HTML + CSS + JS知识点复习(第一次)
文章目录
- HTML
- 1、基本概述
- 2、思维导图
- CSS
- 1、引入样式的四种方式
- 2、选择器(重点)
- 2.1、基本选择器(三个)
- 2.2、层次选择器(四个)
- 2.3、伪类选择器
- 2.4、属性选择器
- 3、美化网页
- 3.1、字体样式
- 3.2、文本样式
- 3.3、阴影
- 3.4、设置背景图片
- 3.5、渐变色
- 4、盒子模型(重点)
- 4.1、边框
- 4.2、内外边距
- 4.3、其他
- 5、浮动
- 5.1、display
- 5.2、浮动
- 6、定位
- 6.1、相对定位
- 6.2、绝对定位
- 6.3、固定定位
- 7、思维导图
- JavaScript
- 1、基本入门
- 1.1、引入方式
- 1.2、严格检查模式
- 2、数据类型
- 2.1、字符串
- 2.2、数组
- 2.3、对象
- 2.4、流程控制
- 2.5、Map、Set
- 3、函数
- 3.1、定义函数
- 3.2、定义方法
- 4、内部对象
- 4.1、Date
- 4.2、JSON
- 5、面向对象
- 6、BOM(Browser Object Model)
- 6.1、window
- 6.2、Navigator
- 6.3、screen
- 6.4、location(重要)
- 6.5、document
- 6.6、history
- 7、DOM(Document Object Model)
- 7.1、获取DOM节点
- 7.2、更新DOM节点
- 7.3、删除DOM节点
- 7.4、添加DOM节点
- 8、jQuery
- 8.1、引入
- 8.2、与原生js的区别
- 8.3、jQuery下的DOM操作
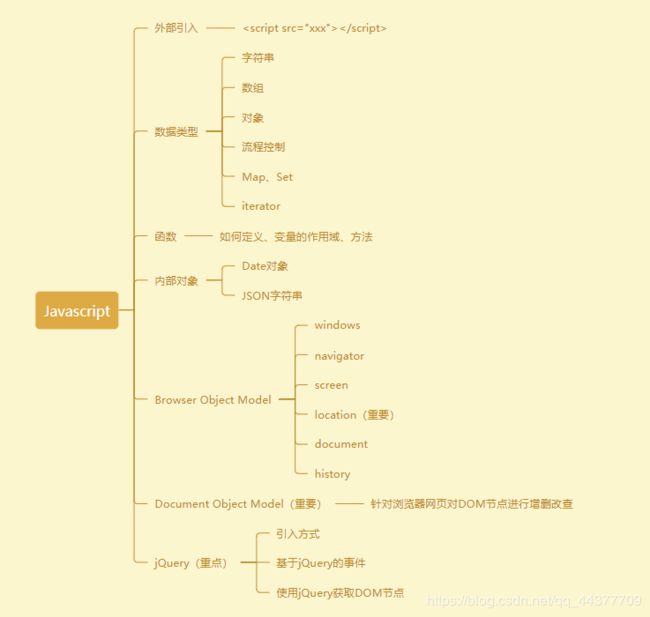
- 9、思维导图
虽然在真正使用前端的时候,我们很少需要亲自去写这些前端基础代码,更多的都是使用别人已经写好的框架或者去copy别人的样式。但是作为基础的东西,我觉得我们还是很有必要进行学习的,起码在我们没有学习那些前端框架以前,我们调试代码要方便很多。重点的需要记忆的就是html标签、css选择器、JSON语法、操作BOM和DOM、部分js的对象,当然还有最不能忘记的前端语法!!!
