微信小程序踩坑记——Vant Weapp组件的使用
微信小程序踩坑记——Vant Weapp组件的使用
组件名称
vant weapp
官方文档:Vant Weapp文档
预览
组件介绍
Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
Vant 是有赞的一套移动端组件库,而Vant Weapp则是Vant的小程序版本,使用体验相对来说还是很不错的。
下载安装
Vant 组件的使用方法在文档里面写得很清楚了。可以通过使用npm来安装,也可以下载vant源文件,将源文件中的dist文件夹直接放到自己项目的根目录即可。
npm安装
# npm
npm i vant-weapp -S --production
# yarn
yarn add vant-weapp --production
git clone 安装
使用组件
以按钮组件为例,只需要在 json 文件中引入按钮对应的自定义组件即可。如果想全局使用的话,在那就在app.json文件里放入对应组件即可。示例如下:
// app.json
{
"usingComponents": {
"van-button": "/path/to/vant-weapp/dist/button/index"
}
}
接着就可以在 wxml 中直接使用组件
<van-button type="primary">按钮van-button>
基础库版本
需要注意的是,Vant Weapp 最低支持到小程序基础库 1.9.9 版本
需要注意的地方
由于vant 主要是组件,因此需要用的地方直接按照规则引入即可。但需要注意的是,vant组件为方便大家使用,将一些常用的参数与接口都开放出来。
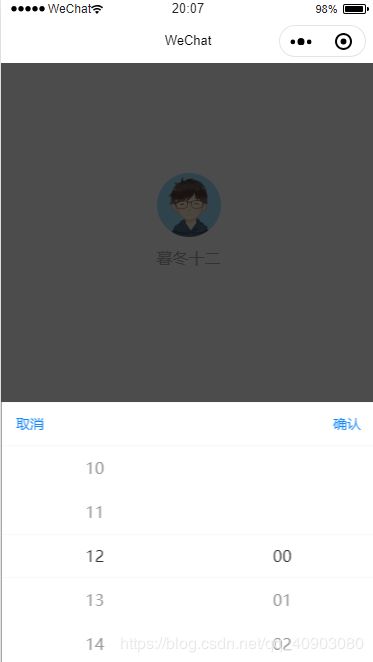
我在开发的时候用到了vant组件里的时间选择器,尽管微信官方文档已经提供了picker组件,但是由于我没有找到可以修改那原谅绿的办法,因此选择了放弃,从而投奔了vant组件。这里就拿vant 组件库里的时间选择器来举例说明一下使用vant组件需要注意的地方。
前言
文档中建议该组件和弹出层一起使用,这里就和弹出层一起使用。
引入
引入的时候需要注意路径,由于我这里是将dist文件直接复制到了与app.json同级目录,因此,这里只需要从dist开始即可。
// app.json
{
"usingComponents": {
"van-datetime-picker": "/dist/datetime-picker/index",
"van-popup": "/dist/popup/index"
},
}
// 触发时间选择器
<button bindtap="showTimePicker">时间选择器button>
<van-popup
show="{{ show }}"
bind:close="onClose">
position="bottom" // 底部弹出 (复制代码时将这条注释删掉)
overlay="{{ true }}" // 显示黑色遮罩层 (复制代码时将这条注释删掉)
<van-datetime-picker
type="time"
value="{{ currentDate }}"
min-hour="{{ minHour }}"
max-hour="{{ maxHour }}"
bind:input="onInput"
/>
van-popup>
// page.js
Page({
data: {
show: false, // 弹出层的控制开关
currentDate: '12:00',
minHour: 9,
maxHour: 23,
},
// 时间选择器绑定输入
onInput(event) {
this.setData({
currentDate: event.detail;
});
},
// 关闭弹出层
onClose() {
this.setData({ show: false });
}
// 更改弹出层开关显示时间选择器
showTimePicker(){
this.setData({
show: true,
})
}
});
最终效果
参数的使用(Props)
每一个组件内都有相应可自定义修改的参数,参数的使用,直接在wxml组件部分直接加上即可。
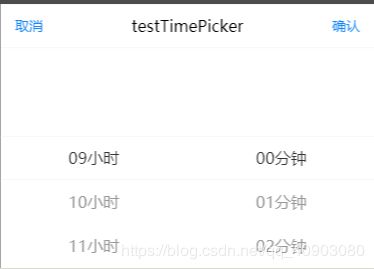
例如在上面的基础上加上一个顶部栏标题,选项格式化,和一个确认按钮事件
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 顶部栏标题 | string |
‘’ |
| formatter | 选项格式化函数 | (type, value) => value |
- |
Events
| 事件名称 | 说明 | 回调函数 |
|---|---|---|
| confirm | 点击完成按钮时触发的事件 | 当前value |
// 触发时间选择器
<button bindtap="showTimePicker">时间选择器button>
<van-popup
show="{{ show }}"
bind:close="onClose">
position="bottom"
overlay="{{ true }}"
<van-datetime-picker
type="time"
value="{{ currentDate }}"
min-hour="{{ minHour }}"
max-hour="{{ maxHour }}"
bind:input="onInput"
title="testTimePicker"
bind:confirm="timeConfirm"
formatter="{{ formatter }}"
/>
van-popup>
// page.js
Page({
data: {
show: false, // 弹出层的控制开关
currentDate: '12:00',
minHour: 9,
maxHour: 23,
// 时间格式化
formatter(type, value) {
if (type === 'hour') {
return `${value}小时`;
} else if (type === 'minute') {
return `${value}分钟`;
}
return value;
},
},
// 时间选择器绑定输入
onInput(event) {
this.setData({
currentDate: event.detail
});
},
// 关闭弹出层
onClose() {
this.setData({ show: false });
},
// 更改弹出层开关显示时间选择器
showTimePicker(){
this.setData({
show: true,
})
},
// 时间选择器确定事件
timeConfirm(e){
console.log(e);
this.setData({
show: false,
})
}
});
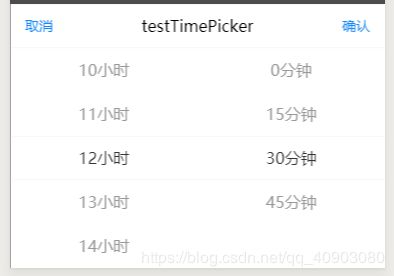
不过,在我的项目里,并不需要细化到每一分钟,因此我利用现有参数对分钟做了筛选。
// page.js
Page({
data: {
// 时间格式化
formatter(type, value) {
if (type === 'hour') {
return `${value}小时`;
} else if (type === 'minute') {
return `${value * 15}分钟`; // 将原本原来时间乘以15
}
return value;
},
},
});
外部样式类
当然有时候我们希望可以自定义样式来满足各种各样的需求,Vant组件提供了外部样式类,使用方法和Props一样。
<view class="timePicker">
/**index.wxss**/
.timePicker .active-class, /**选中项样式类**/
.timePicker .toolbar-class { /**顶部栏样式类**/
color: skyblue;
}
.timePicker .column-class {
color: yellowgreen;
}
修改外部样式类以外部分
经过上图修改后发现,并不能更改“取消”“确定”按钮的样式。那怎么能行!
由于vant组件属于自定义组件,所以我们只需要找到该样式的类名,然后设置优先级高于原有的类名即可。

然后通过在wxss设置类名实现想要的效果
/**index.wxss**/
.timePicker .van-picker__confirm { // 确定按钮
color: coral;
}
可以看到已经成功修改了:
其余组件的使用方法大致相似,这里就不一一介绍了。