Maven + Spring MVC+Mybatis + MySQL +AngularJS + Bootstrap 实现简单微博应用(一)环境搭建
1. 工具准备
i)开发平台 Eclipse Java EE IDE Mars Release (4.5.0) + JDK 1.7 +
ii)项目管理工具 maven 3.3.3。 http://maven.apache.org/download.cgi
有了Maven,Spring、mybatis这些jar包都不用我们手动下载添加到项目的build path了,如果不熟悉的话可以参考http://blog.csdn.net/shymi1991/article/details/47255407
iii)Tomcat v7.0 http://tomcat.apache.org/
iv)数据库 MySQL 5.6 http://dev.mysql.com/downloads/mysql/
v)前端JS框架 AngularJS 1.3.9 https://angularjs.org/
vi)前端页面框架 Bootstrap 3 http://bootstrapuikit.com/
2. 配置eclipse,新建maven 项目
Tomcat设置环境变量,然后在eclipse的server中添加进来。
在Eclipse中安装m2e插件来集成maven。完成后重启Eclipse,File-->new-->Maven Project,选择maven-archetype-webapp。
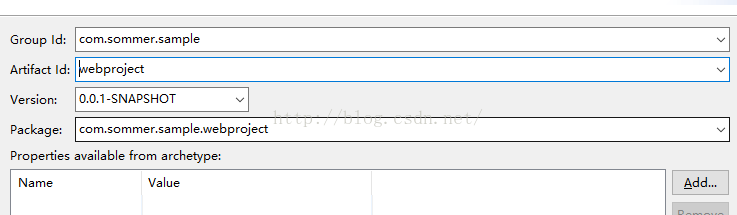
输入包名Group ID:com.sommer.sample,项目名称Artifact ID: webproject。
新建号项目后index.jsp页面顶端会报错:The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path。
是因为该JavaWeb工程类中没有添加Tomcat运行时相关类导致,在项目上右键-->Properties-->Java Build Path->Libraries--> Add Libray...-->Server Runtime -->Tomcat Server,完成后错误会自动消失。
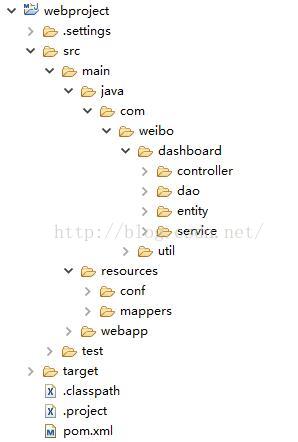
这时候构建的目录是不完整的,我们要添加src\main\java源文件夹及需要的包名(可以直接在navigator视图下添加文件夹),具体项目目录结构如下:
3. 数据库表准备。在数据库中建立3个表:users, posts, comments
create database weibo;
create table posts(
id INT primary key auto_increment ,
date DATE not null,
author_name VARCHAR(20) not null,
likes SMALLINT,
content TEXT);
create table comments(
id INT primary key auto_increment ,
c_date DATE not null,
c_author_name VARCHAR(20) not null,
c_content TEXT,
post_id INT not null);
create table users(
id INT primary key auto_increment,
name VARCHAR(20) not null,
password VARCHAR(20) not null);接下来一节我们就可以正式开始写代码了。