SweetAlert 2 全网最详细的使用方法
官网链接
SweetAlert2 官网链接
准备阶段
CDN js
如果该 链接 时间久远了 , 可以在官网去找找最新的
可以把 js 复制出来 自己新建一个文件 然后 引用到 html 中
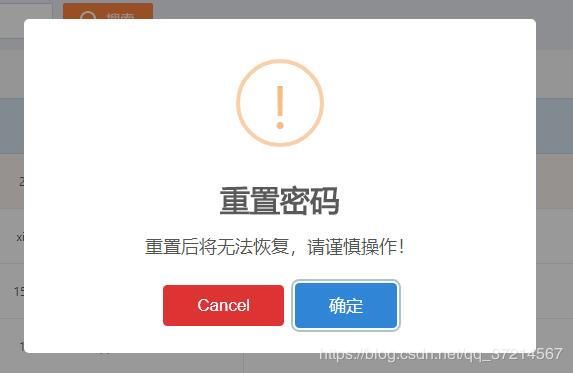
1. 带有 确定和取消的 弹框

Swal.fire({
type: 'warning', // 弹框类型
title: '注销帐号', //标题
text: "注销后将无法恢复,请谨慎操作!", //显示内容
confirmButtonColor: '#3085d6',// 确定按钮的 颜色
confirmButtonText: '确定',// 确定按钮的 文字
showCancelButton: true, // 是否显示取消按钮
cancelButtonColor: '#d33', // 取消按钮的 颜色
cancelButtonText: "取消", // 取消按钮的 文字
focusCancel: true, // 是否聚焦 取消按钮
reverseButtons: true // 是否 反转 两个按钮的位置 默认是 左边 确定 右边 取消
}).then((isConfirm) => {
try {
//判断 是否 点击的 确定按钮
if (isConfirm.value) {
Swal.fire("成功", "点击了确定", "success");
}
else {
Swal.fire("取消", "点击了取消", "error");
}
} catch (e) {
alert(e);
}
});
2.带有 展示 标签内容 的弹框

var content = "无记录";
var msg=""; //msg 是从外面传入的数据
if (msg) {
content = "最近一次操作后的5小时内有效
"
+ "可以使用 Ctrl +F 查找关键字
"
+ ""
+ ""
+ " 时间 名称 密码 "
+ " "
+ msg
+ "
"
}
Swal.fire({
title: '记录',
type: 'info',
html: content, // HTML
focusConfirm: true, //聚焦到确定按钮
showCloseButton: true,//右上角关闭
})
3.带有定位 和 消失时间的 弹框
Swal.fire({
position: 'top-end', //定位 左上角
type: 'success',
title: 'Your work has been saved',
showConfirmButton: false,
timer: 1500
})
4. 自定义 第三方 css 的 弹框 (推荐使用 Animate.css )
Swal.fire({
title: 'Custom animation with Animate.css',
animation: false,
customClass: 'animated tada'
})
5. 右上角 通知类 弹窗

Swal.fire({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000,
type: 'success',
title: 'Signed in successfully'
})
6. 如何 做 一个自己的 通用模版
//定义模版 (可多次使用)
var MyBox = Swal.mixin({
toast: true,
position: 'top-end',
showConfirmButton: false,
timer: 3000
});
//调用
MyBox.fire({
type: 'success',
title: 'successfully'
});
未完待续… 嘿嘿嘿