PyQt5基础知识 超详细!!!(含代码)
在哔哩哔哩中看的教程整理的笔记:视频链接https://www.bilibili.com/video/BV1VE411t7kC?p=1
目录
一.水平布局
二.垂直布局
三.Grid 栅格布局
四. form表单布局
五.组合垂直和水平布局
六.绝对布局
七.分割线与间隙
八.控件尺寸的最大值与最小值
九.尺寸策略(sizePolicy)
十.伙伴关系
十一.Tab顺序
十二.信号和槽
十三 . 添加菜单栏与工具栏
十四.使用python代码编写
十五.让主窗口居中显示
十六.点击按钮退出应用程序
十七.屏幕坐标系
十八.设置窗口和应用程序图标
十九.为控件添加提示消息
二十.QLabel控件的基本用法
二十一. QLabel与伙伴控件
二十二.限制QLineEdit控件的输入
二十三.QLineEdit综合案例
二十四.QTextEdit控制输入多行文本
二十五. 按钮控件
二十六.使用QDialog显示通用对话框
二十七.显示不同类型的消息对话框
二十八.显示不同类型的消息对话框
二十九.文件对话框
三十.选项卡控件
三十一.堆栈窗口控件
三十二.停靠控件
三十三.容纳多文档的窗口
一.水平布局
两种方法:
1.选中控件——》右键布局——》水平布局
2.layout的horizontal ——》将部件拖进去
设计的ui程序只是设计的,要真正在程序中调用要转换成.py文件
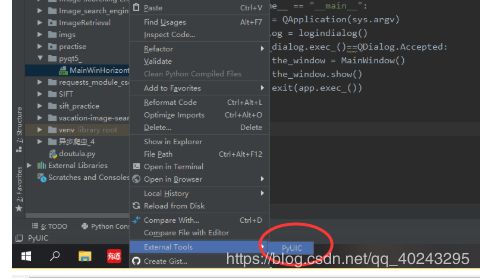
方法三:在pycharm中设置(拓展工具中设置PyUIC,具体设置方法自行查找)
二.垂直布局
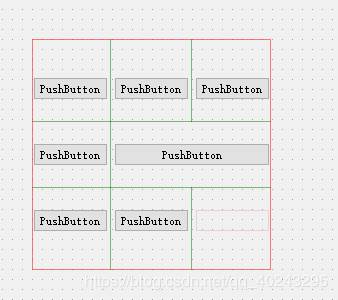
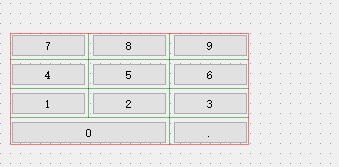
三.Grid 栅格布局
N行m列
四. form表单布局
N行两列
左侧一般是标签,右边一般是采集用户输入的
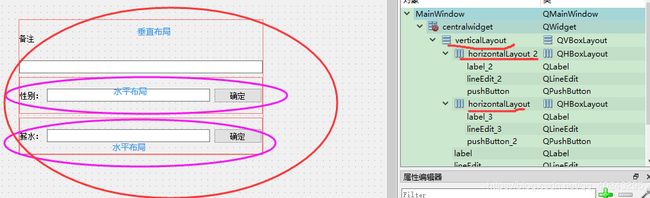
五.组合垂直和水平布局
图中备注为label形式
下面的文本框为line Edit形式
Ctrl+方向键 微调
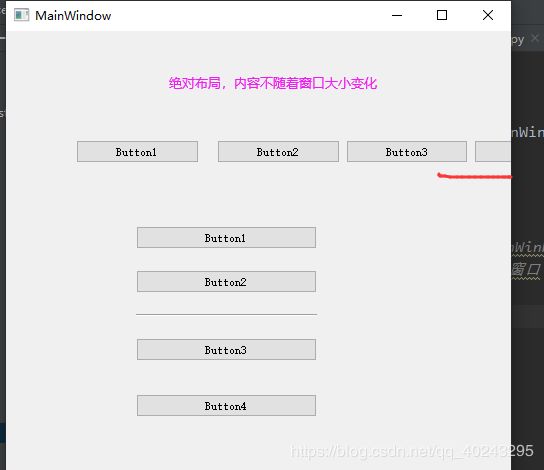
六.绝对布局
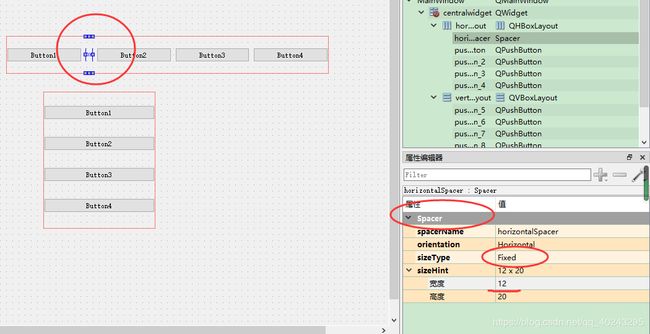
七.分割线与间隙
属性在goemotry中查看
- spacer 添加加空隙
水平的话,先调整为水平布局,将Horizontal spacer拖入水平布局内——》选中间隙,——》spacer中选中sizeType中的Fixed ——》可以设置宽度,垂直的可以设置高度
2. 添加间隔线
在Displace Widgets中的 Vertiacl Line与Horizontal Line
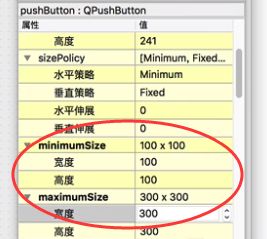
八.控件尺寸的最大值与最小值
minimumsize最小
maximumsize 最大 设置一个控件最大最小的尺寸
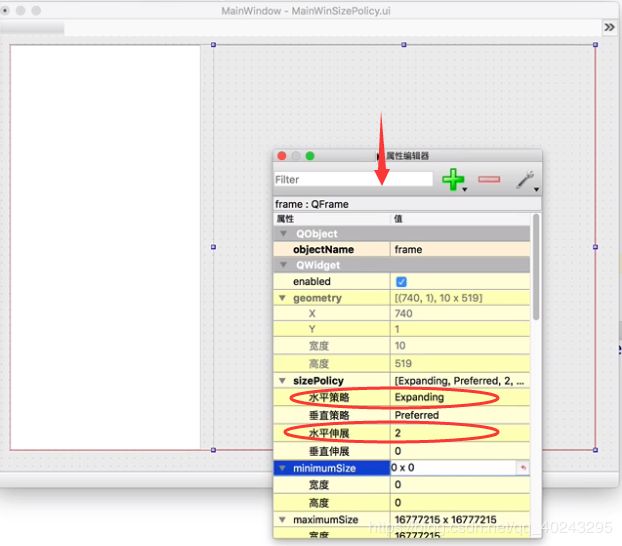
九.尺寸策略(sizePolicy)
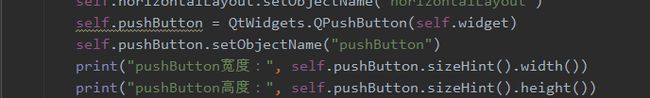
SizeHint(期望尺寸)
默认尺寸,对于大多数控件来说,SizeHint不可修改,只读。
读取SizeHint的方法如图:
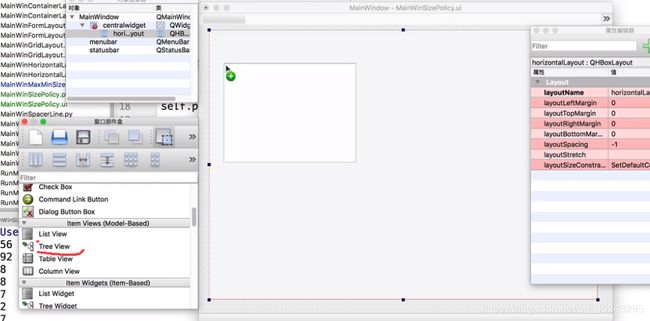
举例:设置如下界面
首先选择一个水平布局——》然后在水平布局左侧添加一个Tree View(Item Views中) ,右侧加一个frame面板(Containers中),——>然后设置为1:1:2的水平比例,——》然后在右侧加入表单布局,form layout,再往form layout中拖动label与line text
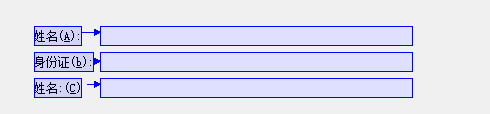
十.伙伴关系
两个控件的关联关系
菜单显示时按热键才起作用,相当于另外一种快捷键。
效果:
当键盘输入ait+a 时光标显示在姓名后的文本框,不区分大小写
alt+b光标定位在身份证后
代码也可以实现两个控件的伙伴关系(以后讲)
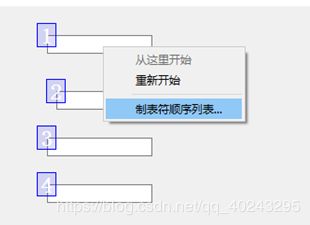
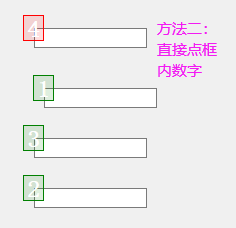
十一.Tab顺序
按Tab键之后,光标在输入框中的跳转顺序
方法一:右键
方法二:直接点框内数字
十二.信号和槽
信号(signal)与槽(slot)是qt的核心机制,也是Pyqt的核心机制。
信号:是由对象或控件发射出去的消息
按钮的单击事件:当单击按钮时,按钮就会向外部发送单击的消息,这些发送出去的信号需要一些代码来拦截,这些代码就槽。
槽:本质上是一个函数或方法,信号可以理解为事件函数
需要将信号与槽绑定,一个信号可以和多个槽绑定,一个槽可以拦截多个信号
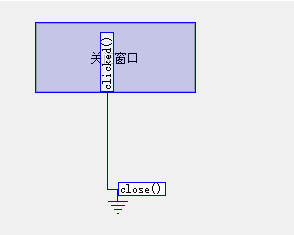
例1:功能:实现点击按钮,关闭窗口
(1)先创建一个按钮,再设置信号/槽
注:
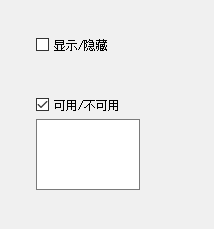
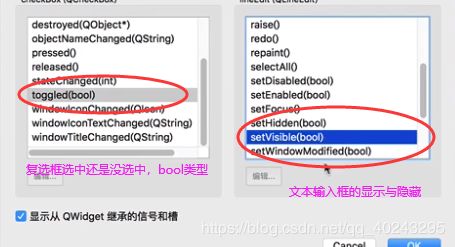
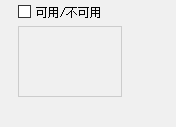
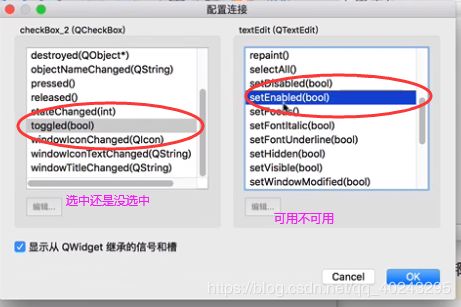
例2:功能:实现输入框的显示与隐藏,以及文本输入框的可用与不可用
效果如下图:
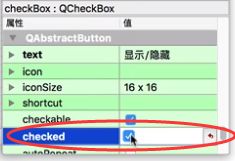
(1)设计出界面:复选框和文本输入框