HTML
1、基本概述
对于html的学习,更多的就是记住这些标签的含义以及会使用即可,不过一定要记住,这是整个前端最最最基础的东西。
注释:
整个html页面主要分为两部分:头部、身体部分
记忆下面的标签时可以将标签分成单标签和双标签的方式进行记忆
也可以分成
在HTML的角度来讲,标签分为:
文本级标签:p , span , a , b , i , u , em
容器级标签:div , h系列 , li , dt ,dd
身体部分的主要标签是:
表示大标题
段落标签
换行标签
水平线标签
对字体加粗
对字体使用斜体
个人觉得这两个十分重要
图像标签
内联框架
在网页中嵌入一个指定大小的方块,用于显示新的网页效果
该标签可以配合其他的标签一起使用,用于实现网页套网页的效果
用于设置一个表单这两个也十分常用
该标签常用于我们前端的输入框类型,十分常用
—> 这两个标签的配合使用,可以实现下拉框的功能
这个标签用于留言框的展示
2、思维导图
CSS
css样式核心为:将页面内容进行样式的拆分,不同的内容可以使用相同的样式,继而提高了代码的复用性。从一个更高的维度来审视整个代码样式分布。
个人觉得对于后端人员只需要能够看懂前端css样式即可,当然简单的样式还是要会书写。毕竟如果没有去前后端分离的公司,你就是全干工程师。所以选择器就显得十分重要了
1、引入样式的四种方式
- 直接在行内使用style标签进行样式的编写
- 在head部,自己编写对应的css样式
- 使用link标签,引入外部的已经写好的样式
- 在style标签内部,使用@import导入外部已经写好的样式
2、选择器(重点)
选择器的位置可以写在头部与身体部分的中间
2.1、基本选择器(三个)
1、标签选择器:标签{}
对页面中的指定的标签进行样式选择
2、类选择器:.标签{}
我们在自己的页面标签中,可以设置对应的class属性。然后利用类选择器进行样式的设置,算是对标签选择器的一个补充,毕竟我们有时候不希望所有的标签都是同一种样式。
3、id选择器:#标签{}
我们在页面的标签中,还可以设置id属性。由于我们个别模块的显示样式能随时改变,如果使用类选择器就会使得整合页面变化比较大。id选择器算是对类选择器的一个再一次细化吧!
页面的显示效果采用就近原则
2.2、层次选择器(四个)
1、后代选择器:标签a 标签b{}
用于指定某个标签后面的所有标签的变化形式。就像名字说的后代,只要标签a的后代里面出现了标签b,那么标签b就会发生变化
2、子选择器:标签a > 标签b{}
与后代选择器不同,子选择器的控制范围只有一代。即标签a的子代出现了标签b才会变化,其他代不影响。
3、相邻兄弟选择器:标签a + 标签b{}
以标签a为主导,如果标签a的同级标签下含有标签b,那么这个标签b就会发生对象的变化,不过只有第一个兄弟才会变化,其他的无效。
4、通用选择器:标签a ~ 标签b{}
以标签a为主导,如果标签a的同级标签下含有标签b,那么这个标签b就会发生对象的变化不过。通用选择器更像是对相邻兄弟选择器的一个扩充,因为它将相邻兄弟选择器中的不相邻的那些兄弟也带了进来。
2.3、伪类选择器
一般伪类选择器是和结构选择器一起使用的,合称结构伪类选择器
ul li :last-child{}
类似这种形式,先使用了后代选择器,然后冒号,最后一个孩子。
这一个可以用一用,效果还是挺好看的
标签:hover{}
如果鼠标移动到上面的时候,会变化颜色
2.4、属性选择器
正则式和属性选择器的结合:
- =:全等于
- *=:包含于
- ^=:以等号后的为开头的
- $=:以等号后的为结尾的
使用类似于数组的格式,结合id选择器和类选择器a[id*=“xx”]、a[class^=“xx”]对元素进行效果的渲染
3、美化网页
这一节就是对选择器的一个补充。选择器能够选定对应的代码块,现在就是来对代码块进行设计了。
3.1、字体样式
- font-family:字体样式(英文和中文可以分开)
- font-size:字体大小
- font-weight:字体粗细
- color:字体颜色
3.2、文本样式
- 颜色 color: rgba(0, 255, 0, 1)
- 文本的对齐方式 text-align: center
- 首行缩进 text-indent: 2em
- 行高 line-height: 160px
- 装饰 text-decoration: line-through(中划线)、underline(下划线)、overline(上划线)、none(没有线)
3.3、阴影
标签{ text-shadow: red 5px 5px 2px; }
3.4、设置背景图片
background-image: url("../images/5.png")
3.5、渐变色
body{
background-color: #21D4FD;
background-image: linear-gradient(19deg,#21D4FD 0%, #B721FF 100%);
}
4、盒子模型(重点)
4.1、边框
三个参数:
- 边框粗细:border
- 边框样式:其他的自己设计
- 边框颜色:background-color
4.2、内外边距
盒子大小 = margin(外边距) + border(边框) + padding(内边距) + 实际内容大小
4.3、其他
圆角边框:
div{
width:100px;
height:100px;
border:10px solid red;
border-radius:100px;
}
阴影效果:
div{
width:100px;
height:100px;
border:10px solid red;
border-shadow:10px 10px 100px yellow;
}
5、浮动
我们首先要知道什么是行内元素,什么是块级元素。
行内元素:span、a、em、img、strong
- 可以和其他的元素在同一行
- 高度宽度都是不可控制的
