Easyui之ComboBox下拉列表组
ComboBox组件
- 前言
- 属性
- 事件
- 方法
- 案例演示
- 1、静态html实现
- 2、js动态获取数据
- 总结
前言
今天为大家分享的是Easyui中的Comobox组件,下拉列表组的实现方式!
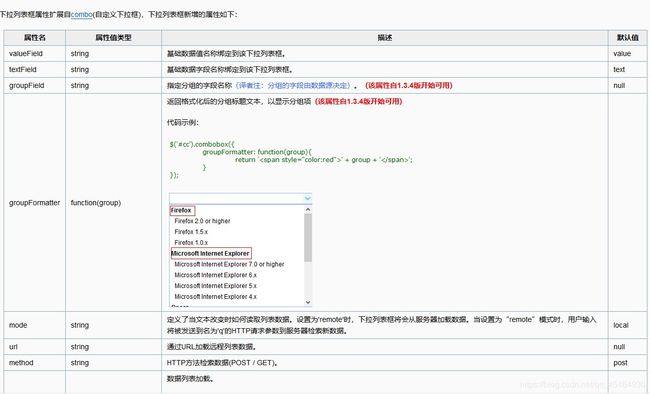
属性
首先来展示一下comobox组件中的一些属性、事件、以及方法吧~
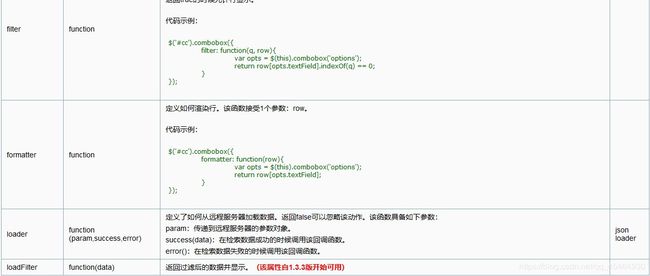
事件
方法

当然,这些ComoBox的属性、方法、事件都是从Combo组件中拓展而来的,所以不仅有Combo的属性、还有ComboBox组件的属性!
案例演示
博主还是喜欢按照这个固定的套路来吧,分为两种方式:
1、静态html实现

这种方式一般不通用的,所以我通常都使用动态的方式去获取数据!
代码展示:
jsp页面需要必须引入css、js样式:
<!-- 写全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标的样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<!--组件库源文件的js文件-->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
首先jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 写全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标的样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<!--组件库源文件的js文件-->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/comobox.js"></script>
<title>静态方式实现</title>
</head>
<body>
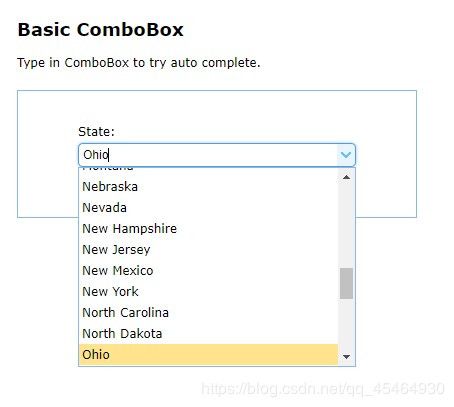
<h2>Basic ComboBox</h2>
<p>Type in ComboBox to try auto complete.</p>
<div style="margin:20px 0"></div>
<div class="easyui-panel" style="width:100%;max-width:400px;padding:30px 60px;">
<div style="margin-bottom:20px">
<select class="easyui-combobox" name="state" label="State:" labelPosition="top" style="width:100%;">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH" selected>Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
</div>
</div>
</body>
</html>
然后需要用到的js文件:
$(function(){
url:combobox_data1.json
})
2、js动态获取数据
1、通过元素创建一个预定义结构的下拉列表框。
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
<option value="aa">---请选择---</option>
<option>湖南省</option>
<option>四川省</option>
<option>河南省</option>
<option>云南省</option>
<option>浙江省</option>
<option>贵州省</option>
<option>江苏省</option>
</select>
当然这段代码是放在jsp页面的~
comobox.js文件:
$(function(){
/*url:combobox_data1.json,*/
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'name'
});
})
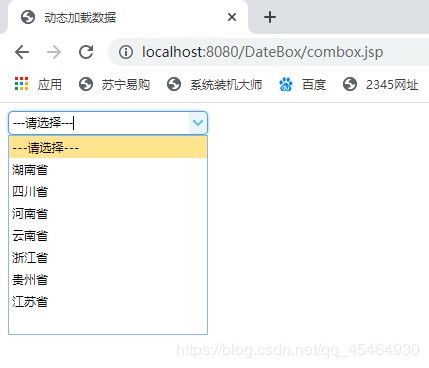
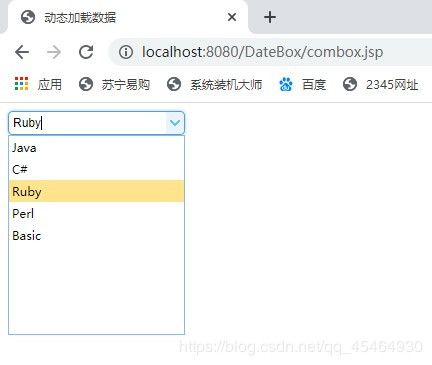
运行结果:
2、通过标签创建下拉列表框。
jsp页面:
<input id="cc"
class="easyui-combobox" name="dept"
data-options="valueField:'id',
textField:'text',
url:'combobox_data1.json'" />
js文件:
$(function(){
/*url:combobox_data1.json,*/
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
})
运行结果:

第二种方式记得在webcontent下面导入json字符串:
[{
"id":1,
"text":"Java",
"desc":"Write once, run anywhere"
},{
"id":2,
"text":"C#",
"desc":"One of the programming languages designed for the Common Language Infrastructure"
},{
"id":3,
"text":"Ruby",
"selected":true,
"desc":"A dynamic, reflective, general-purpose object-oriented programming language"
},{
"id":4,
"text":"Perl",
"desc":"A high-level, general-purpose, interpreted, dynamic programming language"
},{
"id":5,
"text":"Basic",
"desc":"A family of general-purpose, high-level programming languages"
}]
JSON数据格式化例子:
[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}]
3、也可使用Javascript创建下拉列表框。
jsp页面:
<input id="cc" name="dept" value="aa">
js代码:
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
关于js代码中的一些属性:
| 属性名称 | 默认值 |
|---|---|
| url | 路径 |
| valueField | value |
| textField | text |
注意:
url路径记得和你引入的json字符串保持一致!
valueField 属性类型是String
valueField、textField 基础数据值名称绑定到下拉列表框
默认值是text 但是也可不使用text!
总结
博主今天的内容就分享到这里啦,关于comobox后台的实现,有空会继续思考编码的哈,到时候继续分享给你们,欢迎评论留言交流噢,拜拜~