(2)修改复选框默认为选中状态
(3)设计信号/槽关系
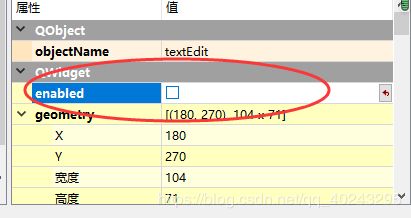
(1)设计出界面:复选框和文本输入框
(2)将文本框默认设置为不可用
(3)设计信号/槽关系
最终效果如下:
单击(clicked)事件与close方法想关联。
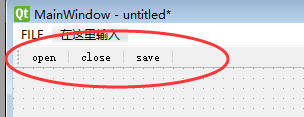
十三 . 添加菜单栏与工具栏
如何创建菜单栏与工具栏,并且往菜单栏和工具栏添加菜单和按钮
1.状态栏
主窗口最下面的状态栏,默认是有的
2.菜单栏
点击菜单栏——》右键移除
3,工具栏
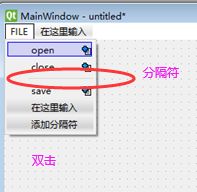
(1)添加工具栏——》右键
(2)打开动作编辑器,选中要放入工具栏的动作,从动作编辑器中拖至工具栏。
效果
十四.使用python代码编写
主窗口的类型:有三种窗口
QMainWindow:可以包含菜单栏、工具栏和标题栏,是最常见的窗口形式
QDialog:是对话窗口的基类。没有菜单栏、工具栏和标题栏
QWidget:不确定窗口的用途,就使用QWidget。
我们一般会使用QMainWindow,在QMainWindow里面使用QDialog,偶尔使用QWidget。
效果:
代码:
'''
面向对象的方式,将所有与ui有关的代码都放进一个类里面,
然后创建一个窗口,只要创建这个类的子类即可
'''
import sys
from PyQt5.QtWidgets import QApplication , QMainWindow
from PyQt5.QtGui import QIcon
class FirstMainWin(QMainWindow):
def __init__(self,parent=None):
super(FirstMainWin,self).__init__(parent)
#设置主窗口的标题
self.setWindowTitle("第一个主窗口应用")
#设置窗口的尺寸
self.resize(400,300)
self.status = self.statusBar()
self.status.showMessage('只存在5秒的消息',5000)
if __name__ == '__main__':
app = QApplication(sys.argv)
#app.setWindowIcon(QIcon('E:/PycharmProjects/doutula/pyqt5_/controls/images/t10.ico'))
app.setWindowIcon(QIcon('./images/t10.ico'))
main = FirstMainWin()
main.show()
sys.exit(app.exec_())
十五.让主窗口居中显示
窗口默认也为居中,因此我认为此节不是很重,但是还是记录一下方法。
#得这整个屏幕的尺寸,和整个窗口的尺寸,然后用整个屏幕的尺寸减去整个窗口的尺寸
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow,QDesktopWidget
from PyQt5.QtGui import QIcon
class CenterForm(QMainWindow):
def __init__(self, parent=None):
super(CenterForm, self).__init__(parent)
# 设置主窗口的标题
self.setWindowTitle("让窗口居中")
# 设置窗口的尺寸
self.resize(400, 300)
print("初始化")
def center(self):
#获取屏幕坐标系
screen = QDesktopWidget().screenGeometry()
#获取窗口坐标系
size = self.geometry()
newLeft = (screen.width()-size.width())/2
newTop = (screen.height() - size.height()) / 2
#调用move的方法来移动窗口
self.move(newLeft,newTop)
print("移动窗口")
if __name__ == '__main__':
app = QApplication(sys.argv)
c = CenterForm()
#main = CenterForm.center(c) #不调用此函数,窗口依然可以居中
main.show()
sys.exit(app.exec_())
十六.点击按钮退出应用程序
import sys
from PyQt5.QtWidgets import QPushButton,QHBoxLayout,QWidget,QApplication, QMainWindow,QDesktopWidget
from PyQt5.QtGui import QIcon
class QuitApplication(QMainWindow):
#点击按钮,退出应用程序
def __init__(self):
super(QuitApplication, self).__init__()
self.resize(300,120)
self.setWindowTitle("退出应用程序")
#添加Button
self.button1 = QPushButton("退出程序")
#将button与槽绑定
self.button1.clicked.connect(self.onClick_Button)
#创建水平布局
layout = QHBoxLayout()
layout.addWidget(self.button1) #把button1放在水平布局是哪个