- 宽高都是内容的高度(类似于于衣服,大小全是贴身的)
- 行内元素只能是行内元素,不能包含块级元素
块级元素:div、h系列、li、dt、dd
- 总是从新的一行开始
- 高度、宽度都是可以控制的
- 宽度没有设置时,默认100%(类似于家)
- 块级元素中可以包含块级元素和行内元素
5.1、display
将行级元素变成块级元素
display: block;
将原本的这个块,变成既是块元素又是行内元素
display: inline-block;
5.2、浮动
float: right;
在选择器中添加对应的选项,用来设置图片对应的浮动效果。由于是浮动的效果,所以当我们在使用的过程中,放大或则缩小的时候图片的位置也就会发生对应的改变。不过始终是浮动着的
解决浮动带来地父级边框塌陷问题:
1、新添加一个父级元素,给父级元素添加高度,让浮动的元素图片只能在指定地高度里面移动
.father {
border: 1px #000 solid;
height: 8000px;
}
2、添加一个伪类(建议使用)
.father{
content: '';
display: block;
clear: both;
}
这里只给出了个人觉得比较好的两种
float与display的比较:
- float:浮动起来的图片,可以控制方向,但是需要解决父级边框塌陷
- display:不会出现父级边框问题,但是无法控制方向
6、定位
6.1、相对定位
//使用相对定位
position: relative;
//相对于原来的自己,向上偏移20px,根绝自己的需要设置对应的位置
top:-20px;
6.2、绝对定位
position: absolute;
使用时的注意事项:
- 在没有父级元素的情况下,为相对于浏览器的定位
- 如果存在父级元素,那么我们就会在父级元素中进行移动,
6.3、固定定位
position: fixed;
7、思维导图
JavaScript
1、基本入门
1.1、引入方式
1、内部引入
直接在本页面中使用
1.2、严格检查模式
JavaScript本身是一种弱类型语言,对于后端的代码洁癖人员来说是及其头疼的。所以js中就使用了严格检查模式
‘use strict’ 改代码应该放在第一行,否则不起作用
我们这里还需要注意一个变化点
我们定义局部变量的时候,建议使用let,不要全局var了
2、数据类型
2.1、字符串
由于js是弱类型语言,所以定义字符串的方式更加简单了。直接let 字符串变量名 = “xxx”
对于给出的字符串我们可以进行以下操作
- .length 获取字符串的长度
- .toUpperCase() 将字符串转换成大写
- toLowerCase() 将字符串转换成小写
- .indexOf(“索引字符”) 返回的数字是索引字符的序列号
- .substring() 截取字符串
2.2、数组
对于定义的数组我们可以进行一下操作
- arr.length 返回数组的长度
- arr.indexOf(索引值) 返回对应索引值的数组值
- arr.slice() 截取数组,类似于字符串的substring()
- arr.push()、arr.pop() 用来对数据元素进行弹出和压入
- arr.unshift() 、arr.shift() 用来将元素压入到头部以及弹出头部元素
- arr.sort() 将数据元素进行排序
- arr.revers() 将数组元素进行反转
- arr.concat()传入指定的数组内容,将两个数组进行拼接,返回的是修改好的数组,但原数组不会发生变化
- arr.join() 传入对应的参数,参数为数组元素之间的分隔符
2.3、对象
定义形式:
var person = {
name: "mobian",
age: 21,
hobby: "跑步"
}
1、在浏览器端删除对象的属性
delete person.name
2、在浏览器端添加对象属性
person.class = “xxx”
3、无论属性是存在实例本身中, 还是原型对象中, 存在会返回true; 否则, 返回false
“xxx” in person
4、判断属性是否是实例化(不包括原型)的属性, 存在会返回true; 否则, 返回false
person.hasOwnProperty(“属性”)
2.4、流程控制
1、if判断
2、while循环,避免死循环,以及do{}while()
3、for循环
4、forEach循环
用法与java的用法类似
2.5、Map、Set
属于ES6的新特性
Map集合:
创建方法
var map = new Map(["",""])
1、获取元素
map.get(“xx”)
2、添加或者修改元素
map.set(“xx”,“xx”)
3、删除元素
map.delete(“xx”)
Set集合:无序不重复的集合
创建方式
var set = new Set([xx]);
补充一个遍历方式的区别:
- for…in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
- for … of循环是ES6引入的新的语法,用for … of循环遍历集合。for…of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)
3、函数
3.1、定义函数
var abs = function (x) {
if(x >= 0) {
return x;
} else {
return -x;
}
}
定义一个var类型的变量abs,用变量abs来接受function函数return回来的值,x为传递的参数,括号内的为该函数的函数体。
关键字arguments,代表传递进来的所有参数都是一个数组。
var abs = function (x) {
console.log(x);
//利用关键字arguments对数组进行打印
