前端高效开发框架技术(疫情会不会大暴发 听听钟南山怎么说)
(给达达前端加星标,提升前端技能)
不用怕
https://v.qq.com/x/cover/mzc002004ceupu5/y3058p0xcr6.html
内容有点多,也请你静下来,慢阅读,今后多多关照。
Vue框架基础知识
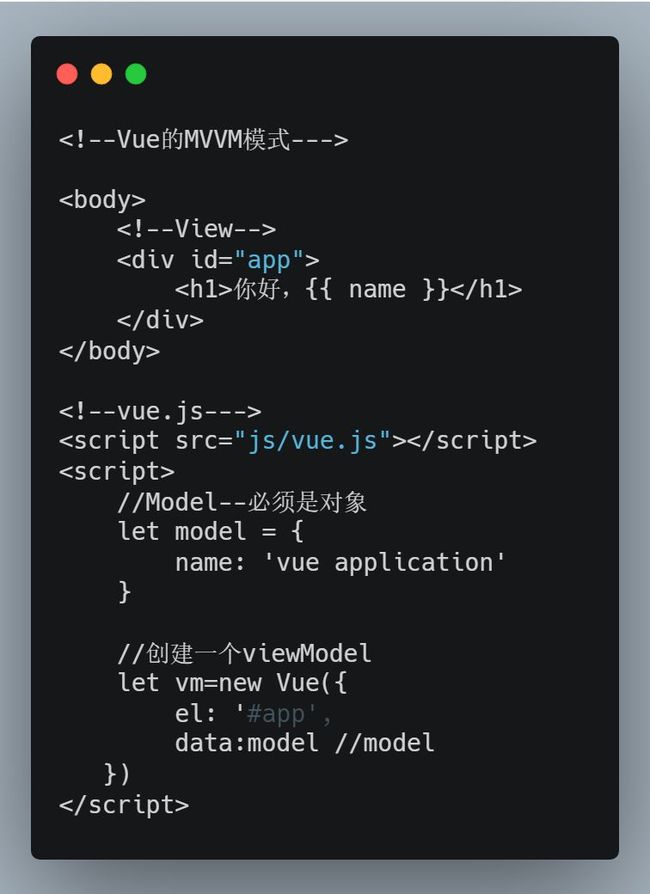
mvx模式介绍,x这里代表是未知数的意思,那么有多少mvx模式要我们了解的呢?mvc模式,mvvm模式,相互之间的区别。
让我们说一说mvc模式,这模式很常见,mvc模式,mvc模式是移动最广泛的软件架构之一,把应用程序分为三部分,分别为模型,Model,视图view,以及控制器controller。
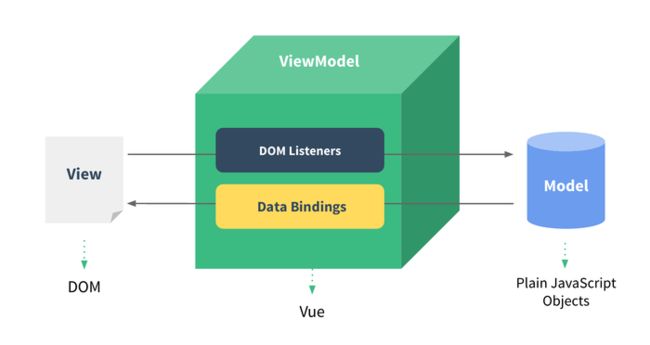
现在的我们常说的是Mvvm模式,这也是面试官会问,什么是Mvvm模式的呢,mvvm模式是把mvc模式的controller改成viewmodel。
view的变化会自动更新viewmodel,viewmodel的变化也会自动同步到view上显示。
web前端开发阶段,原生代码开发阶段,使用HTML,css,JavaScript代码进行前端开发,学习web原生的优点,就是学习成本低,容易上手,不好的就是代码结构混乱,代码冗余,浏览器兼容性不成熟,不利于分工合作。
代码库开发的阶段,就是使用成熟的开源扩展库进行前端的开发,优点就是开发快速,浏览器兼容性良好,缺点就是视图层和数据层混合在一起,不利于团队分工合作。