#把水平布局放在主框架上
mainFrame = QWidget() #让充满屏幕
mainFrame.setLayout(layout)
self.setCentralWidget(mainFrame) #让主框架放在整个窗口上
#按钮单击事件的方法(自定义的槽)
def onClick_Button(self):
sender = self.sender() #通过sender获得button
print(sender.text()+ " 按钮被按下") #sender.text()是读取按钮上的内容
app = QApplication.instance() #得到一个实例
#退出应用程序
app.quit()
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QuitApplication()
main.show()
sys.exit(app.exec_())
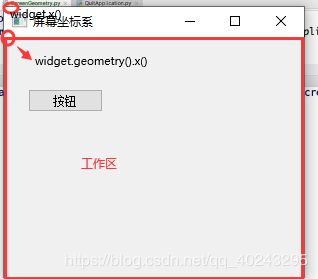
十七.屏幕坐标系
屏幕左上角坐标是(0,0)
工作区高度:窗口高度(不包括标签栏)
标签栏高度:标签栏坐标减去工作区坐标
widget.resize(300,240) 设置的是工作区的尺寸
注意区分三者坐标的不同,详解见代码注释。
import sys
from PyQt5.QtWidgets import QPushButton,QHBoxLayout,QWidget,QApplication, QMainWindow,QDesktopWidget
from PyQt5.QtGui import QIcon
#此例子中使用面向过程的方式,不使用类了
def onClick_Button():
print("含边框的坐标")
print("widget.x()= %d" % widget.x()) #含有边框的坐标 250(窗口横坐标)
print("widget.y()= %d" % widget.y()) #200(窗口纵坐标)
print("widget.width()= %d" % widget.width()) #300(工作区宽度)
print("widget.height() = %d" % widget.height())#240(工作区高度)
print("工作区的坐标")
print("widget.geometry().x()= %d" % widget.geometry().x()) #工作区的坐标系,不包含标题栏 251(工作区横坐标)
print("widget.geometry().y()= %d" % widget.geometry().y()) #231(工作区纵坐标)
print("widget.geometry().width()= %d" % widget.geometry().width()) #300(工作区宽度)
print("widget.geometry().height() = %d" % widget.geometry().height())#240(工作区高度)
print("框架的坐标")
print("widget.frameGeometry().x()= %d" % widget.frameGeometry().x()) #250(窗口横坐标)
print("widget.frameGeometry().y()= %d" % widget.frameGeometry().y()) #200(窗口纵坐标)
print("widget.frameGeometry().width()= %d" % widget.frameGeometry().width()) #302(窗口宽度)
print("widget.frameGeometry().height() = %d" % widget.frameGeometry().height()) #272(窗口高度 =标题栏高度+工作区高度)
app = QApplication(sys.argv)
widget = QWidget()
btn = QPushButton(widget)
btn.setText("按钮")
btn.clicked.connect(onClick_Button)
btn.move(24,52)
widget.resize(300,240) #设置工作区的尺寸
widget.move(250,200)
widget.setWindowTitle("屏幕坐标系")
widget.show()
sys.exit(app.exec_())
点击按钮后输出:
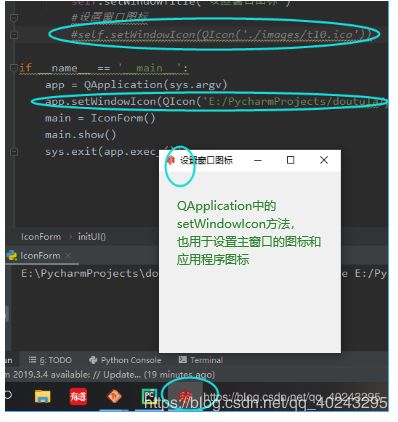
十八.设置窗口和应用程序图标
窗口的setWindowIcon方法用于设置主窗口的图标和应用程序图标,只在Windows可用 QApplication中的setWindowIcon方法也用于设置主窗口的图标和应用程序图标, 但调用了窗口的setWindowIcon方法,QApplication中的setWindowIcon方法就不起作用了 (与老师讲的有些出入,但是还是以运行结果为准)
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QIcon
'''
窗口的setWindowIcon方法用于设置主窗口的图标和应用程序图标,只在Windows可用
QApplication中的setWindowIcon方法也用于设置主窗口的图标和应用程序图标,
但调用了窗口的setWindowIcon方法,QApplication中的setWindowIcon方法就不起作用了
'''
class IconForm(QMainWindow):
def __init__(self):