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
}
ES6新特性,rest获取除了已经定义的参数之外的所有参数…
//使用...reset的形式定义参数列表,reset只能写在最后面,且必须用...进行标识
function a(a,b,...reset) {
console.log(a);
console.log(b);
//打印出除了a,b以外的剩余的参数列表
console.log(reset);
}
3.2、定义方法
两种不同的在对象内部的定义
1、在对象的属性值处,将属性值修改为一个函数,函数内部编写对应的方法
2、在对象的属性值处,使用自己定义的函数名,然后在对象的外面定义对应的函数,内部编写方法体
有点类似于,java里面的是抽取公共的方法还是直接在代码中书写方法
apply关键字:反向操作。常规思路都是对象指向函数,这里使用函数指向对象。
//此句让getAge中的this指向的是pan
//(对象的名字,参数列表([]代表的是空参列表))
getAge.apply(pan, []);
//直接换后面的对象名字就可以了
getAge.apply(mobian, []);
4、内部对象
4.1、Date
可以通过这个对象,获取系统的时间
//基本使用
<script>
var now = new Date();
now.getFullYear();
now.getMonth();
now.getDate();//日
now.getDay();//星期几
now.getHours();
now.getMinutes();
now.getSeconds();//秒
now.getTime();//1578560917912
</script>
let now = new Date(0)
Thu Jan 01 1970 08:00:00 GMT+0800 (中国标准时间)
//传入毫秒数
let now = new Date(1578560917912);
//打印日期
now.toLocaleDateString()
"2020/1/9"
//打印时间
now.toLocaleTimeString()
"下午5:08:37"
//打印全部时间戳
now.toGMTString()
"Thu, 09 Jan 2020 09:08:37 GMT"
时间类,走到哪里都是一个十分重要的类。因为在我们的日常使用中,记住这个类能够为我们提供很多的方便
4.2、JSON
由于我们未来的代码很多都是实行前后端分离,前后端根据对应的接口进行数据交互,在这里JSON就起着十分重要的作用。
JSON其实就是一段前后端都能够识别的字符串。我们的后台对数据进行操作以后,封装成JSON字符串,然后前端根据对应的字符串进行解析,然后显示在前端界面
var mobian = {
name: "pan mobian",
age: 11,
hobby: "sing"
}
var mobianJSON = JSON.stringify(mobian);
var stringmobian = JSON.parse(mobianJSON);
//JSON数据格式,属性与属性值都被双引号包含,且最外层也含有双引号
"{"name":"pan mobian","age":11,"hobby":"sing"}"
//JS数据格式,是以对象的形式显示的
{name: "pan mobian", age: 11, hobby: "sing"}
5、面向对象
ES6的新写法
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert("你好")
}
}
class XiaoXuesheng extends Student {
constructor(name, age) {
super(name);
this.age = age;
}
myGrade() {
alert("我是一个小学生")
}
}
var xiaoxuesheng = new XiaoXuesheng("mobian", 1);
var stu = new Student("pan");
6、BOM(Browser Object Model)
浏览器上面的对象,与之前的Date一样,能够提供一些功能供我们使用
6.1、window
该对象可以获取浏览器页面窗口的大小
window.innerHeight
625
window.innerWidth
559
window.outerWidth
1366
window.outerHeight
728
alert(1)
//窗口直接打印弹窗
6.2、Navigator
封装了浏览器的信息(即可以打印你的浏览器信息),不建议使用
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36"//内核信息
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36"
navigator.platform
"Win32"
6.3、screen
能够获取电脑屏幕的尺寸
//电脑屏幕的尺寸
screen.height
768
screen.width
1366
6.4、location(重要)
能够获取我们当前网页的一个状态。当然我们也可以获取这个状态,然后对页面进行修改
//本地地址
location.host
"localhost:63342"
//当前网页的链接
location.href
"http://localhost:63342/pan/day07_js_03/JavaScript/12class%E7%BB%A7%E6%89%BF/index.html?_ijt=vtobgqfijl6a9okepnrua8av82"
//当前网络使用的协议
location.protocol
"http:"
//当前网页想要进行的一个跳转,参数填写目标网址
location.assign(XXX)