框架开发阶段,采用前端mvc模式或者是Mvvm模式开发,优点就是代码分层,便于团队合作,便于后续代码维护,缺点就是学习成本高,框架更新迭代快。
vue框架的学习,vue是一套构建用户界面的渐进式框架,vue只关注图层,采用自底向上增量开发的设计。
模板 |
主要内容 |
Vue基础知识 |
Vue框架基础语法、Vue开发工具 |
Vue组件 |
Vue组件、Vue模块化开发 |
Vue工程化开发 |
npm/yarn和webpack开发工具、Vue-cli开发工具、单文件工具 |
Node.js基础和Axios网络请求 |
Node.js构建Web服务器、Axios发送ajax请求、postman网络调试工具 |
Vue-Router路由 |
单页面应用SPA、Vue-Router实现路由机制 |
Vuex状态管理 |
Vuex状态管理、本地存储 |
Vue-UI库 |
Vue中的UI库 |
三大框架的对比
Angular |
React |
Vue |
|
发布时间 |
2009年 |
2013年 |
2014年 |
维护者 |
谷歌 |
尤雨溪 |
|
视图引擎 |
HTML |
JSX |
HTML |
学习曲线 |
陡峭 |
较复杂 |
简单 |
大小 |
500K+ |
130K+ |
50K+ |
功能复杂度 |
完善 |
完善 |
简单 |
文档 |
英文 |
英文 |
中文 |
应用场景 |
大型复杂应用 |
中大型应用、移动跨平台开发 |
中小型轻量级应用 |
如何使用我们的vue.js框架
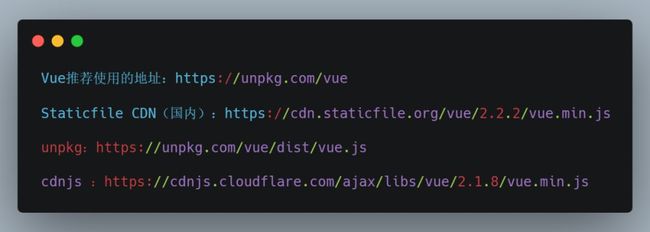
