CSS3简介
文章介绍:介绍CSS3是什么以及它能够为Web页面做什么,还会介绍如何使用javascript有效地控制CSS3的功能
1,特定厂商的属性和前缀
CSS厂商前缀是浏览器公司在新的或实验性的CSS3功能成为正式的CSS3规范之前,或者在一个规范的功能还没有最后确定之前,提供对齐支持的一种方式。当该功能通过其标准CSS3术语变得完全得到支持之后,这些前缀通常变为不必要的。
可能使用的前缀有:
浏览器:公司前缀 : Android:-webkit- Chrome:-webkit- Firefox:-moz- IE: -ms- IOS: -webkit- Opera: -o-
safari: -webkit-
在大多数情况下,当你需要使用CSS3规范中的属性且需要使用一个前缀的时候,针对所使用的浏览器,添加上面的前缀就可以了,例如,如果想要添加一个CSS过渡效果,使用transition属性,并且先添加如下前缀:
-webkit-transition:background 0.5s ease;
-moz-transition:background 0.5s ease;
-o-transition:background 0.5s ease;
transition:background 0.5s ease;
用户的浏览器将会对它所理解的过渡功能版本做出响应,而忽略其他的版本。
好在,浏览器厂商对于全面实现所有的CSS3功能竭尽全力,并且对于大多数现代浏览器来说,需要添加前缀的属性的数目正在快速减少。
#对于那些功能需要添加前缀,可以浏览: http://shouldiprefix.com/
2,CSS3边框
CSS3允许你对边框做一些真正很酷的事情,而这些在以前只能够使用大量复杂的且难以维护的代码去实现。
下面将介绍两个示例:边框阴影和圆角。
(1)创建边框阴影
box-shadow属性允许你为页面的box元素添加阴影。如下所示,可以分别为颜色,大小,模糊和偏移量指定值。
阴影参数
| 阴影参数 | 动作 |
| h-shadow(必须的) | 水平阴影的位置。复制1不允许的 |
| v-shadow(必须的) | 垂直阴影的位置。复制是不允许的 |
| blur(可选的) | 模糊距离 |
| spread(可选的) | 阴影的大小 |
| color(可选的) | 阴影的颜色,默认为黑色 |
如下的示例使用了一个10像素宽的向下和向右伸展的阴影,在其整个宽度中模糊,并且颜色为中度灰:
创建边框阴影
代码生成的HTML页面如下:
(2)用border-radius属性实现圆角
border-radius属性允许我们给页面元素添加圆角,而不需要专门创建圆角图像。
代码:
创建边框阴影
效果:
可以使用单独的border-bottom-left-radius,border-top-left-radius,border-bottom-right-radius,border-top-right-radius属性来风别指定圆角。
3,CSS3背景
(1)background-size属性
background-size属性给CSS添加了一项新的功能,允许使用长度,百分比,或者另外的两个关键字contain或cover来设置背景图像的大小。
使用长度和百分比来指定背景图像的大小,这就像预期的一样工作。对于每个背景图像,可以提供两个长度或百分比,分别针对宽度和高度(当使用百分比的时候,它们是相对于背景的可用空间,而不是相对于背景图像的宽度和高度)。
auto关键字用于替代width会height值,如果只为background-size指定了一个值,将会认为其是宽度。然后,高度将会默认为auto。
(2)background-origin属性
background-origin属性用于设置一个背景在框中的位置如何计算。
它接收以下三个值之一:padding-box,border-box或content-box。
当你提供了padding-box值,其位置相对于边距边缘的左上角。使用border-box,其位置相对于边框的左上角,而content-box表示背景相对于内容的左上角来定位。
(3)多背景图像
CSS3允许我们对框元素使用多个背景图像,直接使用逗号隔开一个列表就可用了。列表的顺序很重要,所提供的第1个值表示距离用户最近的层,列表中的后续条目会作为该层之后的后续层呈现。如下是一个示例:
#div1{
width:400px;
height:250px;
background-image:url(1.jpg),url(2.jpg)
background-position:center bottom,left top;
background-repeat:no-repeat;
}4,CSS3渐变
CSS3渐变允许你在两种或多种指定的颜色之间生成平滑的过渡,而在此之前,必须使用图像来实现这种效果。和使用图像相比,使用CSS3渐变可以减少下载的时间,节省缓存空间,减少带宽的使用,当需要缩放的时候,CSS3渐变也执行的更好。
CSS3提供了两种类型的渐变:线性渐变,分别沿着上/下/左/右/对角线的方向进行;还有放射渐变,从一个确定的中心点向外围放射。
(1)线性渐变
要使用CSS创建线性渐变,必须至少定义两种颜色作为渐变的端点。也可以为渐变效果设置一个起点和一个方向(即从上到下,从左到右或是对角线)。
#div1{
width:400px;
height:250px;
background:linear-gradient(red,#6699cc)
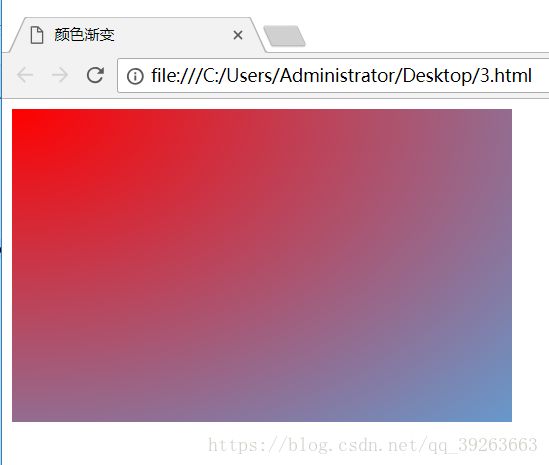
}当不为渐变指定一个方向时,默认方向为由上到下。也可以为渐变指定一个方向,例如,假设要采用由左到右的渐变方向,可以使用 to right 如下所示,相关的还有,to top,to left, to bottom right.