//刷新当前的页面
location.reload()
6.5、document
你可以把我们当前的这个页面想象成一个HTML DOM文档树
我们的呈现出来的任何信息,都是这个树上的内容,而这个对象就是来修改这棵文档树上的内容的。你可以理解成我们在浏览器中修改编译器中的代码
比如下面的修改页面的标题的例子
//打印当前网页名字,即title标签的内容
document.title
"12class继承"
//将当前页面的名字进行相应的赋值
document.title = "mobian"
"mobian"
6.6、history
该对象可以用来操作浏览器的历史记录
history.back()//后退
history.foeward()//前进
7、DOM(Document Object Model)
可以类比BOM中的document对象。
我们可以将功能分为四部分:增删改查
7.1、获取DOM节点
<div>
<h2>标题</h2>
<p id="p1">ID选择器</p>
<p class="p2">类选择器</p>
</div>
<script>
//根据ID获取节点
var one = document.getElementById("p1");
//根据类名获取
var two = document.getElementsByClassName("p2");
//根据标题名获取
var three = document.getElementsByTagName("h2");
</script>
one
<p id="p1">ID选择器</p>
two
HTMLCollection [p.p2]0: p.p2length: 1__proto__: HTMLCollection
three
HTMLCollection [h2]
7.2、更新DOM节点
//修改文本的值
one.innerText = "456"
//可以动态的插入html语言(自己测试的,只能使用在id选择器上面)
one.innerHTML = '123>'
one.style.color = "yellow";//属性使用 字符串 包裹
one.style.fontSize = "20px";//如果输入的字符里面包含-,则转换为驼峰命名法
one.style.padding = "2em";
7.3、删除DOM节点
//获取想要删除的节点的父节点,并赋值给father
var father = one.parentElement
undefined
father
<div id="parent">…</div>
//根据父节点的标记,对指定的子节点进行删除(方法一)
father.removeChild(father.children[0])
<h2>标题</h2>
father.removeChild(father.children[0])
<p id="p1">ID选择器</p>
father.removeChild(father.children[0])
<p class="p2">类选择器</p>
//查找到想要的id,赋值给一个变量(方法二)
var self = document.getElementById("p1");
//查找到想要的id的父节点
var father = p1.parentElement;
//根据父节点,对之前查找到的子节点进行删除
father.removeChid(self);
7.4、添加DOM节点
//设置新添加的是什么类型的标签
var newp = document.createElement("p");
//给新的标签赋值一个id
newp.id = "p3";
//给新设置的标签设置一段文本内容
newp.innerText = "Hello ,mobian";
//在什么标签的基础上进行添加新建的标签
parent.appendChild(newp);
var color = document.createElement("style");
color.setAttribute("type", "text/css");
color.innerHTML = "body{background-color:pink;}";
document.getElementsByTagName("head")[0].appendChild(color);
8、jQuery
jQuery是一个js框架,可以类比于java中的spring框架,框架将功能进行封装,然后供我们更加友好的使用。
8.1、引入
引入jQuery的两种方式
<!--引入方式一:直接使用在线的cdn的方法-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
<!--引入方法二:下载jQuery在导入文件-->
<script src="../lib/jquery-3.4.1.js"></script>
8.2、与原生js的区别
//标签选择器
document.getElementsByTagName()
$('p').click()
//id选择器
document.getElementById()
$('#id1').click()
//类选择器
document.getElementsByClassName()
$('.class1').click()
8.3、jQuery下的DOM操作
$('#test-ul li[name=python]').text();//获取值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获取值
$('#test-ul').html(‘<strong>111</strong>’);//设置值
其实我们使用jQuery这种形式,更多的是使用它封装的Ajax技术,这个技术在前端的通信上有着不可替代的作用。后来的前端框架都是在Ajax的基础上,对其进行了相应的改变,最终实现了通信