安装,在vue.js的官网上下载vue.min.js并用script标签引入,cdn方式引入vue.js文件,vue推荐使用地址。
第一个vue项目实例
实例对象
vue实例对象就是vue框架的一个核心。
配置项el,把vue实例挂载到dom元素上,然后通过id绑定到html元素;配置项data,就是数据对象,vue实例的数据,注意了,数据不要与methods中的方法重名;配置项methods,事件对象,包含事件所有触发的函数,注意了,方法名不要与data中的数据重名了;配置项computed,计算属性;配置项watch,表示监听器;配置项directives,表示自定义指令。
配置项钩子(hook)函数,hook(钩子)函数,不同生命周期引发的动作,路由钩子函数,路由组件在不同状态时触发。
components表示组件容器;配置项template,定义模板,可以是字符串,也可以是“#”选择器,props配置项,用于接收父组件的数据;router配置项,路由,store配置项,vuex状态。
属性 |
说明 |
vm.$el |
Vue 实例使用的根 DOM 元素 |
vm.$data |
Vue的data配置项 |
vm.$options |
用于当前 Vue 实例的初始化选项 |
vm.$props |
当前组件接收到的 props 对象 |
vm.$parent |
父实例(如果当前实例有的话) |
vm.$root |
当前组件树的根 Vue 实例 |
vm.$children |
当前实例的直接子组件 |
vm.$refs |
原生DOM元素或子组件注册引用信息 |
vm.$slots |