#div1{
width:400px;
height:250px;
background:linear-gradient( to right,red,#6699cc)
}(2)放射渐变
放射渐变由其中心点确定,并且(和对应的线性渐变一样)也必须至少定义两种颜色,作为渐变效果的端点:
background:radial-gradient(red,#6699cc)
这种方式所定义的放射渐变如下图所示
也可以使用关键字at,为放射渐变的中心设置一个位置参数:
background:radial-gradient(at top left,red,#6699cc);
效果如下图所示
CSS3 渐变能做的还很多,还包括使用两种以上的颜色,透明度,以及修改渐变的形状和大小等,具体的介绍可见W3C的文档: http://www.w3.org/TR/2011/WD-css3-images-20110217/。
5,CSS3文本效果
CSS3包含了一些新的功能来帮助操作文本。
(1)文本阴影
box-shadow属性可以对块元素添加阴影,在CSS3中,text-shadow属性为文本添加阴影的方式如出一辙。我们为阴影指定水平和垂直的阴影距离以及可选的模糊距离,并且指定阴影颜色:
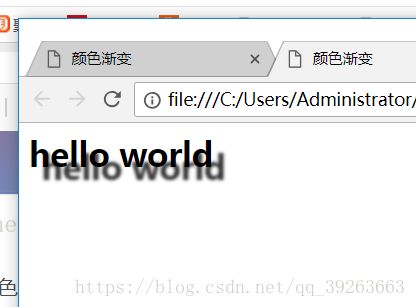
h3{
text-shadow:10px 10px 3px #333;
font-size:26px;
}效果如下所示:
(2)单词换行
如果一句话太长了,以至于块元素无法包含它,它会超出其容器的范围。在CSS3中,可以使用word-wrap属性强制让单词换行,即便是必须从一个单词的中间换行也可以:
p{
word-wrap: break-word;
}
6,CSS3过渡,变换和动画
传统上,程序员必须使用定制的javascript代码在页面元素中创建动画,要一跨浏览器的方式实现这一点将会很麻烦。如果有一种容易的方式能够为页面上的元素添加简单的效果,情况就会好很多
CSS3中现在引入了这些功能,以过度,变换和动画的形式呈现。在大多数浏览器中,它们以及得到了不同程度的支持。在如下的简单示例中,我们添加了一个过渡效果(在那些支持它的浏览器中),以便在链接上悬停的时候变换背景颜色。随着背景颜色的变化,过渡效果将平滑的进行。
如下是针对示例链接的代码:
颜色渐变
show me
效果如下:
7,在javascript中引用CSS3属性
CSS3和javascript组合起来,提供了一些很好的效果,而且性能不错,可靠性高,并且将代码的复杂度最小化。在本节中,我们将介绍在javascript代码中成功地获取和设置CSS3属性的一些方法。
(1)DOM getComputedStyle()方法
现在,几乎所有的浏览器都支持DOM getConputedStyle()方法,它可以访问一个元素的最终的(也就是计算后的)样式。最终样式,指的是浏览器(以适当的顺序)应用了与该元素相关的所有样式规则之后,最终线上该元素的样式。getComputedStyle()方法返回一个对象,该对象带有各种方法,包括getPropertyValue(property)方法,这个方法返回了给定的CSS属性名的当前值:
var myDiv = document.getElementById("div1");
var bRad = getComputedStyle(myDiv).getPropertyValue("borderRadius");
一段使用按钮控制效果的小程序:
实现一个光照效果
LIGHTS: