人生苦短,我用Python(六)—通过Flask结合Bootstrap框架快速搭建Web应用(实现前后台联动)-3
写在前面:
这篇文章,写的比较仓促,先在此致歉。具体情况,可以直接看总结部分。
Flask是一个基于Python开发,依赖jinja2模板和Werkzeug WSGI服务的一个微型框架。Werkzeug用来处理Socket服务,其在Flask中被用于接受和处理http请求;Jinja2被用来对模板进行处理,将模板和数据进行渲染,返回给用户的浏览器。
Bootstrap是由Twitter推出的一个用于前端开发的开源工具包,给予HTML、CSS、JavaScriot,提供简洁、直观、强悍的前端开发框架,是目前最受环境的前端框架。
前面一篇文章已经讲到了,如何通过flask结合Bootstrap框架构建我们想要的html前端页面。
那么下面我们来讲讲,如何实现html页面与后台应用程序的联动,这包括以下三个部分:
-
前台数据如何提交到后台
-
后台数据如何在前端显示
-
按钮功能对应后台程序功能实现的一些方法
由于博主不是专门做这个的,所以下面的内容只是博主的一些理解和实际使用过程中的一些方法,并不能保证完全正确。
开始动手
1.如何将前台页面提交的数据传递到后台
也就是说我们希望实现在html页面中填写的数据被后台flask程序所获取到
在这里,我们使用的是在前台通过表单提交数据,后台获取数据的方法来实现该功能
前台HTML页面如下:
{% extends "bootstrap/base.html" %}
{%- block head %}
表单测试页
{%- block styles %}
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{%- endblock body %}实现页面如下:
后台程序如下:
@app.route('/form',methods = ['GET','POST'])
def hello_form():
if request.method == 'POST':
name=request.form.get('name')
print(name)
return render_template('form.html')
else:
return render_template('form.html')这段程序实现的功能是,一开始浏览器请求/form这个相对URL时,采用的request method为get,此时返回form.html模板。
当在前台页面,点击提交按钮时,触发按钮submit,进而触发form定义的post提交数据的方法,这样浏览器再次request /form这个相对URL时,采用的request method为POST,采用request.form.get()方法获取与html文本中name字段对应的值。此时我们可以看到在python程序的输出中,name这个变量当前的值被打印了出来。
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [18/Nov/2018 01:11:16] "GET /form HTTP/1.1" 200 -
self_ip
127.0.0.1 - - [18/Nov/2018 01:11:19] "POST /form HTTP/1.1" 200 -
bbtest
127.0.0.1 - - [18/Nov/2018 01:16:39] "POST /form HTTP/1.1" 200 -2.后台数据如何在前端显示
这个功能,也就是要求我们能够将flask主程序,或其他python程序中,运行的变量,显示在前台的html页面中
我们对之前的页面,稍加修改
前台代码如下:
修改后台程序
@app.route('/form',methods = ['GET','POST'])
def hello_form():
if request.method == 'POST':
name=request.form.get('name')
print(name)
return render_template('form.html',name=name)
else:
return render_template('form.html')让我们尝试一下,当我们在名称的输入栏中输入bb时,页面返回
可见,我们从前台提交的数据,在被后台获取后,又通过前台显示了出来。实现了将后台数据前台展示的功能。
3.按钮功能对应后台程序功能实现的一些方法
我们继续对我们的程序进行修改,修改如下:
def run():
print('Run!!!')
@app.route('/form',methods = ['GET','POST'])
def hello_form():
if request.method == 'POST':
name=request.form.get('name')
print(name)
return render_template('form.html',name=name,run=run())
else:
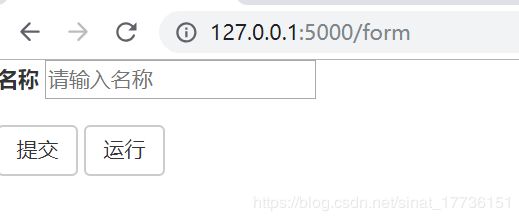
return render_template('form.html')修改前台页面,增加一个运行按钮:
前台页面呈现如下:
我们点击运行试一下,看一下flask输出的结果:
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [18/Nov/2018 01:37:23] "GET /form HTTP/1.1" 200 -
Run!!!
127.0.0.1 - - [18/Nov/2018 01:37:25] "POST /form HTTP/1.1" 200 -可见,通过点击“运行”按钮,实现了后台对应程序的执行,满足我们提出的要求。
总结
这篇文章,算是匆匆交差,一来是对每周一篇技术类博文更新这个承诺的兑现,二来也是给这一系列《flask结合bootstrap快速搭建web应用》文章的一个首尾。
最近博主在自主开发一个项目,在项目开发的过程中,越来越感觉到个人前台相关技术能力的缺失。应付自己的需求尚不能满足,要想满足其他人的需求更是十分困难。一些功能虽然能够勉强实现,但始终不是最优的解决方案。一些明明是可以在前台就完成的功能,却需要到后台来,通过重新请求页面来完成。尤其是Ajax,JavaScript等技术能力的确实,这对我理解一些问题的解决办法时造成了很大的障碍。
由于以上种种原因,《flask结合bootstrap快速搭建web应用》文章暂时不再更新了,再更新下去也难免误人子弟。
博主会争取抽出时间,沉下心来学习前端所需的相关知识。等真的完全具备前端开发的能力,再来和大家讲讲~