JavaScript HTML DOM详解
通过HTML DOM ,可以访HTML的所有元素。
1. HTML DOM(文档对象模型)
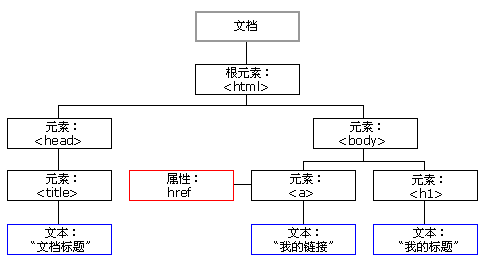
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
*javascript可以改变html所有的元素、属性、css样式,以及对所有的事件可以作出反应。
2.查找 HTML 元素
i通常通过javascript ,需要操作HTML元素,可以通过id、类名、标签名来寻找要操作的HTML元素。
(1)通过id来寻找HTML元素
如果找到该元素,则以对象(x)的形式返回,如若没有找到,则返回空值。
getElementByld(id)
这个方法返回一个对象,这个对象对应着document对象里一个独一无二的元素。【实际上,document中的每个元素都是一个对象。利用DOM提供的方法能得到任何一个对象】 节点上设置id属性,id应该设置为独一无二的,但是你非得在html节点上加上两个相同的id,chrome上只会返回第一个。 一般说来,用不着为文档里的每个元素都定义一个独一无二的对象。DOM提供了另一个方法来获取那些没有id属性的对象。
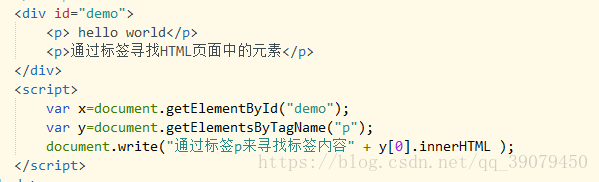
(2)通过标签来寻找HTML元素
getElementsByTagName();
getElementsByTagName方法会返回一个对象数组,每个对象分别对应着文档里有着给定标签的一个元素。参数p就是文档的标签,比如body、ul、ui等标签。调用可以参考demo里的getChildNodes()方法。
getElementsByTagName还可以传递通配符* ,它会返回文档里的所有元素节点,document.getElementsByTagName(“*”)。
getElementsByTagName还可以被其他元素节点调用
*通过类名查找 HTML 元素在 IE 5,6,7,8 中无效
3.HTML DOM 允许 JavaScript 改变 HTML 元素的内容
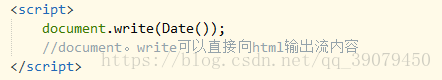
(1)改变HTML输出流,可以创建动态的HTML内容
(2)修改HTML的内容(最常用简单的方法是innerHTML)
语法:document.getElementById(id).innerHTML=new HTML
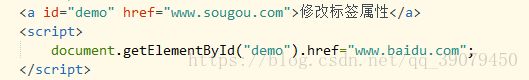
(3)改变HTML属性
语法: document.getElementById(id).attribute=new value
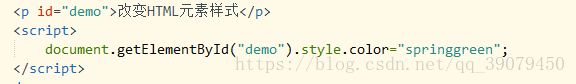
4.HTML DOM 允许 JavaScript 改变 HTML 元素的样式
语法:document.getElemByld(id).style.property=new style
5.HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应
(1)对事件做出反应(当鼠标点击某个元素时执行代码)
οnclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
![]()
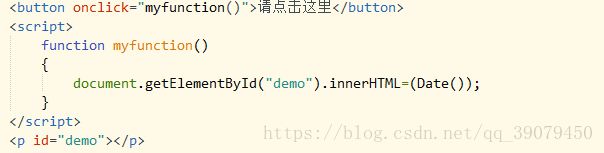
(2)事件属性
如果向HTML元素分配事件,可以使用事件属性
*向button 元素分配onclick事件
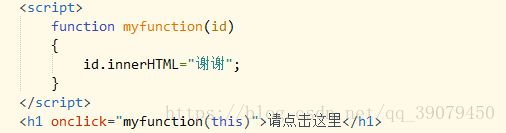
(3)使用HTML DOM来分配事件属性
在上面的例子中,名为 m
*myfunction的函数被分配给 id=demo1的 HTML 元素。当按钮被点击时,会执行该函数。
(4)onload以及onunload事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
(5)onchange事件
onchange 事件常结合对输入字段的验证来使用。
(6)onmouseover和onmouseout事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
(7)onmousedown,onmouseup,onclick事件
*onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件
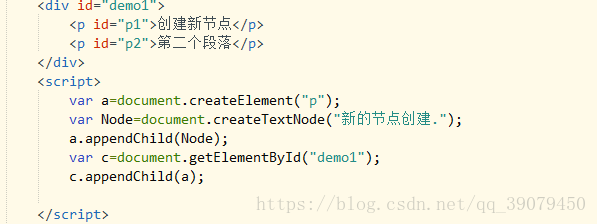
6.添加和删除节点(HTML 元素)
要添加HTML元素,必须创建元素节点,之后向已存在的元素追加该元素
要删除HTML元素,必须要找到父元素,再删除子元素