super(IconForm, self).__init__()
self.initUI()
def initUI(self):
self.setGeometry(300,300,250,250)
# 设置主窗口的标题
self.setWindowTitle("设置窗口图标")
#设置窗口图标
self.setWindowIcon(QIcon('./images/t10.ico'))
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('E:/PycharmProjects/doutula/pyqt5_/controls/images/t12.ico'))
main = IconForm()
main.show()
sys.exit(app.exec_())
运行结果:
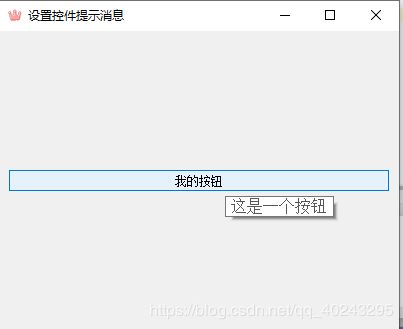
十九.为控件添加提示消息
鼠标放在工作区就会出现提醒信息
#为控件添加提示信息
import sys
from PyQt5.QtWidgets import QHBoxLayout,QWidget,QToolTip,QPushButton,QApplication, QMainWindow
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QFont
class TooltipForm(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont("SanSerif",12))#设置字体与大小
self.setToolTip("今天是星期五") #设置提示信息为粗体
self.setGeometry(300,300,400,300)
self.setWindowTitle("设置控件提示消息")
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = TooltipForm()
main.show()
sys.exit(app.exec_())效果:
#为控件添加提示信息
import sys
from PyQt5.QtWidgets import QHBoxLayout,QWidget,QToolTip,QPushButton,QApplication, QMainWindow
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QFont
class TooltipForm(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont("SanSerif",12))#设置字体与大小
self.setToolTip("今天是星期五") #设置提示信息为粗体
self.setGeometry(300,300,400,300)
self.setWindowTitle("设置控件提示消息")
# 添加Button
self.button1 = QPushButton("我的按钮")
self.button1.setToolTip("这是一个按钮")
# 创建水平布局
layout = QHBoxLayout()
layout.addWidget(self.button1) # 把button1放在水平布局是哪个
# 把水平布局放在主框架上
mainFrame = QWidget() # 让充满屏幕
mainFrame.setLayout(layout)
self.setCentralWidget(mainFrame) # 让主框架放在整个窗口上
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = TooltipForm()
main.show()
sys.exit(app.exec_())效果:
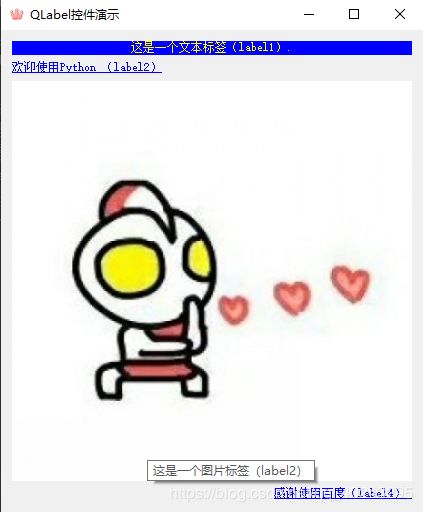
二十.QLabel控件的基本用法
setAlignment():设置文本的对齐方式
setIndent(): 设置文本缩进
text(): 获取文本内容
setBuddy(): 设置伙伴关系
setText():设置文本内容
selectText():返回所选择的字符
setWordWrap():设置是否允许换行
'''
setAlignment():设置文本的对齐方式
setIndent(): 设置文本缩进
text(): 获取文本内容
setBuddy(): 设置伙伴关系
setText():设置文本内容
selectText():返回所选择的字符
setWordWrap():设置是否允许换行
QLabel常用的信号(事件):
1.当鼠标滑过QLabel控件时触发:linkHovered
2.当鼠标单击QLabel控件时触发:linkActivated
'''
import sys
from PyQt5.QtWidgets import QLabel,QVBoxLayout,QWidget,QToolTip,QPushButton,QApplication, QMainWindow
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QPalette,QPixmap
from PyQt5.QtCore import Qt
class QLabelDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
#创建label
label1 = QLabel(self)
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
label1.setText("这是一个文本标签(label1).")
