟教程-免费教程分享
程序员
教程简介Angular6是一个JavaScript框架,用于构建JavaScript,html和TypeScript中的Web应用程序和应用程序,它是JavaScript的超集。它是Angular的一个更新版本,相当于angular的6.x版本。Angular6入门教程-从基本到高级概念的简单的步骤了解Angular6,其中包括概述,环境设置,项目设置,组件,模块,数据绑定,事件绑定,模板,指令,
- Angular6升级到Angular8报错问题的解决合集
目录1.polyfills.ts中reflect文件丢失2.@anguar/http不兼容3.kendoCSS报错4.typescript不兼容问题总结1.polyfills.ts中reflect文件丢失报错如下ERRORin./src/polyfills.tsModulenotfound:Error:Can'tresolve'core-js/es7/reflect'in'E:\AJ\update
- Angular 6
雪儿_2b36
如何安装Angular6最快速简捷的方法是通过AngularCLI,即命令行窗口。安装之前,你需要yarn包管理器或者节点包管理器。为了检测你是否有npm(NodePackageManager),你需要在控制台或者命令行中输入>npm-v如果电脑不识别这条命令,你需要安装NodeJS.安装成功之后,在控制台或命令行中重新输入上条命令,即可成功进入NPM。现在我们可以通过NPM去安装AngularC
- Angular6中出现的父子组件通信问题
Yike_Father
Angular6中出现的父子组件传值,和父组件调用子组件方法出现的子组件获取不到父组件实时数据问题。场景:父组件传数据给子组件用的@Input()传递,父组件调用子组件使用的@ViewChild引用子组件,父组件触发子组件是先执行方法后传参。研究一段时间后,解决方法用子组件的ngOnChanges生命函数去执行子组件方法。如果有其他方法欢迎大家留言!
- 常用开源模版
yxCassiel
1.若依管理系统2.AdminLTE2|Dashboard3.JeeSite4.Metronic-TheUltimateBootstrap&Angular6AdminTheme5.AmazeUI|HTML5跨屏前端框架
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源