javaScript 压缩混淆反混淆
javaScript 压缩混淆反混淆
- 压缩混淆的意义
- 1. 压缩
- 2. 混淆
- 如何压缩混淆
- 案例
- Unicode转义序列(Unicode Escape Sequence)
- 压缩代码(Compact code)
- 转换对象的键(Transform Object Keys)
- 死代码注入(Dead Code Injection)
- 标识符生成(Identifier Names Generator)
- 前缀(Indentifiers PreFix)
- 字符串数组(String Array)
- 总结
压缩混淆的意义
1. 压缩
压缩顾名思义就是将js文件大小进行缩减。 一般情况下可以去除代码中的 空格 换行 注释等来实现。文件大小影响下载速度,通过压缩能够提高下载速度。
在压缩情况下可以通过对代码格式来进行还原,基本不会改变代码内容。
2. 混淆
与压缩不同,对js脚本进行混淆操作的主要目的是不让其他人员肆无忌惮的获取到自己编写的js代码,保护自己的劳动成果或者不被他人破解等。
混淆常用的操作有变量重命名,增加前缀,使用字符串数组等来进行。
如何压缩混淆
这里使用压缩工具为javascript-obfuscator可以在网站上进行使用,也可以使用npm进行本地安装使用。
另外也有其他js代码混淆工具, 这里不一一说明。
案例
/**
* @author superlin10
*/
const sayContent = {
'hello': 'hello',
'world': 'world'
}
function say(content) {
console.log(content);
return;
}
say(sayContent['hello']);
say(sayContent['world']);
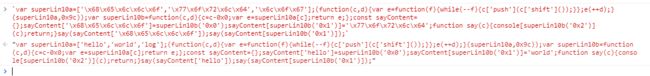
var superLin10a=['\x68\x65\x6c\x6c\x6f','\x77\x6f\x72\x6c\x64','\x6c\x6f\x67'];(function(c,d){var e=function(f){while(--f){c['push'](c['shift']());}};e(++d);}(superLin10a,0x9c));var superLin10b=function(c,d){c=c-0x0;var e=superLin10a[c];return e;};const sayContent={};sayContent['\x68\x65\x6c\x6c\x6f']=superLin10b('0x0');sayContent[superLin10b('0x1')]='\x77\x6f\x72\x6c\x64';function say(c){console[superLin10b('0x2')](c);return;}say(sayContent['\x68\x65\x6c\x6c\x6f']);say(sayContent[superLin10b('0x1')]);
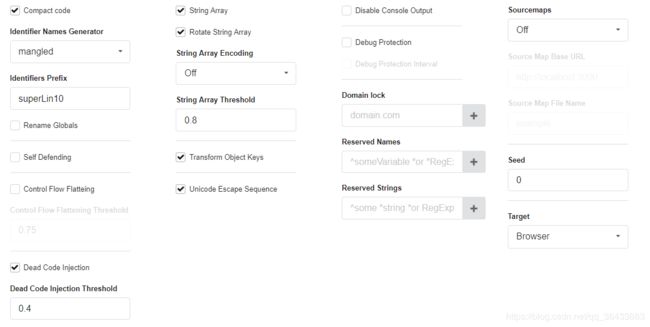
现在我们来分析各个参数的作用
Unicode转义序列(Unicode Escape Sequence)
将代码中的字符串转义为Unicode序列在代码中出现\x68 这样的字眼, 这个就是典型的unicode字符,这个可以通过自行做字符转义。 或者直接加上引号变成字符串丢在浏览器的控制台(console)中即可。

压缩代码(Compact code)
这选项对应着压缩。 代码中的 空格 换行 注释 都消失了。这里可以使用代码格式化工具来进行还原。
转换对象的键(Transform Object Keys)
改变对象的键, 将原本清楚的对象键名进行拆分。 将原有的sayContent对象拆分成多句。
const sayContent = {};
sayContent['hello'] = superLin10b('0x0');
sayContent[superLin10b('0x1')] = 'world';
死代码注入(Dead Code Injection)
这个选项的意思是在代码中插入一段不会影响正常代码运行的死代码。例如这里就出现了
var superLin10a = ['hello', 'world', 'log'];
(function (c, d) {
var e = function (f) {
while (--f) {
c['push'](c['shift']());
}
};
e(++d);
}(superLin10a, 0x9c));
标识符生成(Identifier Names Generator)
对应标识符名称修改。这里say方法的参数变为c, 这就是标识符从content替换为c.(这个选项有两个,这里使用的是mangled)
前缀(Indentifiers PreFix)
对应着修改变量名的前缀, 在这里我添加了superLin10这个前缀,所以在代码中的变量会加上他
字符串数组(String Array)
使用字符串数组, 可以将使用到的对象键名,字符串常量等放置在一个数组中。 这样可以在用到的时候冲数组中进行取值。
例如示例中的 var superLin10a = ['hello', 'world', 'log'];
总结
js代码的压缩混淆能够带来一定的安全性,但是这并不是绝对的。只要有耐心还是能够一步步破解的。 另外混淆还会带来体积增大性能变差等问题,需要对其进行权衡,不能一味的进行混淆。
另外这里只介绍了常用的参数,其他参数可以自己查看下方的说明。如果还觉得不够可以尝试使用混淆的代码再次进行混淆。