label1.setAutoFillBackground(True) #背景自动填充
palette = QPalette() #填充
palette.setColor(QPalette.Window,Qt.blue) #设置label背景颜色
label1.setPalette(palette) #调试板
label1.setAlignment(Qt.AlignCenter) #设置文字的对齐方式,文本居中对齐
label2.setText("欢迎使用Python (label2)")
label3.setAlignment(Qt.AlignCenter)
label3.setToolTip("这是一个图片标签(label2)")
label3.setPixmap(QPixmap("./images/4.jpg"))
#label4,要么触发单击事件,要么链接,只能二者选其一
#如果设为True用浏览器打开网页,如果设为False,调用槽函数
label4.setOpenExternalLinks(True)
label4.setText(" 感谢使用百度(label4) ")
label4.setAlignment(Qt.AlignRight)
label4.setToolTip("这是一个超级链接")
#垂直布局
vbox = QVBoxLayout()
vbox.addWidget(label1)
vbox.addWidget(label2)
vbox.addWidget(label3)
vbox.addWidget(label4)
#将linkHovered信号绑定到self.linkHovered槽函数上
label2.linkHovered.connect(self.linkHovered) #滑过事件
label4.linkActivated.connect(self.linkClicked) #单击事件
self.setLayout(vbox) #设置布局
self.setWindowTitle("QLabel控件演示")
def linkHovered(self):
print("当鼠标滑过label2标签时,触发条件")
def linkClicked(self):
print("当鼠标滑过label4标签时,触发条件")
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QLabelDemo()
main.show()
sys.exit(app.exec_())效果:
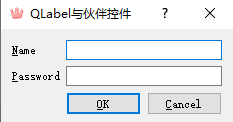
二十一. QLabel与伙伴控件
热键:ALT+()
mainLayout.addWidget(控件名,控件位置行索引,控件位置行索引,控件占几行,控件占几列) #栅格布局 mainLayout = QGridLayout(self) mainLayout.addWidget(nameLabel,0,0) #(0,0)表示放在一行一列 mainLayout.addWidget(nameLineEdit,0,1,1,2)#(0,1,1,2)表示放在第一行的第二列,占1行两列 mainLayout.addWidget(passwordLabel,1,0) #(1,0)表示第二行第一列 mainLayout.addWidget(passwordLineEdit,1,1,1,2) #(1,1,1,2)表示在第二行的第二列,占一行两列
'''
QLabel与伙伴控件
mainLayout.addWidget(控件名,控件位置行索引,控件位置行索引,控件占几行,控件占几列)
'''
from PyQt5.QtWidgets import *
import sys
from PyQt5.QtGui import QIcon
class QLabelBuddy(QDialog) :
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QLabel与伙伴控件")
#创建两个控件
nameLabel = QLabel('&Name',self)
nameLineEdit = QLineEdit(self)
#设置伙伴控件
nameLabel.setBuddy(nameLineEdit)
#输入密码
passwordLabel = QLabel('&Password', self)
passwordLineEdit = QLineEdit(self)
# 设置伙伴控件
passwordLabel.setBuddy(passwordLineEdit)
#创建按钮
btnOK = QPushButton("&OK")
btnCancel = QPushButton("&Cancel")
#栅格布局
mainLayout = QGridLayout(self)
mainLayout.addWidget(nameLabel,0,0) #(0,0)表示放在一行一列
mainLayout.addWidget(nameLineEdit,0,1,1,2)#(0,1,1,2)表示放在第一行的第二列,占1行两列
mainLayout.addWidget(passwordLabel,1,0) #(1,0)表示第二行第一列
mainLayout.addWidget(passwordLineEdit,1,1,1,2) #(1,1,1,2)表示在第二行的第二列,占一行两列
mainLayout.addWidget(btnOK,2,1)
mainLayout.addWidget(btnCancel,2,2)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QLabelBuddy()
main.show()
sys.exit(app.exec_())
#ALT+N,ALT+P效果:alt+p,alt+n上下跳转
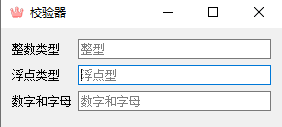
二十二.限制QLineEdit控件的输入
限制QLineEdit控件的输入(校验器)
如限制只能输入整数,浮点数或满足一定条件的字符串'''
限制QLineEdit控件的输入(校验器)
如现在只能输入整数,浮点数或满足一定条件的字符串
'''
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QIntValidator,QDoubleValidator,QRegExpValidator
from PyQt5.QtCore import QRegExp
import sys
class QLineEditValidator(QWidget):
def __init__(self):
super(QLineEditValidator,self).__init__()
self.setWindowTitle("校验器")
self.initUI()
def initUI(self):
#创建表单布局
formLayout = QFormLayout()
intLineEdit = QLineEdit()
doubleLineEdit = QLineEdit()
validatorLineEdit = QLineEdit()
formLayout.addRow("整数类型",intLineEdit)
formLayout.addRow("浮点类型",doubleLineEdit)
formLayout.addRow("数字和字母",validatorLineEdit)
intLineEdit.setPlaceholderText("整型")
doubleLineEdit.setPlaceholderText("浮点型")
validatorLineEdit.setPlaceholderText("数字和字母")
#整型校验器[1,99]
intValidator = QIntValidator(self)
intValidator.setRange(1,99)
#浮点校验器[-360,360],精度:小数点后两位
doubleValidator = QDoubleValidator(self)
doubleValidator.setRange(-360,360)
doubleValidator.setNotation(QDoubleValidator.StandardNotation)
#设置精度,小数点2位
doubleValidator.setDecimals(2)
#字符和数字 ,正则
reg = QRegExp('[a-zA-Z0-9]+$')
validator = QRegExpValidator(self)
validator.setRegExp(reg)
#设置校验器
intLineEdit.setValidator(intValidator)
doubleLineEdit.setValidator(doubleValidator)
validatorLineEdit.setValidator(validator)
self.setLayout(formLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QLineEditValidator()
main.show()
sys.exit(app.exec_())
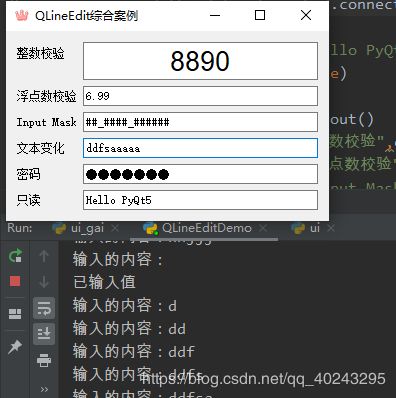
二十三.QLineEdit综合案例
'''
QLineEdit综合案例
'''
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
import sys
class QLineEditDemo(QWidget):
def __init__(self):
super(QLineEditDemo, self).__init__()
self.initUI()
def initUI(self):
edit1 = QLineEdit()
#使用int校验器
edit1.setValidator(QIntValidator())
edit1.setMaxLength(4) #不超过9999
edit1.setAlignment(Qt.AlignCenter)
edit1.setFont(QFont("Arial",20))
#浮点数的校验器
edit2 = QLineEdit()
edit2.setValidator(QDoubleValidator(0.99,99.99,2))
#掩码
edit3 = QLineEdit()
edit3.setInputMask('99_9999_999999;#')
#绑定信号和槽(文本变化时,触发事件)
edit4 = QLineEdit()
edit4.textChanged.connect(self.textChanged)
edit5 = QLineEdit()
edit5.setEchoMode(QLineEdit.Password)
edit5.editingFinished.connect(self.enterPress)
#设置为只读
edit6 = QLineEdit("Hello PyQt5")
edit6.setReadOnly(True)
formLayout = QFormLayout()
formLayout.addRow("整数校验",edit1)
formLayout.addRow("浮点数校验", edit2)
formLayout.addRow("Input Mask", edit3)
formLayout.addRow("文本变化", edit4)
formLayout.addRow("密码", edit5)
formLayout.addRow("只读", edit6)
self.setLayout(formLayout)
self.setWindowTitle("QLineEdit综合案例")
def textChanged(self,text):
print('输入的内容:'+ text)
def enterPress(self):
print("已输入值")
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QLineEditDemo()
main.show()
sys.exit(app.exec_())
效果:
二十四.QTextEdit控制输入多行文本
'''
QTextEdit控件
'''
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QIntValidator,QDoubleValidator,QRegExpValidator
from PyQt5.QtCore import QRegExp
import sys
class QTextEditDemo(QWidget):
def __init__(self):
super(QTextEditDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QTextEdit控件演示")
self.resize(300,320)
self.textEdit = QTextEdit()
self.buttonText = QPushButton("显示文本")
self.buttonHTML = QPushButton("显示HTML")
self.buttonToText = QPushButton("获取文本")
self.buttonToHTML = QPushButton("获取HTML")
layout = QVBoxLayout()
layout.addWidget(self.textEdit)
layout.addWidget(self.buttonText)
layout.addWidget(self.buttonHTML)
layout.addWidget(self.buttonToText)
layout.addWidget(self.buttonToHTML)
self.setLayout(layout)
self.buttonToText.clicked.connect(self.onClick_ButtonToText)
self.buttonToHTML.clicked.connect(self.onClick_ButtonToHTML)
self.buttonText.clicked.connect(self.onClick_ButtonText)
self.buttonHTML.clicked.connect(self.onClick_ButtonHTML)
def onClick_ButtonText(self):
self.textEdit.setPlainText("Hello World")
def onClick_ButtonHTML(self):
self.textEdit.setHtml('Hello World!!! How are you?')
def onClick_ButtonToText(self):
print(self.textEdit.toPlainText())
def onClick_ButtonToHTML(self):
print(self.textEdit.toHtml())
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QTextEditDemo()
main.show()
sys.exit(app.exec_())
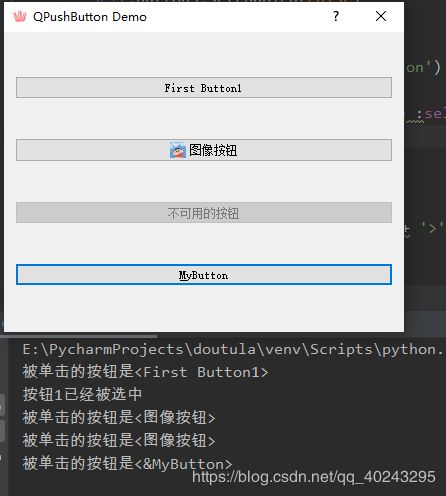
二十五. 按钮控件
ctrl+鼠标左键选中——》查看该方法的源码
'''
按钮控件(QPushButton)
QAstractButton
QPushButton
AToolButton
QRadioButton
QCheckBox
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QPushButtonDemo(QDialog):#对话框
def __init__(self):
super(QPushButtonDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QPushButton Demo")
#垂直布局
layout = QVBoxLayout()
self.button1 = QPushButton("第一个按钮")
self.button1.setText("First Button1")
self.button1.setCheckable(True)
self.button1.toggle()#设置开关,第一次选中
#让你传两个参数,lambda表达式,硬编码(直接调用whichButton方法)
self.button1.clicked.connect(lambda:self.whichButton(self.button1))
self.button1.clicked.connect(self.buttonState)
layout.addWidget(self.button1)
#在文本前面显示图像
self.button2 = QPushButton("图像按钮")
self.button2.setIcon(QIcon(QPixmap("./images/7.jpg")))
self.button2.clicked.connect(lambda :self.whichButton(self.button2))
layout.addWidget(self.button2)
#设置按钮不可用
self.button3 = QPushButton("不可用的按钮")
self.button3.setEnabled(False)
layout.addWidget(self.button3)
self.button4 = QPushButton('&MyButton')
self.button4.setDefault(True)
self.button4.clicked.connect(lambda :self.whichButton(self.button4))
layout.addWidget(self.button4)
self.setLayout(layout)
self.resize(400,300)
def whichButton(self,btn):
print('被单击的按钮是<' + btn.text()+ '>')
def buttonState(self):
if self.button1.isCheckable():
print("按钮1已经被选中")
else:
print("按钮1未被选中")
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QPushButtonDemo()
main.show()
sys.exit(app.exec_())
二十六.使用QDialog显示通用对话框
'''
使用 QDialog显示通用对话框
基类 QDialog,在此基础上有扩展了4个
QMessageBox 消息对话框
QColorDialog 颜色对话框
QFontDialog 字体对话框
QInputDialog 获取用户输入信息的对话框
窗口
QMainWindow
QWidget
QDialog 没有菜单
'''
#主窗口中点击按钮显示对话框
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QDialogDemo(QMainWindow):
def __init__(self):
super(QDialogDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QDialog案例")
self.resize(300,200)
#常见button
self.button = QPushButton(self)
self.button.setText("弹出对话框")
self.button.move(50,50)
self.button.clicked.connect(self.showDialog)
def showDialog(self):
dialog = QDialog()
button = QPushButton("确定",dialog)
button.clicked.connect(dialog.close)
button.move(50,50)
dialog.setWindowTitle("对话框")
dialog.setWindowModality(Qt.ApplicationModal) #设置模式
dialog.exec() #显示对话框
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QDialogDemo()
main.show()
sys.exit(app.exec_())效果:
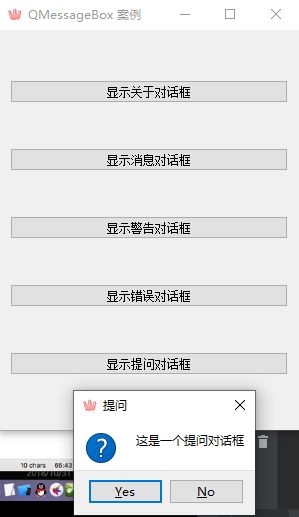
二十七.显示不同类型的消息对话框
'''
显示不同类型的消息对话框
消息对话框:QMessageBox
1.关于对话框
2.错误对话框
3,警告对话框
4.提问对话框
5.消息对话框
有两点差异
1.显示的对话框图标可能不同
2.显示的按钮是不一样的
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QMessageBoxDemo(QWidget):
def __init__(self):
super(QMessageBoxDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("QMessageBox 案例")
self.resize(300,400)
#垂直布局
layout = QVBoxLayout()
self.button1 = QPushButton()
self.button1.setText("显示对话框")
self.button1.clicked.connect(self.showDialog)
layout = QVBoxLayout()
#关于对话框
self.button1 = QPushButton()
self.button1.setText("显示关于对话框")
self.button1.clicked.connect(self.showDialog)
#显示消息对话框
self.button2 = QPushButton()
self.button2.setText("显示消息对话框")
self.button2.clicked.connect(self.showDialog) #所有都绑定到一个槽上
#显示警告对话框
self.button3 = QPushButton()
self.button3.setText("显示警告对话框")
self.button3.clicked.connect(self.showDialog)
#显示错误对话框
self.button4 = QPushButton()
self.button4.setText("显示错误对话框")
self.button4.clicked.connect(self.showDialog) # 所有都
#显示提问对话框
self.button5 = QPushButton()
self.button5.setText("显示提问对话框")
self.button5.clicked.connect(self.showDialog) # 所有都
layout.addWidget(self.button1)
layout.addWidget(self.button2)
layout.addWidget(self.button3)
layout.addWidget(self.button4)