用来访问被插槽分发的内容 |
vm.$router |
全局路由(vue-router插件) |
vm.$store |
vuex 状态对象(vuex插件) |
方法 |
说明 |
vm.$emit() |
子组件可以使用 $emit 触发父组件的自定义事件 |
vm.$set() |
Vue.set的别名 |
vm.$watch |
侦听数据变化 |
vm.$on() |
监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。 |
vm.$mount |
可以使用 vm.$mount() 手动挂载(Vue 实例化时没有 el 选项) |
vm.$destroy |
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。 |
属性绑定指令 |
说明 |
v-bind |
动态改变dom标签上的属性 |
生命周期,vue实例从开始创建,初始化数据,编译模板,挂载dom,渲染到更新到渲染,到卸载等一系列过程。
总结一下,四个阶段,创建,挂载,更新,销毁。
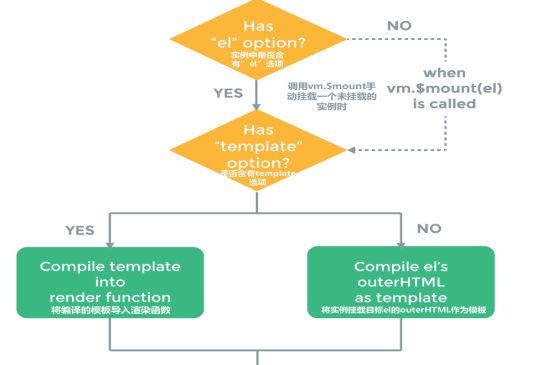
使用New Vue()来创建vue实例;接下是beforeCreate调用beforeCreate生命周期钩子,observe data开始监控data对象数据变化,init events,vue初始化内部事件,created调用created生命周期钩子,has"el"option?实例中是否含有"el"选项,有调用vm.$mount手动挂载一个未挂载的实例时,has "template" option?是否含有template选项。
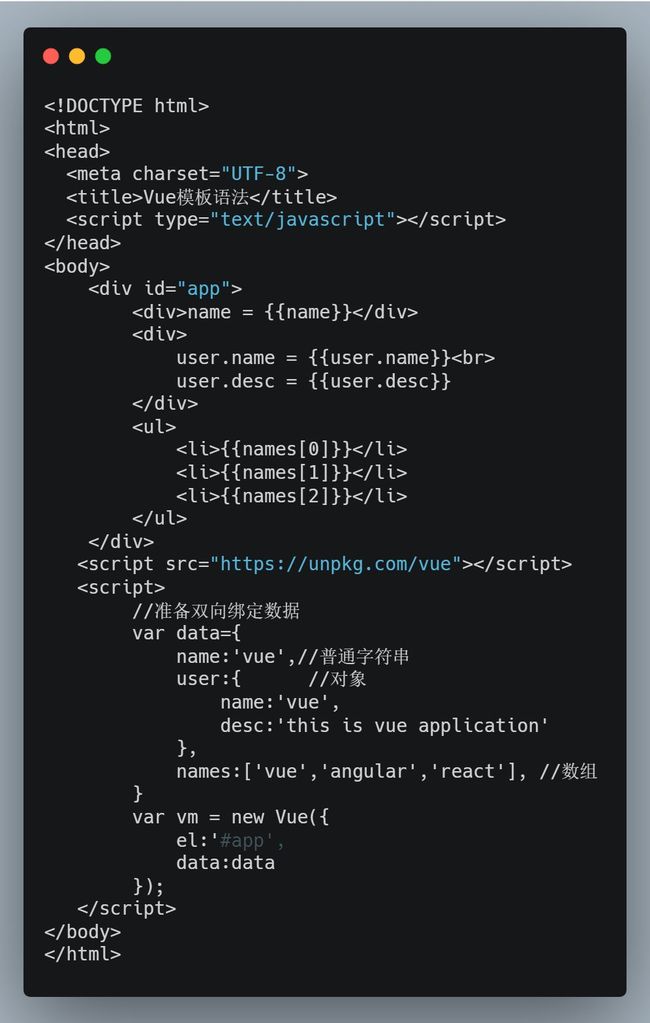
模板语法
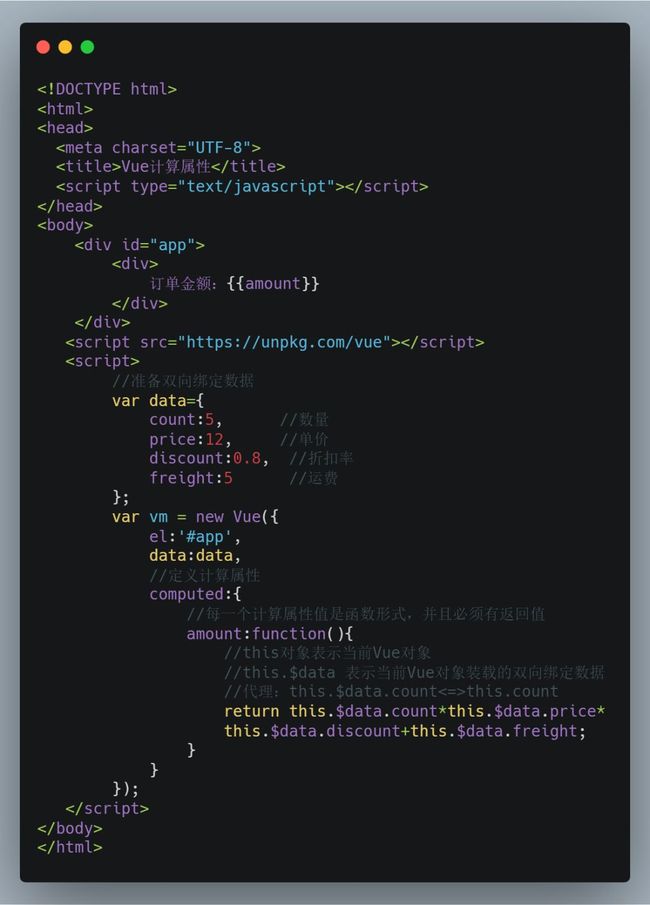
计算属性
计算属性,顾名思义就是通过其他变量计算得来的另一个属性。
计算属性具有缓存,多次访问计算属性会立即返回之前的计算结果,而不是再次计算后的结果。
computed中的函数,不能传参。
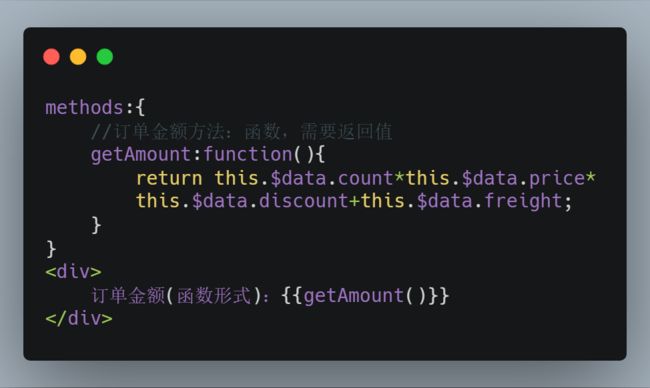
methods方法
vue对象中可以使用methods属性,用来编写自定义函数,使用方法是methods属性由一系列json方法对组成。
渲染
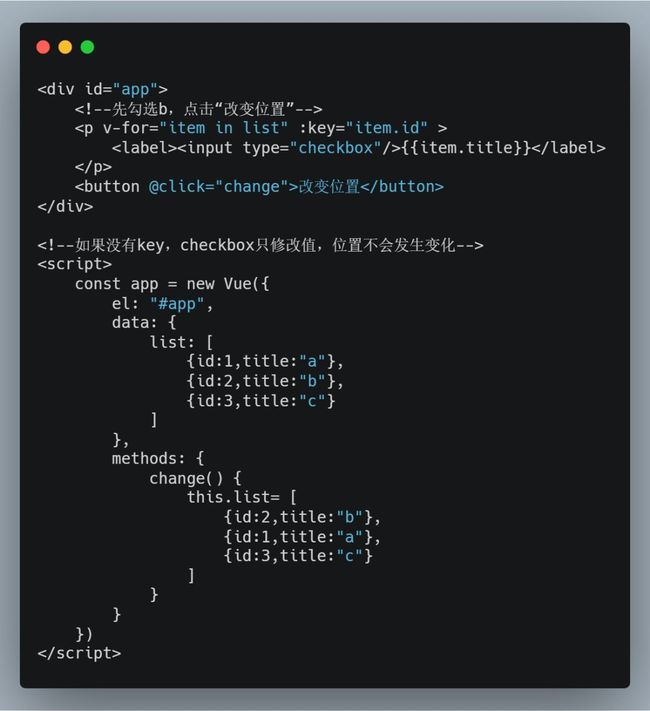
循环数组:
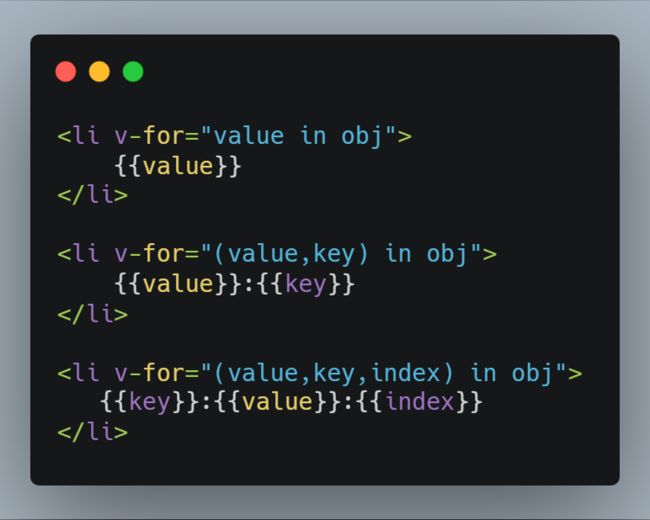
循环对象
数组的更新检查
push(),pop(),shift(),unshift(),splice(),sort(),reverse()为变异方法可触发视图更新。
filter(),concat(),slice()为非变异方法,不触发视图更新,他们可以返回新数组,用新数组替换旧数组,就可以刷新视图。
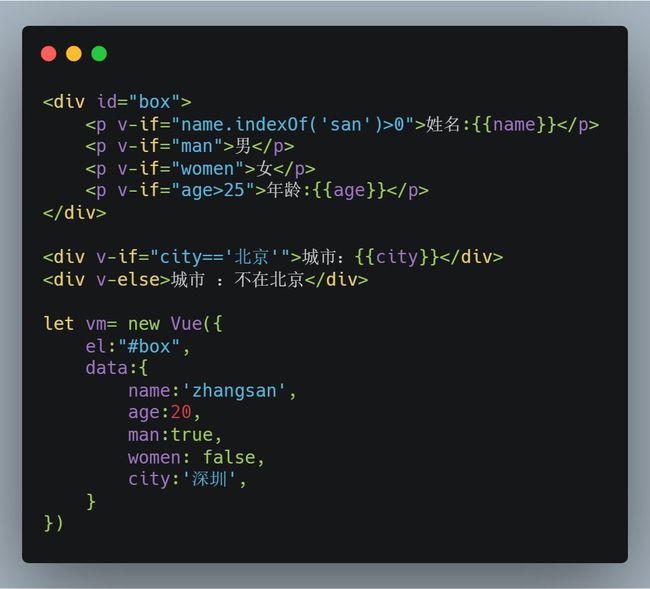
条件渲染
指令 |
说明 |
v-if |
根据其后表达式的bool值进行判断是否渲染该元素 |
v-else-if |
v-if 的“else-if 块”,可以连续使用 |
v-else |
表示 v-if 的“else 块” |
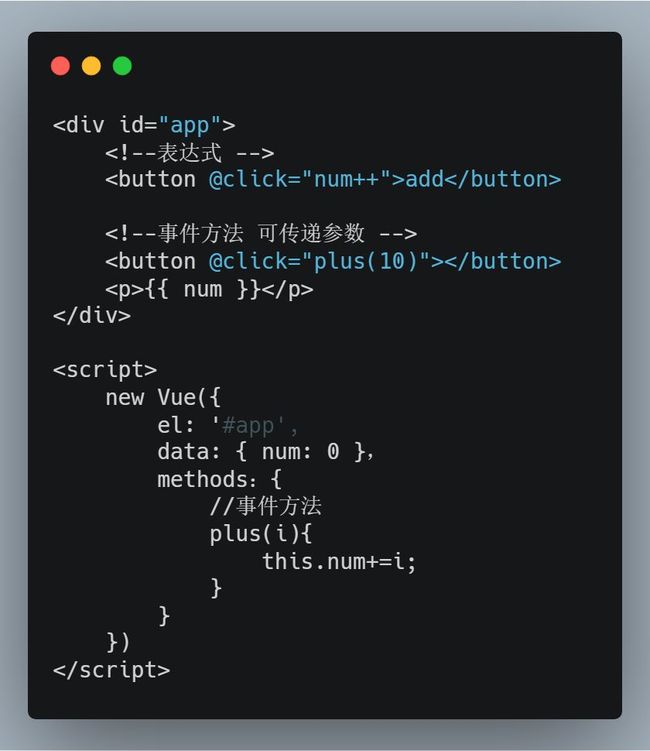
事件与表单
事件处理,需要绑定事件处理函数,在Vue中绑定事件处理,直接在HTML元素上使用v-on指令绑定即可。
指令 |
说明 |
v-on:click |
简写: @click=""click、mouseover、mouseout、mouseup、mousedown、dblclick 、contextmenu、keydown、keyup等 |
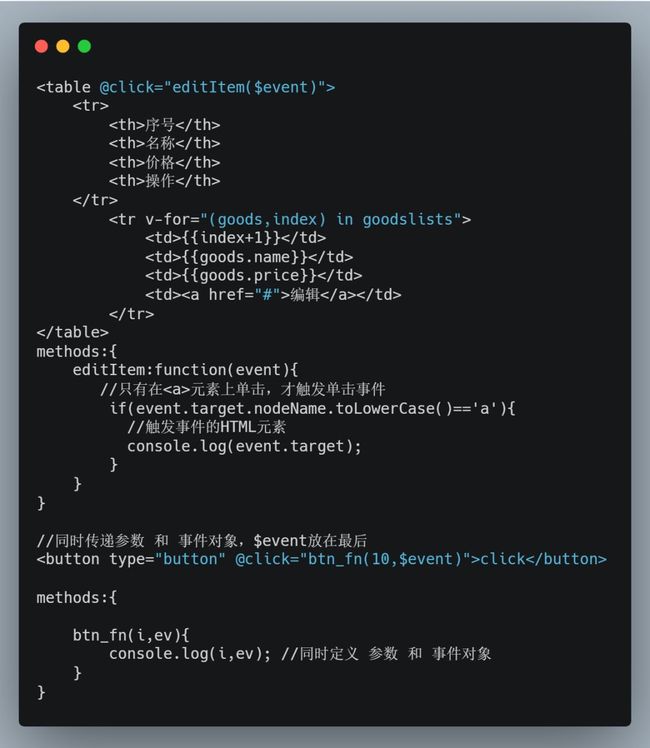
事件对象,事件处理过程中会触发event事件对象,这个event对象代表当前事件的状态,比如事件触发时的HTML元素是什么,event.target来得到触发事件的HTML元素,可以得到事件的类型。
event.type得到当前的事件类型。
属性和方法 |
描述 |
event.type |
触发的事件类型 |
event.target |
触发事件的HTML元素 |
event.preventDefault( ) |
阻止事件的默认行为 |
event.stopPropagation( ) |
阻止事件冒泡 |
借助事件对象实现一个事件委托机制,从而提高我们应用程序的一个性能,什么是事件委托机制?事件委托机制在列表渲染过程中,大部分都是v-for渲染过程中,借助event事件对象,在父元素之上绑定事件处理函数而不是在子元素之上绑定事件处理函数。
表单处理
指令 |
说明 |
v-model |
双向数据绑定支持标签: |