layout.addWidget(self.button5)
self.setLayout(layout)
def showDialog(self):
text = self.sender().text()
if text == "显示关于对话框":
QMessageBox.about(self,"关于","这是一个关于对话框")
elif text =="显示消息对话框":
reply = QMessageBox.information(self,"消息","这是一个消息对话框",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
print(reply == QMessageBox.Yes)
elif text =="显示警告对话框":
QMessageBox.warning(self,"警告","这是一个警告对话框",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
elif text == "显示错误对话框":
QMessageBox.critical(self, "错误", "这是一个错误对话框", QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
elif text =="显示提问对话框":
QMessageBox.question(self,"提问","这是一个提问对话框",QMessageBox.Yes|QMessageBox.No,QMessageBox.Yes)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QMessageBoxDemo()
main.show()
sys.exit(app.exec_())
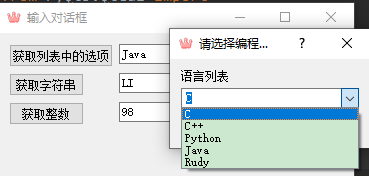
二十八.显示不同类型的消息对话框
'''
输入对话框 :QInputDialog
QInputDialog.getItem用来显示输入列表
QInputDialog.getText
QInputDialog.getInt 与计数器控件有关
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QInputDialogDemo(QWidget):
def __init__(self):
super(QInputDialogDemo,self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle("输入对话框")
#创建表单布局
layout = QFormLayout()
self.button1 = QPushButton("获取列表中的选项")
self.button1.clicked.connect(self.getItem)
self.lineEdit1 = QLineEdit()
layout.addRow(self.button1,self.lineEdit1)
self.button2 = QPushButton("获取字符串")
self.button2.clicked.connect(self.getText)
self.lineEdit2 = QLineEdit()
layout.addRow(self.button2, self.lineEdit2)
self.button3 = QPushButton("获取整数")
self.button3.clicked.connect(self.getInt)
self.lineEdit3 = QLineEdit()
layout.addRow(self.button3, self.lineEdit3)
self.setLayout(layout)
def getItem(self):
items = ("C","C++","Python","Java","Rudy")
item,ok = QInputDialog.getItem(self,"请选择编程语言","语言列表",items)
if ok and item:
self.lineEdit1.setText(item)
def getText(self):
text, ok = QInputDialog.getText(self, "文本输入框", "输入姓名")
if ok and text:
self.lineEdit2.setText(text)
def getInt(self):
num,ok = QInputDialog.getInt(self,"整数输入框","输入数字")
if ok and num:
self.lineEdit3.setText(str(num))
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QInputDialogDemo()
main.show()
sys.exit(app.exec_())效果:
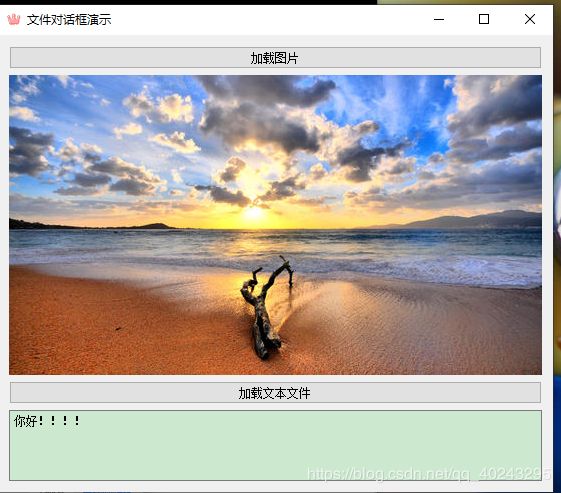
二十九.文件对话框
'''
文件对话框:QFileDialog
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QFileDialogDemo(QWidget):
def __init__(self):
super(QFileDialogDemo,self).__init__()
self.initUI()
def initUI(self):
#垂直布局
layout = QVBoxLayout()
self.button1 = QPushButton("加载图片")
self.button1.clicked.connect(self.loadImage)
layout.addWidget(self.button1)
self.imageLabel = QLabel()
layout.addWidget(self.imageLabel)
self.button2 = QPushButton("加载文本文件")
self.button2.clicked.connect(self.loadText)
layout.addWidget(self.button2)
self.contents = QTextEdit()
layout.addWidget(self.contents)
self.setLayout(layout)
self.setWindowTitle("文件对话框演示")
def loadImage(self):
# 选择单个文件
fname, _ = QFileDialog.getOpenFileName(self, "打开文件", ".", "图像文件(*.jpg *.png)")
self.imageLabel.setPixmap(QPixmap(fname))
def loadText(self):
dialog = QFileDialog()
dialog.setFileMode(QFileDialog.AnyFile)
dialog.setFilter(QDir.Files)
if dialog.exec():
filenames = dialog.selectedFiles()
f= open(filenames[0],encoding='utf-8',mode="r")
with f:
data = f.read()
self.contents.setText(data)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QFileDialogDemo()
main.show()
sys.exit(app.exec_())效果:
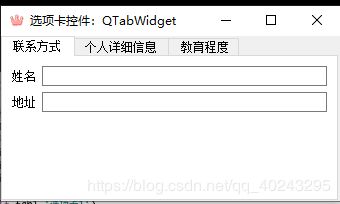
三十.选项卡控件
'''
选项卡控件:QTabWidget
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class TabWidgetDemo(QTabWidget):
def __init__(self,parent=None):
super(TabWidgetDemo,self).__init__(parent)
self.setWindowTitle("选项卡控件:QTabWidget")
#创建用于显示控件的窗口
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,"选项卡1")
self.addTab(self.tab2, "选项卡2")
self.addTab(self.tab3, "选项卡3")
self.tab1UI()
self.tab2UI()
self.tab3UI()
def tab1UI(self):
#表单布局
layout = QFormLayout()
layout.addRow("姓名",QLineEdit())
layout.addRow("地址", QLineEdit())
self.setTabText(0,"联系方式")
self.tab1.setLayout(layout)
def tab2UI(self):
#水平布局
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout.addRow(QLabel("性别"),sex)
layout.addRow("生日",QLineEdit())
self.setTabText(1,"个人详细信息")
self.tab2.setLayout(layout)
def tab3UI(self):
#水平布局
layout = QHBoxLayout()
layout.addWidget(QLabel("科目"))
layout.addWidget(QCheckBox("物理"))
layout.addWidget(QCheckBox("高数"))
self.setTabText(2, "教育程度")
self.tab3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = TabWidgetDemo()
main.show()
sys.exit(app.exec_())效果:
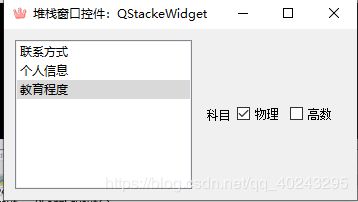
三十一.堆栈窗口控件
'''
堆栈窗口控件(QStackeWidget)
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class QStackeWidgetDemo(QWidget):
def __init__(self):
super(QStackeWidgetDemo,self).__init__()
self.setGeometry(300,50,10,10)
self.setWindowTitle("堆栈窗口控件:QStackeWidget")
self.list = QListWidget()
self.list.insertItem(0,"联系方式")
self.list.insertItem(1, "个人信息")
self.list.insertItem(2, "教育程度")
#三个页面
self.stack1 = QWidget() #对于一个页面的窗口
self.stack2 = QWidget()
self.stack3 = QWidget()
self.tab1UI() #通过这三个方法,给每一页添加控件
self.tab2UI()
self.tab3UI()
self.stack = QStackedWidget()
self.stack.addWidget(self.stack1) #添加至堆栈中
self.stack.addWidget(self.stack2)
self.stack.addWidget(self.stack3)
hbox = QHBoxLayout()
hbox.addWidget(self.list)
hbox.addWidget(self.stack)
self.setLayout(hbox)
self.list.currentRowChanged.connect(self.display)
#通过这个函数来切换索引
def display(self,index):
self.stack.setCurrentIndex(index)
def tab1UI(self):
#表单布局
layout = QFormLayout()
layout.addRow("姓名",QLineEdit())
layout.addRow("地址", QLineEdit())
self.stack1.setLayout(layout)
def tab2UI(self):
#水平布局
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("男"))
sex.addWidget(QRadioButton("女"))
layout.addRow(QLabel("性别"),sex)
layout.addRow("生日",QLineEdit())
self.stack2.setLayout(layout)
def tab3UI(self):
#水平布局
layout = QHBoxLayout()
layout.addWidget(QLabel("科目"))
layout.addWidget(QCheckBox("物理"))
layout.addWidget(QCheckBox("高数"))
self.stack3.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = QStackeWidgetDemo()
main.show()
sys.exit(app.exec_())效果:
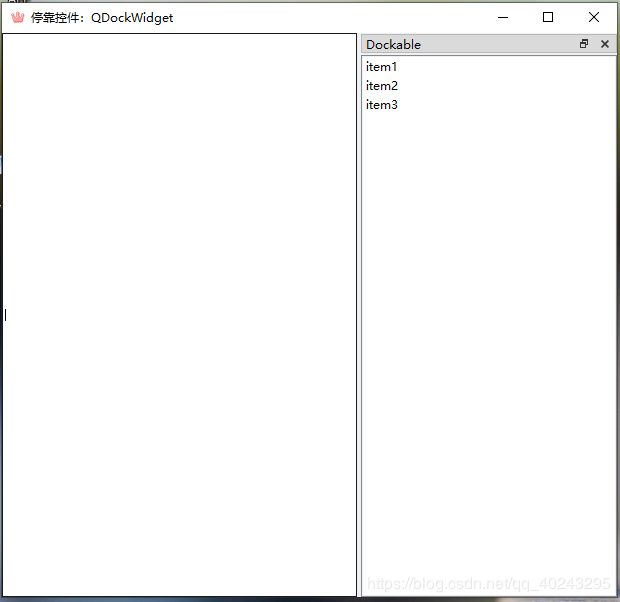
三十二.停靠控件
'''
停靠部件QDockWidget
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class DockDemo(QMainWindow):
def __init__(self,parent=None):
super(DockDemo,self).__init__(parent)
self.setWindowTitle("停靠控件:QDockWidget")
layout = QHBoxLayout()
self.items = QDockWidget("Dockable",self)
self.listWidget = QListWidget()
self.listWidget.addItem("item1")
self.listWidget.addItem("item2")
self.listWidget.addItem("item3")
self.items.setWidget(self.listWidget)
self.setCentralWidget(QLineEdit())
self.items.setFloating(True)
self.addDockWidget(Qt.RightDockWidgetArea,self.items)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = DockDemo()
main.show()
sys.exit(app.exec_())效果:
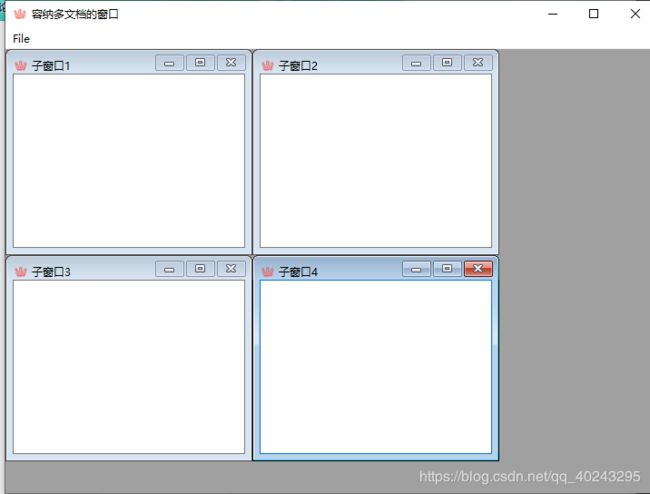
三十三.容纳多文档的窗口
'''
容纳多文档的窗口
容纳多文档的 QMdiArea
多文档子窗口类 QMdiSubWindow
将QMdiSubWindow添加至QMdiArea中
'''
import sys
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class MultiDemo(QMainWindow):
count = 0
def __init__(self,parent=None):
super(MultiDemo,self).__init__(parent)
self.setWindowTitle("容纳多文档的窗口")
#层叠,平铺
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New") #新创建窗口
file.addAction("cascade") #显示方式,层叠
file.addAction("Tiled")#显示方式,平铺
file.triggered.connect(self.windowaction)
def windowaction(self,q):
print(q.text())
if q.text() == "New":
MultiDemo.count = MultiDemo.count +1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("子窗口"+str(MultiDemo.count))
self.mdi.addSubWindow(sub)
sub.show()
elif q.text() =="cascade":
self.mdi.cascadeSubWindows()
elif q.text() =="Tiled":
self.mdi.tileSubWindows()
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('./images/t10.ico'))
main = MultiDemo()
main.show()
sys.exit(app.exec_())
效果: